记录项目:
制作一个基于socket.io和node.js的聊天室
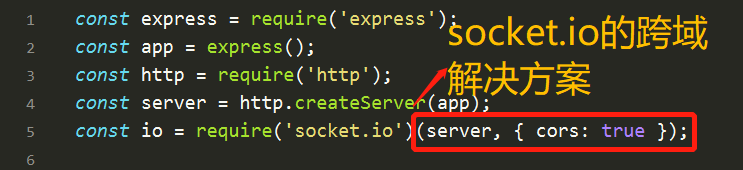
socket.io的api用法详细看https://socket.io/
前端效果显示:
1.登录界面

2.群聊页面

3.私聊页面

前端页面分三个盒子1.登录盒子2.群聊盒子3.私聊盒子
逻辑:登录username作为唯一标识,在登录时用户名设置为不允许重复;登录成功登录盒子display:none,群聊盒子display:block;左侧用户栏点击私聊人头像将私聊盒子打开,群聊盒子隐藏;再次点击就回到群聊盒子
服务端骨架
app.js(本文件是服务器端代码)
1.安装所需依赖(express快速开发node.js骨架,socket.io用于项目socket通信)
npm install express
npm install socket.io
2.先在app.js将依赖码上
3.目录文件与路径
登录部分(socket)
客户端利用socket.emit将用户名和头像发送至服务器,服务器判断是送来的用户名是否已经被注册,没被注册则登陆成功,利用io.emit将用户的基本信息以及用户列表广播给客户端。
客户端收到数据则可以将数据渲染出来,功能可以实现某某某加入了










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4375
4375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








