例子1



<html> <head> <style> body{ font-family: 宋体; font-size: 13px; width:640px; } .text1{ clear:left; } img.inco{ margin-right: 10px; } img.inco2{ margin-right:10px; } .text2{ float:right; } .border_{ border-bottom: solid 1px #cccccc; margin-top: 12px; margin-bottom: 12px; } #thumb{ background-image: url(./images/5.png); background-repeat: no-repeat; padding: 4px; color: #666666; margin-top: 7px; } #left_bk{ float:left; margin-right: 10px; height:600px; } a{ text-decoration: none; } #right_bk{ height:200px; } #main_text{ font-size: 13px; line-height: 20px; margin-left: 10px; padding-top: 5px; padding-right: 8px; } </style> </head><body> <div class="topdiv"> <span class="text1"><img class="inco" src="./images/1.png"/ >最新动态</span> <span class="text2"><img class="inco2" src="./images/2.png"/>设置</span> </div> <div class="border_"></div> <div id="left_bk"> <img src="./images/4.png"/> <br> <div id="thumb">6551</div> </div> <div id="right_bk"> <div style="margin-bottom: 6px;"> <span>热门回答,来自 机械</span> <a href="zhihu.com" style="color: #336699;">关注话题</a> <img src="./images/3.png" style="float:right"/> </div> <a href="zhihu.com" style="color: #336699; font-weight: bold;">人类史上令人叹为观止的极限精度制造成果有哪些?</a> <p><strong>Vincent Fu</strong>, Materials Science, PhD</p> <img src="./images/6.png" style="float:left; margin-right: 13px"/> <div id="main_text">说到精度,就不得不提在材料学中最重要的一个方面:表征。要项研究一种材料性能,握在手里把玩时远远不够的,就算你拿出放大镜离近了看,也只能看到表面的一些坑坑洼洼,而为了知晓一种材料的纤维结构,科学家至少要下到纳米级(放大千倍),如果要获得更深...<a href="baidu.com" style="color: #336699;" >显示全部</a></div> </div> <div style="color:#666666"> <img src="./images/7.png"/> <span>关注问题</span> <img src="./images/8.png"/> <span>867条评论</span> <img src="./images/9.png"/> <span>作者保留权利</span> </div> <div class="border_"></div> </body> </html>
注意:
1)利用好float
2)长横线可以用div显示下边界来做,也可以把div背景全涂色
3)布局主要用div,需要合理设置div的宽高
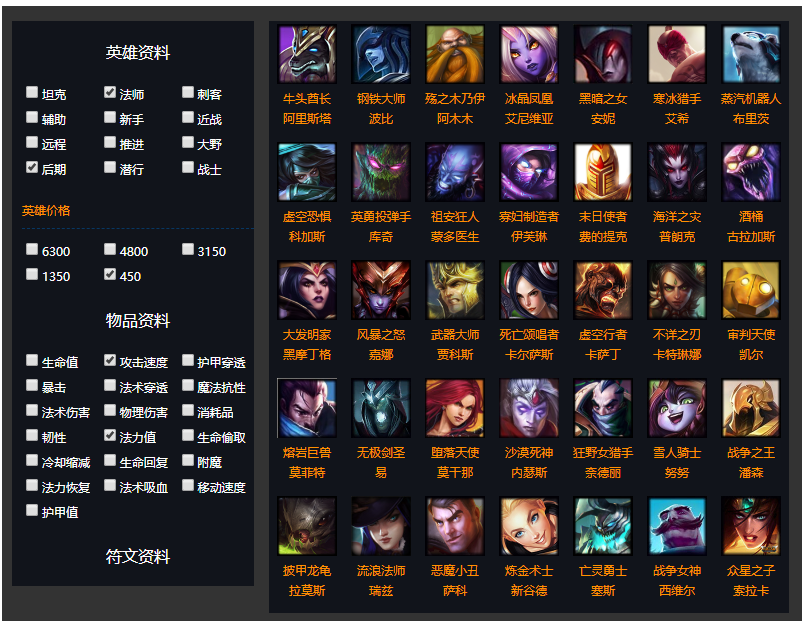
例子2



<style> .boxLeft{ font-size: 12px; background-color: #11141B; color: white; float: left; width: 29%; margin-left: 10px; margin-right: 15px; padding-left: 10px; } .myBox{ background-color: #333333; width: 800px; height: 600px; padding-top: 15px; } .boxRight{ background-color: #11141B; width: 65%; font-size: 12px; text-align: center; color:#FF9100; line-height: 20px; } .title{ font-size: 16px; text-align: center; margin: 20px auto; } .boxRight img{ width: 60; height: 60; } .secLine{ margin-bottom: 10px; } .select{ display: inline-block; width: 32%; line-height: 25px; } .select2{ display: inline-block; width: 32%; line-height: 25px; } </style> <div class="myBox"> <div class="boxLeft"> <div class="title">英雄资料</div> <div> <span class="select"><input type="checkbox">坦克</span> <span class="select"><input type="checkbox">法师</span> <span class="select"><input type="checkbox">刺客</span> </div> <div> <span class="select"><input type="checkbox">辅助</span> <span class="select"><input type="checkbox">新手</span> <span class="select"><input type="checkbox">近战</span> </div> <div> <span class="select"><input type="checkbox">远程</span> <span class="select"><input type="checkbox">推进</span> <span class="select"><input type="checkbox">大野</span> </div> <div> <span class="select"><input type="checkbox">后期</span> <span class="select"><input type="checkbox">潜行</span> <span class="select"><input type="checkbox">战士</span> </div> <div style="color:#FF9100; margin-bottom: 10px; margin-top: 20px;">英雄价格</div> <div style="border-top: 1px #073763 dashed; margin-top: 5px; margin-bottom: 10px;"></div> <div> <span class="select"><input type="checkbox">6300</span> <span class="select"><input type="checkbox">4800</span> <span class="select"><input type="checkbox">3150</span> </div> <div> <span class="select"><input type="checkbox">1350</span> <span class="select"><input type="checkbox">450</span> </div> <div class="title"> 物品资料</div> <div> <span class="select2"><input type="checkbox">生命值</span> <span class="select2"><input type="checkbox">攻击速度</span> <span class="select2"><input type="checkbox">护甲穿透</span> </div> <div> <span class="select2"><input type="checkbox">暴击</span> <span class="select2"><input type="checkbox">法术穿透</span> <span class="select2"><input type="checkbox">魔法抗性</span> </div> <div> <span class="select2"><input type="checkbox">法术伤害</span> <span class="select2"><input type="checkbox">物理伤害</span> <span class="select2"><input type="checkbox">消耗品</span> </div> <div> <span class="select2"><input type="checkbox">韧性</span> <span class="select2"><input type="checkbox">法力值</span> <span class="select2"><input type="checkbox">生命偷取</span> </div> <div> <span class="select2"><input type="checkbox">冷却缩减</span> <span class="select2"><input type="checkbox">生命回复</span> <span class="select2"><input type="checkbox">附魔</span> </div> <div> <span class="select2"><input type="checkbox">法力恢复</span> <span class="select2"><input type="checkbox">法术吸血</span> <span class="select2"><input type="checkbox">移动速度</span> </div> <div> <span class="select2"><input type="checkbox">护甲值</span> </div> <div class="title">符文资料</div> </div> <table class="boxRight"> <tr> <td><img src="./test12img/0.jpg"></td> <td><img src="./test12img/1.jpg"></td> <td><img src="./test12img/2.jpg"></td> <td><img src="./test12img/3.jpg"></td> <td><img src="./test12img/4.jpg"></td> <td><img src="./test12img/5.jpg"></td> <td><img src="./test12img/6.jpg"></td> </tr> <tr> <td><div>牛头酋长</div><div class="secLine">阿里斯塔</div></td> <td><div>钢铁大师</div><div class="secLine">波比</div></td> <td><div>殇之木乃伊</div><div class="secLine">阿木木</div></td> <td><div>冰晶凤凰</div><div class="secLine">艾尼维亚</div></td> <td><div>黑暗之女</div><div class="secLine">安妮</div></td> <td><div>寒冰猎手</div><div class="secLine">艾希</div></td> <td><div>蒸汽机器人</div><div class="secLine">布里茨</div></td> </tr> <tr> <td><img src="./test12img/7.jpg"></td> <td><img src="./test12img/8.jpg"></td> <td><img src="./test12img/9.jpg"></td> <td><img src="./test12img/10.jpg"></td> <td><img src="./test12img/11.jpg"></td> <td><img src="./test12img/12.jpg"></td> <td><img src="./test12img/13.jpg"></td> </tr> <tr> <td><div>虚空恐惧</div><div class="secLine">科加斯</div></td> <td><div>英勇投弹手</div><div class="secLine">库奇</div></td> <td><div>祖安狂人</div><div class="secLine">蒙多医生</div></td> <td><div>寡妇制造者</div><div class="secLine">伊芙琳</div></td> <td><div>末日使者</div><div class="secLine">费的提克</div></td> <td><div>海洋之灾</div><div class="secLine">普朗克</div></td> <td><div>酒桶</div><div class="secLine">古拉加斯</div></td> </tr> <tr> <td><img src="./test12img/14.jpg"></td> <td><img src="./test12img/15.jpg"></td> <td><img src="./test12img/16.jpg"></td> <td><img src="./test12img/17.jpg"></td> <td><img src="./test12img/18.jpg"></td> <td><img src="./test12img/19.jpg"></td> <td><img src="./test12img/20.jpg"></td> </tr> <tr> <td><div>大发明家</div><div class="secLine">黑摩丁格</div></td> <td><div>风暴之怒</div><div class="secLine">嘉娜</div></td> <td><div>武器大师</div><div class="secLine">贾科斯</div></td> <td><div>死亡颂唱者</div><div class="secLine">卡尔萨斯</div></td> <td><div>虚空行者</div><div class="secLine">卡萨丁</div></td> <td><div>不详之刃</div><div class="secLine">卡特琳娜</div></td> <td><div>审判天使</div><div class="secLine">凯尔</div></td> </tr> <tr> <td><img src="./test12img/21.jpg"></td> <td><img src="./test12img/22.jpg"></td> <td><img src="./test12img/23.jpg"></td> <td><img src="./test12img/24.jpg"></td> <td><img src="./test12img/25.jpg"></td> <td><img src="./test12img/26.jpg"></td> <td><img src="./test12img/27.jpg"></td> </tr> <tr> <td><div>熔岩巨兽</div><div class="secLine">莫菲特</div></td> <td><div>无极剑圣</div><div class="secLine">易</div></td> <td><div>堕落天使</div><div class="secLine">莫干那</div></td> <td><div>沙漠死神</div><div class="secLine">内瑟斯</div></td> <td><div>狂野女猎手</div><div class="secLine">奈德丽</div></td> <td><div>雪人骑士</div><div class="secLine">努努</div></td> <td><div>战争之王</div><div class="secLine">潘森</div></td> </tr> <tr> <td><img src="./test12img/28.jpg"></td> <td><img src="./test12img/29.jpg"></td> <td><img src="./test12img/30.jpg"></td> <td><img src="./test12img/31.jpg"></td> <td><img src="./test12img/32.jpg"></td> <td><img src="./test12img/33.jpg"></td> <td><img src="./test12img/34.jpg"></td> </tr> <tr> <td><div>披甲龙龟</div><div class="secLine">拉莫斯</div></td> <td><div>流浪法师</div><div class="secLine">瑞兹</div></td> <td><div>恶魔小丑</div><div class="secLine">萨科</div></td> <td><div>炼金术士</div><div class="secLine">新谷德</div></td> <td><div>亡灵勇士</div><div class="secLine">塞斯</div></td> <td><div>战争女神</div><div class="secLine">西维尔</div></td> <td><div>众星之子</div><div class="secLine">索拉卡</div></td> </tr> </table> </div>
注意:
1)整个页面可以分成3部分,背景盒子、左边部分、右边部分;其中左边部分可以用一个大的div实现,每一行又是一个div,在div内部为span;右边部分可以用table实现,一行图片,一行文字,其中文字行可以用两个div容纳。
2)tr的行与行之间本身是连着的,如果要实现右边图片栏中的每一行之间的空白,可以利用css的两个属性:border-collapse:collapse / separate & border-spacing:10px 10px;
<table style="border-collapse:separate; border-spacing:10px;"> <tr></tr> </table>
还可以设置空白行tr代替空白部分。
另外,还可以将文字行的内边距 padding-bottom 设置较大,撑开空白部分。
3)font-size 在chrome中最小只能达到 12px,设置比12px小的字体仍显示为12px
4)虚线可以用div的 下边界 来设置
例子3



<style> .myForm{ font-size: 12px; width:600px; height: 180px; } .myTable{ border:2px solid whitesmoke; font-size: 12px; line-height: 19px; margin: 1px; padding: 1px; } #myTd1{ width:25%; text-align: right; } #myTd2{ width:20%; } #myTd3{ width:54%; } .box{ background-color: whitesmoke; padding:13 10; } .title{ background-color: #d0e0e3; font-size: 14px; font-weight: bold; color: #3d85c6; } .border{ border-top: 2px solid #e4e1e1; margin-top: 3px; margin-bottom: 2px; } input{ background-color: whitesmoke; height: 22px; border: 1px solid #a7a4a4; margin: 3px auto; } </style> <div class="myForm"> <div style="color:red;">请注意:带有“*”的项目必须填写</div> <table class="myTable"> <tr><td colspan="3" class="title">填写您的用户名:</td></tr> <tr> <td id="myTd"><span style="color:red;">*</span>通行证用户名</td> <td id="myTd2"><div><input type="text"></div> <div><a href="baidu.com">查看用户名是否被占用</a></div></td> <td id="myTd3" class="box"><div>用户名由a~z的英文字母(不区分大小写)、0~9的数字、<strong>点</strong>、<strong>减号</strong>或<strong>下划线</strong>组成,长度为3~18个字符,只能以数字或者字母开头和结尾,例如:kyzy_001.</div></td> </tr> <tr><td colspan="3" class="border"></td></tr> <tr><td colspan="3" class="title">请填写安全设置:<span style="font-size: 12px; font-weight: normal;">(安全设置用于验证账号和找回密码)</span></td></tr> <tr><td colspan="3"><span style="color:red;">以下信息对保证您账号的安全即为重要,请您务必认真填写.</span></td></tr> <tr> <td> <div><span style="color:red;">*</span>输入登录密码:</div> <div><span style="color:red;">*</span>登录密码确认:</div> </td> <td> <div><input type="text"></div> <div><input type="text"></div> </td> <td class="box"> <div>密码长度为<strong>6~16</strong>位,区分字母大小写,登录密码可以由字母、数字、特殊字符组成.【<a href="#">更多说明</a>】</div> </td> </tr> <tr><td colspan="3" class="border"></td></tr> <tr> <td> <div><span style="color:red;">*</span>密码提示问题:</div> <div><span style="color:red;">*</span>密码提示答案:</div> </td> <td> <div><input type="text"></div> <div><input type="text"></div> </td> <td class="box"> <div>当您忘记密码时可以由找回密码.例如,问题是“我的哥哥是谁”,答案为“peter2”.问题长度<strong>不大于36</strong>个字符,一个汉子占两个字符,答案长度在6~30位之间,区分大小写.【<a href="#">更多说明</a>】</div> </td> </tr> <tr><td colspan="3" class="border"></td></tr> <tr> <td> <div><span style="color:red;">*</span>输入安全码:</div> <div><span style="color:red;">*</span>安全码确认:</div> </td> <td> <div><input type="text"></div> <div><input type="text"></div> </td> <td class="box"> <div>安全码时您找回密码的重要途径,安全码长度为<strong>6~16</strong>位,区分字母大小写,由字母,数字特殊字符组成.<span style="color:red;">特别提醒:安全码一旦设定,将不可自行修改.</span>【<a href="#">更多说明</a>】</div> </td> </tr> <tr><td colspan="3" class="border"></td></tr> <tr> <td colspan="3" align="center"> <button> 提交表单</button> </td> </tr> </table> </div>
注意:
1)表格中无法对tr设置边框,只能对 td 和 table 设置边框。因此做表格的分界线需要单添加一个tr,再在tr内部放一个横跨3列的td,再设置td的边界。
例子4:只显示图片的一部分

对于这个图片,如果只想显示其中的一部分,如下:

可以采取两种办法:
方法一:
<style> div{ width:25; height:25; background-color:transparent; background-image:url(wangwang.gif); background-repeat:no-repeat; background-attachment:scroll; background-position: -83px -0px; } </style> <div></div>
第一步:background-position: -83px 0px 实现图片的平移,值为0和0时图片左上角距离上边框和左边框都为0px。 此处使图片向左水平位移83px,向上水平位移0px,再开始读图
第二步:设置div的大小和一个inco的大小一样大,则实现了截取一个小图标
注:background-attachment:scroll || fixed 。 scroll当有下拉条时,使背景随着上面的文字一起移动。 fixed使得有下拉条时,背景不动,文字移动。
方法二:
<style> img{ position:absolute; left:-83px; clip:rect(0px 108px 25px 83px); } </style> <img src="wangwang.gif">
使用 clip: rect(top, right, bottom, left) 该代码可以矩形形状裁剪图片,四个参数分别为裁剪上界相对于容器上边框的位置、裁剪右界相对于容器左边框的位置、裁剪下界相对于容器上边框的位置、裁剪左界相对于容器左边框的位置。
被裁剪后得到的图片还在原来的位置,所以需要将其向左平移,可以使用CSS的绝对定位技术进行平移(position:absolute)。





















 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








