利用ajax异步校验验证码
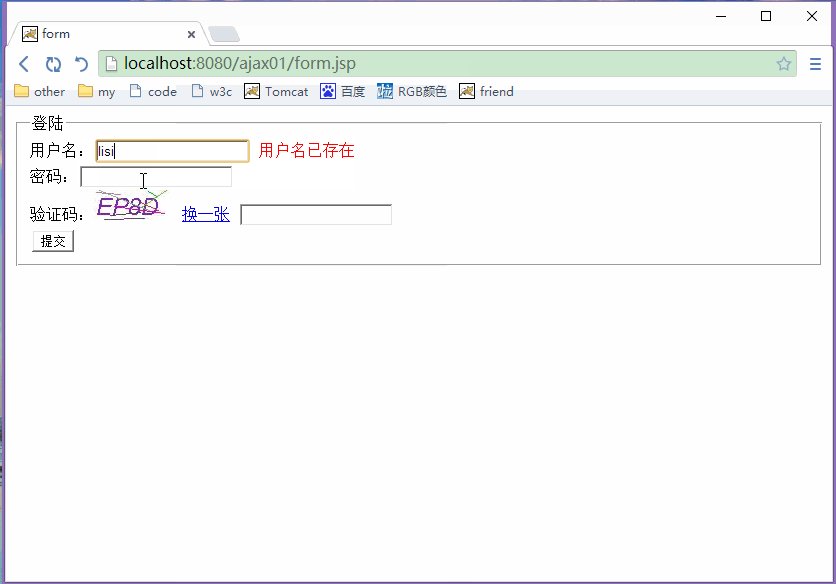
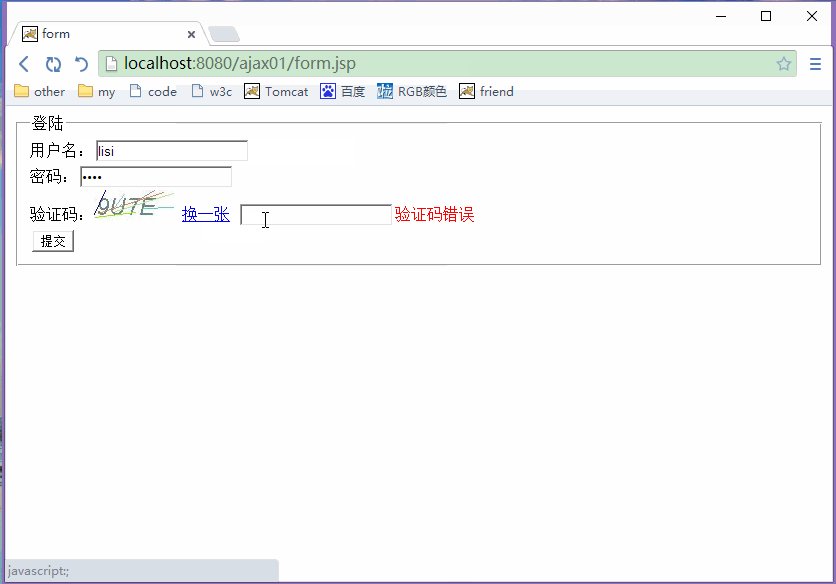
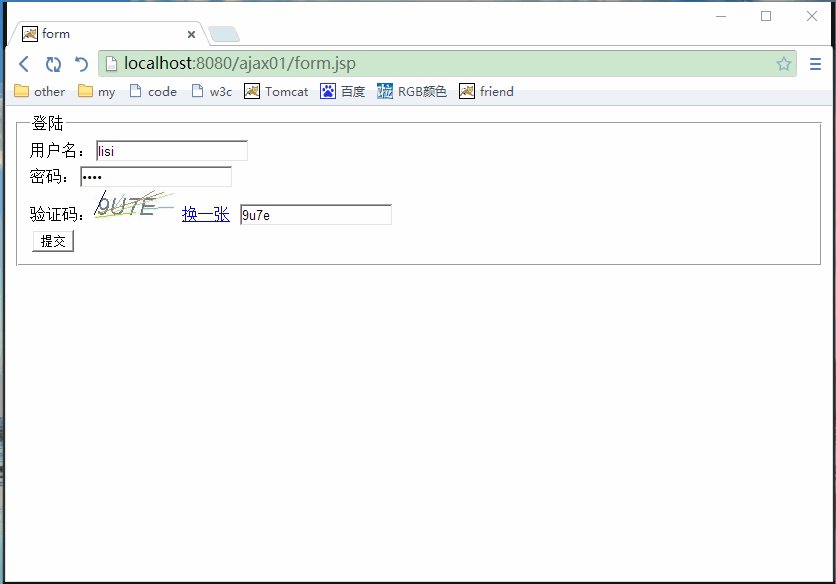
示例结果如图所示
具体步骤如下:
step1:
jsp页面及js脚本
- <%@page pageEncoding="utf-8" contentType="text/html; charset=utf-8" %>
- <html>
- <head>
- <title>form</title>
- <script type="text/javascript" src="<%=request.getContextPath()%>/js/my.js"></script>
- <script type="text/javascript">
- //检查用户名是否存在
- function check_username(){
- //step1,获得ajax对象
- var xhr = getXhr();
- var username = $V('userrname');
- //step2,使用ajax对象发请求(get/post)
- xhr.open('get','checkUsername?username='+username,true);
- //step3,编写服务器端的处理程序
- //step4,编写事件处理函数
- xhr.onreadystatechange = function(){
- if(xhr.readyState==4){
- if(xhr.status==200){
- //服务器访问正常
- var txt = xhr.responseText;
- $('check_msg').innerHTML = txt;
- }else{
- $('check_msg').innerHTML = '验证出错';
- }
- }
- };
- $('check_msg').innerHTML = '正在验证';
- xhr.send(null);
- }
- //检查验证码是否正确
- function check_number(){
- var xhr = getXhr();
- var code = $V('code');
- xhr.open('get','checkNumber?code='+code,true);
- xhr.onreadystatechange = function(){
- if(xhr.readyState==4){
- if(xhr.status==200){
- //服务器访问正常
- var txt = xhr.responseText;
- $('code_msg').innerHTML = txt;
- }else{
- $('code_msg').innerHTML = '验证出错';
- }
- }
- };
- $('code_msg').innerHTML = '正在验证';
- xhr.send(null);
- }
- </script>
- </head>
- <body>
- <form action="" method="post">
- <fieldset>
- <legend>登陆</legend>
- <!-- <a href="javascript:;" οnclick="alert(getXhr())">测试获取ajax对象</a> -->
- 用户名:<input id="userrname" name="username" onblur="check_username();">
- <span id="check_msg" style="color:red;"></span><br/>
- 密码:<input name="pwd" type="password"><br/>
- 验证码:<img id="image" src="checkcode" onclick="this.src='checkcode?'+(new Date()).getTime()">
- <a href="javascript:;" onclick="$('image').src='checkcode?'+(new Date()).getTime()">换一张</a>
- <input id="code" name="code" onblur="check_number();"/><span id="code_msg" style="color:red;"></span><br/>
- <input type="submit" value="提交"><br/>
- </fieldset>
- </form>
- </body>
- </html>
<%@page pageEncoding="utf-8" contentType="text/html; charset=utf-8" %>
<html>
<head>
<title>form</title>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/my.js"></script>
<script type="text/javascript">
//检查用户名是否存在
function check_username(){
//step1,获得ajax对象
var xhr = getXhr();
var username = $V('userrname');
//step2,使用ajax对象发请求(get/post)
xhr.open('get','checkUsername?username='+username,true);
//step3,编写服务器端的处理程序
//step4,编写事件处理函数
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
if(xhr.status==200){
//服务器访问正常
var txt = xhr.responseText;
$('check_msg').innerHTML = txt;
}else{
$('check_msg').innerHTML = '验证出错';
}
}
};
$('check_msg').innerHTML = '正在验证';
xhr.send(null);
}
//检查验证码是否正确
function check_number(){
var xhr = getXhr();
var code = $V('code');
xhr.open('get','checkNumber?code='+code,true);
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
if(xhr.status==200){
//服务器访问正常
var txt = xhr.responseText;
$('code_msg').innerHTML = txt;
}else{
$('code_msg').innerHTML = '验证出错';
}
}
};
$('code_msg').innerHTML = '正在验证';
xhr.send(null);
}
</script>
</head>
<body>
<form action="" method="post">
<fieldset>
<legend>登陆</legend>
<!-- <a href="javascript:;" οnclick="alert(getXhr())">测试获取ajax对象</a> -->
用户名:<input id="userrname" name="username" οnblur="check_username();">
<span id="check_msg" style="color:red;"></span><br/>
密码:<input name="pwd" type="password"><br/>
验证码:<img id="image" src="checkcode" οnclick="this.src='checkcode?'+(new Date()).getTime()">
<a href="javascript:;" οnclick="$('image').src='checkcode?'+(new Date()).getTime()">换一张</a>
<input id="code" name="code" οnblur="check_number();"/><span id="code_msg" style="color:red;"></span><br/>
<input type="submit" value="提交"><br/>
</fieldset>
</form>
</body>
</html>my.js代码:封装的几个常用函数
- //根据id获取节点
- function $(id){
- return document.getElementById(id);
- }
- //根据id获取节点的值
- function $V(id){
- return $(id).value;
- }
- //获取ajax对象
- function getXhr(){
- var xhr = null;
- if(window.XMLHttpRequest){
- xhr = new XMLHttpRequest();
- }else{
- xhr = new ActiveXObject('Microsoft.XMLHttp')
- }
- return xhr;
- }
//根据id获取节点
function $(id){
return document.getElementById(id);
}
//根据id获取节点的值
function $V(id){
return $(id).value;
}
//获取ajax对象
function getXhr(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHttp')
}
return xhr;
}具体细节见代码






















 4492
4492

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








