部署到本地的操作流程如下:
一、 本地打包
前端的打包,需要利用webpack进行打包: 具体的操作
1 复制一个webpack.config.dev.js 并且重命名为 webpack.config.pro.js
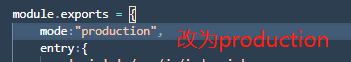
2 对webpack.config.pro.js 进行一些修改,修改的地方有以下几处
模式修改一下

输出目录修改一下

删除服务器部分 就是devServer

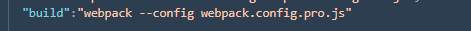
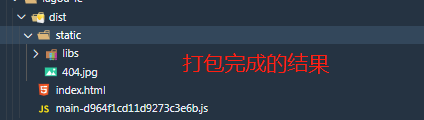
最终结果:

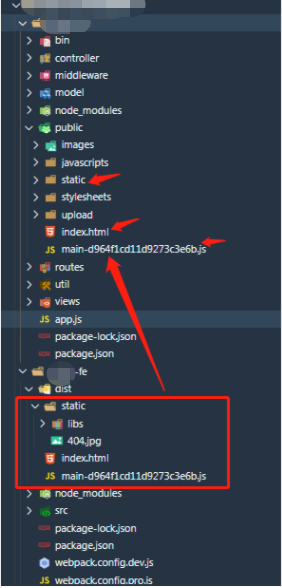
4 怎么前后端合并呢?
很简单,将dist目录下的所有内容,全部拷贝到 后端的 public文件夹下面,重启一下pm2 访问localhost:端口即可(本例中后端使用的是express框架,public文件夹是自动生成的)

5 先本地测试一下,看看行不行
1 先全局安装一个pm2插件
npm i pm2
2 window控制台执行pm2 --version看看有没有提示,如果有说明安装成功

3 运行
首先把路径切换到后台文件根目录下,然后执行下面的命令
pm2 start ./bin/www
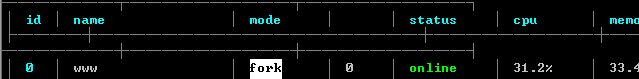
运行结果

出现上图所示的状态说明启动成功
4 访问:
浏览器窗口输入 http://localhost:5300,效果如下图

到此为止本地测试成功,呱唧呱唧
接下来将项目部署到阿里云进行测试,部署之前打包环节都一样,某有区别。这里就不赘述了
如何在阿里云部署mongodb数据库
这里推荐一篇博文: 阿里云部署
最终测试结果:
也是能成功登陆的


























 1537
1537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








