<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="scripts/jquery-1.7.2.js"></script> <script type="text/javascript"> function btnquzhi() { var MyDiv = document.getElementById("divTJ"); var Ar = new Array(); Ar.push({ key: '1', qid: '1', name: '张三1', value: '123' }); Ar.push({ key: '2', qid: '2', name: '张三2', value: '123' }); Ar.push({ key: '3', qid: '3', name: '张三3', value: '123' }); Ar.push({ key: '4', qid: '4', name: '张三4', value: '123' }); debugger for (var i = 0; i < Ar.length; i++) { MyDiv.innerHTML += "<input value=" + Ar[i].key+ " />" + "<input value=" + Ar[i].qid+ " />" + " <input value = " + Ar[i].name+ " />" + "<input value=" + Ar[i].value+ " /><br />"; } } </script> </head> <body> <span onclick="btnquzhi()">取值</span> <div id="divTJ"> </div> </body> </html>
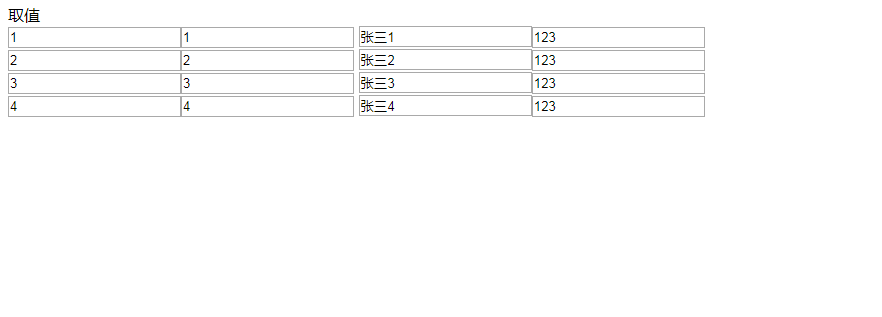
接口获取到值数组集合 (这里只是模拟数据结果处理) 取值 方法可以参靠下 直接看代码 for循环兼容性会好很多 运行结果如下。






















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








