GUI的重要性。
这章中我们建立player的健康值, stamina, and ammo.展示很多其它的东西。
使用的编辑工具叫做Unreal Motion Graphics UI Designer (UMG).
主要讲述内容:
1. 使用UMG创建UI元素
2. 使用蓝图修改创建的UI元素。
HUD (short for Heads-up Display)
首先进入蓝图定义这些值,定义一个PlayerHealth ,修改它的变量为Float.
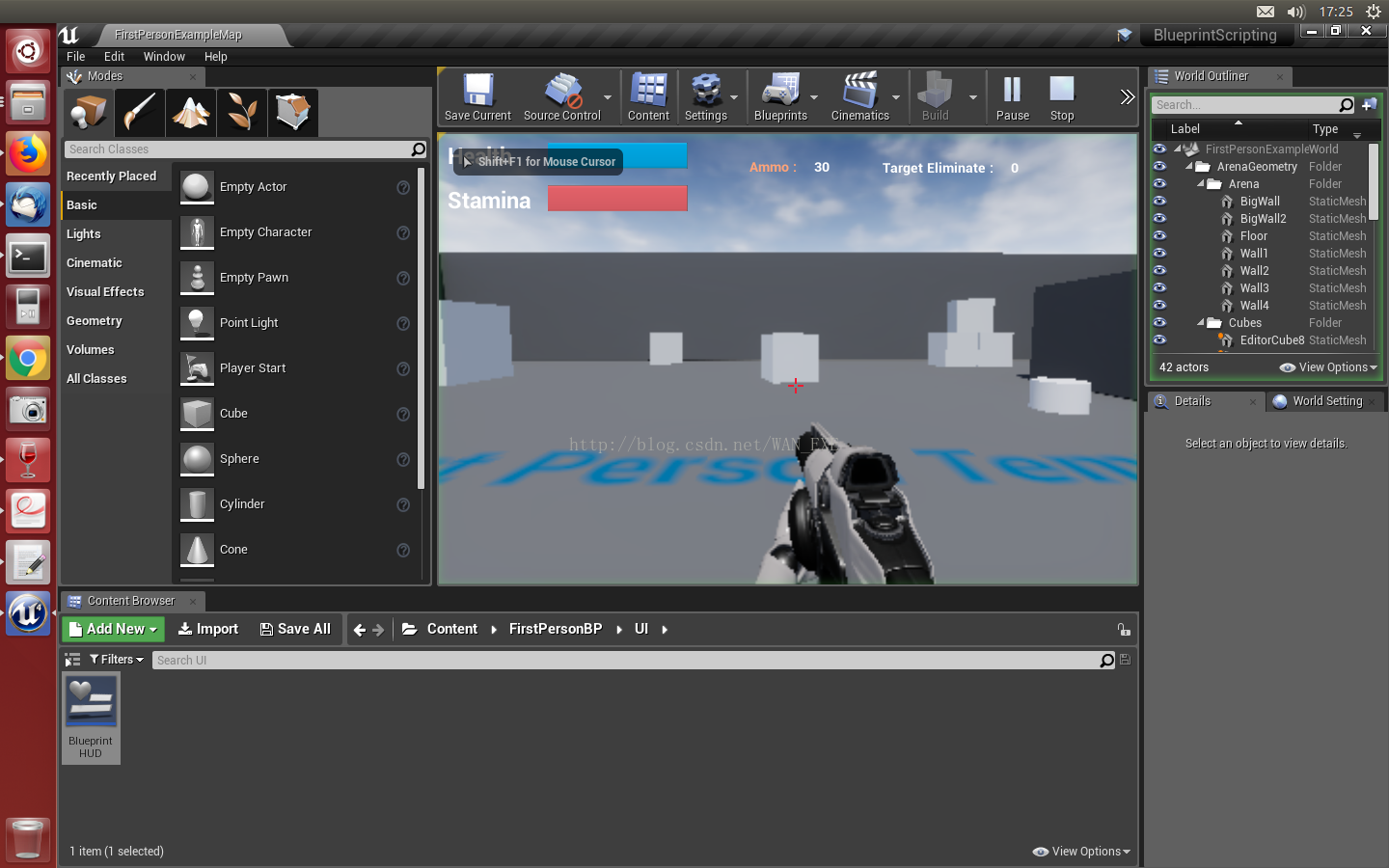
做成的一个gui图,界面看上去还行。
有Health, 剩余子弹数,等等其余的值。
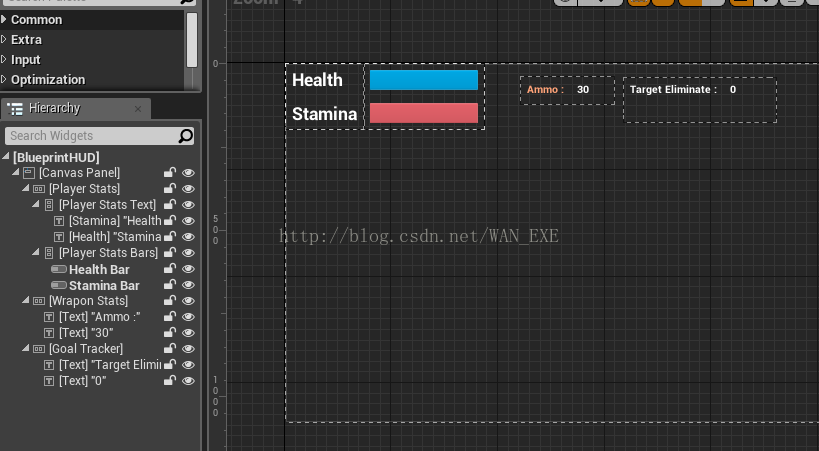
主要就是拖拽物体,有点像Android Studio,用过这个的人应该对这个不难。
然后就是连接蓝图,选择相应的事件,下一步是怎么使这些变量生效。
制作的界面
使用的蓝图。








 本教程详细介绍了如何在Unreal Engine中使用Unreal Motion Graphics (UMG) 创建GUI界面,包括玩家的健康值、耐力和弹药显示。首先,通过UMG设计界面元素,然后使用蓝图进行定制和修改。内容涵盖了UMG界面创建、蓝图变量绑定以及在游戏开始时添加HUD显示。
本教程详细介绍了如何在Unreal Engine中使用Unreal Motion Graphics (UMG) 创建GUI界面,包括玩家的健康值、耐力和弹药显示。首先,通过UMG设计界面元素,然后使用蓝图进行定制和修改。内容涵盖了UMG界面创建、蓝图变量绑定以及在游戏开始时添加HUD显示。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








