约束函数的方式
函数的类型约束,需要在声明函数时,给出参数的类型和返回值的类型。
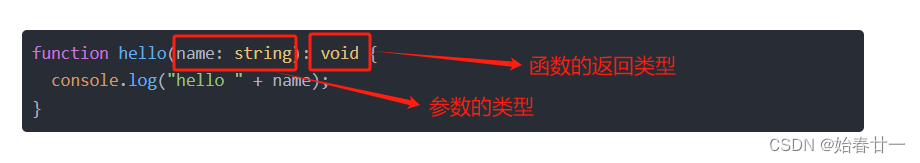
function hello(name: string): void {
console.log("hello " + name);
}
上述示例表示在函数hello定义的时候,规定参数name是string类型,返回的是void类型(上节内容我们解释了void表示没有返回值)。
返回值类型也可以省略,TS可以自动推断出类型,如果在内部没有足够的信息,就会推断为any类型。
Function类型
TypeScript 提供 Function 类型表示函数,任何函数都属于这个类型。
Function 类型的值都可以直接执行。
Function 类型的函数可以接受任意数量的参数,每个参数的类型都是any,返回值的类型也是any,代表没有任何约束。我们既然使用TypeScript就最好不要这么做,给出函数详细的约束是最好。
函数中的只读参数
我们在函数中,有些参数是不需要做修改的,只是为了辅助作用,那么可以在声明参数的时候加上一个readonly关键字修饰该参数,表示该参数不可修改,当然如果在函数实现中修改了被readonly修饰的参数,TS是会报错的。
function sum(readonly a: number, readonly b: number): number{
return a+b
}函数重载
有些函数可以接受不同类型、不同个数的参数,并且根据不同的参数,做出不同的行为,叫做函数重载。
combine(1,5) // 5
combine("abc", "def") // abcdef上述例子是一个方法实现两种功能,如果传入两个number,那么返回两数的乘积;如果传入两个string,则返回字符串拼接的结果。
具体实现如下:
function combine(a: number | string, b: number | string): number | string {
if (typeof a === "number" && typeof b === "number") {
return a * b;
} else if (typeof a === "string" && typeof b === "string") {
return a + b;
}
}
// 函数重载
function combine(a: number, b: number): number;
function combine(a: string, b: string): string;TypeScript 对于“函数重载”的类型声明方法是,逐一定义每一种情况的类型





















 2411
2411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








