如何正确清除浏览器默认脏数据
验证平台:
WebKit : chrome | safari
Presto :opera
Gecko :firefox
Trident :ie9
一、body脏外边距
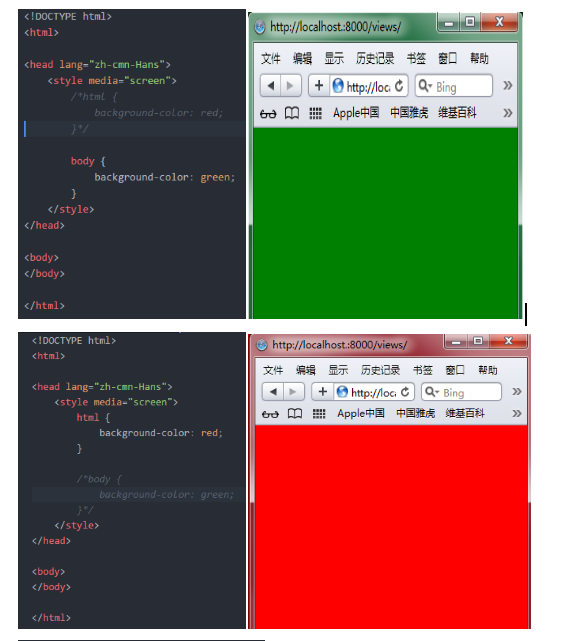
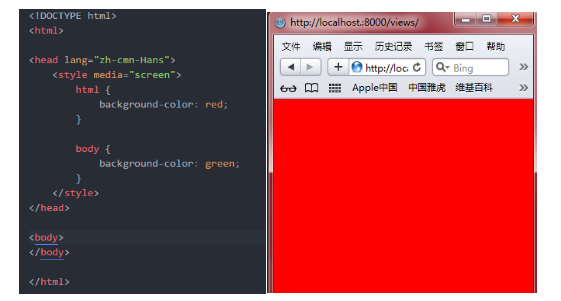
第一个程序足以让我困惑,简单的给html和body分别设置背景色。会有以下三种情况并且所有平台表现一致,可见,浏览器对html和body有点儿特殊对待,当然尝试用z-index也无法改变结果。无伤大雅,疑惑的跳过这个鬼东西吧。
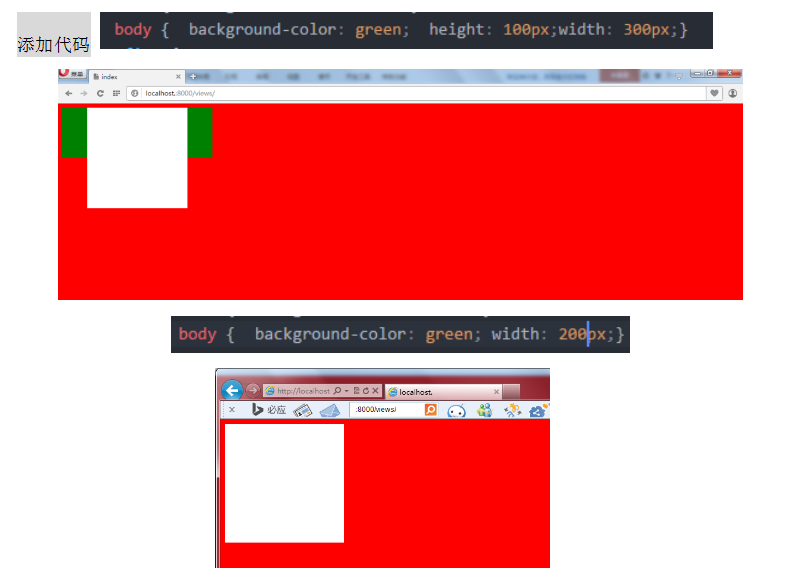
可是,当我们写一个div的时候,表现依旧很不好,看看吧
添加代码

所有的浏览器表现一致,分析可得以下观点:
1、body有margin;必须是要清除的。
2、body有点div的样子
3、如果html没有background-color,单单body的background-color会突破margin;
4、body没有padding;
结论:
html{ magin:0; padding:0; }这个其实不是用来清除的;理解上讲,没用,??
body{ magin:0;padding:0; }这种,就是清除浏览器有可能默认设置边距;
正确的清除默认脏值的写法:body{magin:0;}
但是,浏览器的兼容没必要研究,没必要冒险,而且从代码通用和健壮,规范的写法一定是这样的,清除所有元素的脏边距。



























 6416
6416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








