语雀文档批量导出
项目由来
语雀是一个不错的笔记与文档知识库,但是最近发现他开始割韭菜了,
知识库的公开开始收费,就想着把内容都导出自己来部署,发现并没有批量操作,amazing,不
过还好有 api , 那就来造一个批量导出吧
技术栈
由于CORS,这里选了nuxt3,UI库使用 element-plus
功能
- 1、知识库目录导出
json - 2、知识库按文档结构导出所有文档【zip压缩包】
- 3、文档图片静态资源提取
使用
登录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BkbTWpjg-1681482279031)(docs/yuque-login.png)]](https://img-blog.csdnimg.cn/3bdccc2cf8df4b20a30b3b1cd557eda1.png)
你需要去获取语雀文档的 token ,在登录页面填入,完成登录即可使用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fIGni6hT-1681482279031)(docs/yuque-token.png)]](https://img-blog.csdnimg.cn/f385e9cef8ce4afa91808e2d184ed0c3.png)
勾选读权限即可,你的token只存储在浏览器storage当中
导出
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zxpuZnmc-1681482279031)(docs/yuque-export.png)]](https://img-blog.csdnimg.cn/6f34479d6ee542d2989beafd81c06d73.png)
左侧对应语雀知识库列表
右侧对应选中的知识库文档树形结构
本地运行
安装依赖
# pnpm【推荐】
pnpm install
启动
server on http://localhost:5001
pnpm run dev
语雀Api
列:获取知识列表
https://www.yuque.com/api/v2/users/你的用户名/repos/
nuxt3踩坑
docker配置
- 环境变量
ENV NODE_ENV=production
ENV HOST 0.0.0.0
需要放置在install之后,因为nuxt在npm install时会进入postinstall,
执行nuxt prepare,此时如果NODE_ENV=production,此时nuxt大概率会去.nuxt找,这个时候并未生成,从而报错nuxt: not found
放在build之前, install之后即可
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YFQRkSHM-1681482279032)(docs/nuxt-error-not-found.jpg)]](https://img-blog.csdnimg.cn/54cddb7a6db74f2d9ebfac50d346a325.jpeg)
docker打包
- .output
.output不能添加在.gitgnore和.dockergnore中,
否则docker中不会打包,运行会出错,.output
- .nuxt
.nuxt也不能添加在.gitgnore,否则docker打包会找不到路由等模块,只有NuxtWelcome组件
运行时报错
docker容器运行成功
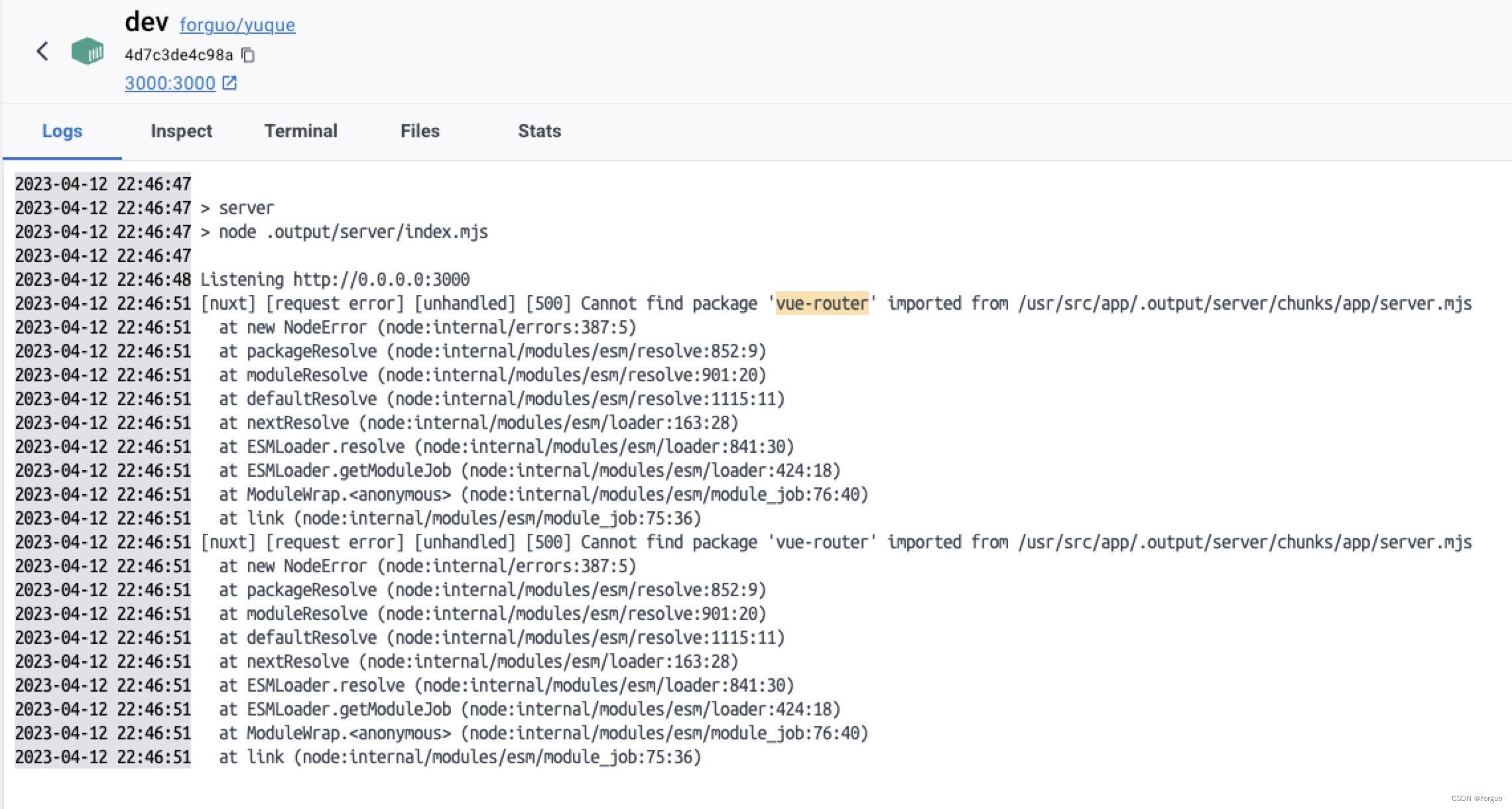
打开浏览器报错

- 容器中报错
vue-router找不到

尝试了下,在Dockerfile中安装的node_modules不做删除,他就好了
最终完整的Dockerfile配置可参考项目
Thanks





















 1826
1826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








