定位:就是将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
1 . 定位模式(position)
定位模式决定元素的定位方式,它通过CSS的'position'属性来设置,其他值可以分为四个:
| 值 | 意义 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
| sticky | 粘性定位 |
2 . 边偏移
边偏移就是定位的盒子移动到最终位置。有top、bottom、left、right 4 个属性。
相对定位(relative):相对于原来的位置,不脱离标准文档流,保留原来位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
position: relative;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
background-color: pink;
}
.box1{
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
</body>
</html>效果如下:

绝对定位(absolute)无父级或父级无定位:相对网页的位置,脱离标准文档流,不保留原来位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father {
margin-top: 50px;
margin-left: 50px;
width: 500px;
height: 500px;
background-color: skyblue;
}
.son {
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>效果如下:

绝对定位(absolute)父级有定位:相对父级的位置,脱离标准文档流,不保留原来位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father {
position: relative;
margin-top: 50px;
margin-left: 50px;
width: 500px;
height: 500px;
background-color: aqua;
}
.son {
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>效果如下:

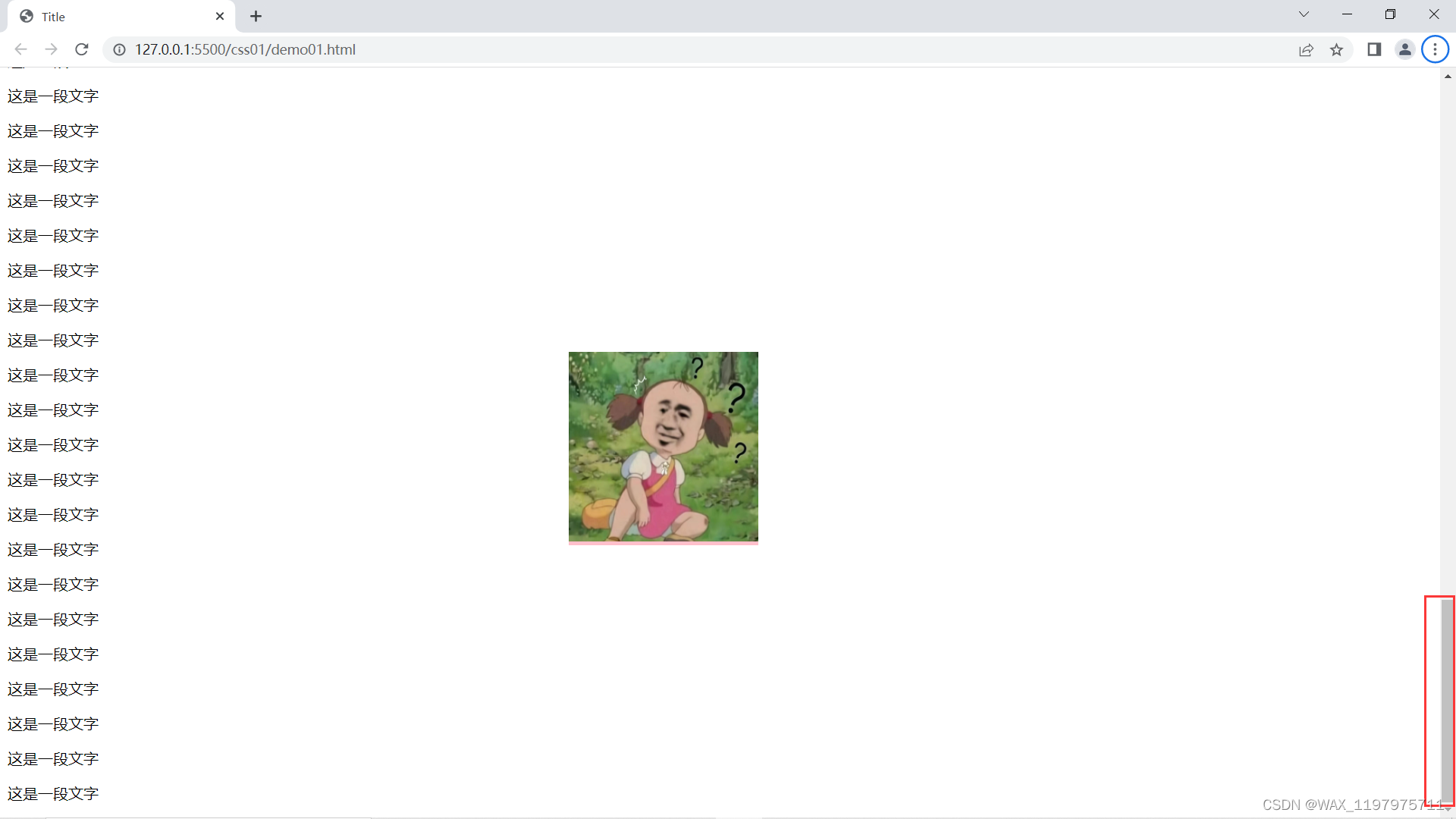
固定定位(fixed):以浏览器的可视窗口为参照点移动元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.divA{
position: fixed;
top: 300px;
left: 600px;
background-color: pink;
}
img{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="divA">
<img src="./img/9587.jpg">
</div>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
</body>
</html>可以看右边滚轮,不管在顶部还是底部,图片的位置始终是相对于窗口固定的


粘性定位(sticky):
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 3000px;
}
.nav{
position: sticky;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
top: 0;
}
</style>
</head>
<body>
<div class="nav">我是导航栏</div>
</body>
</html>



















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








