
legend: {
top: 5,
right: 0,
itemWidth: 18,
itemHeight: 12,
icon: 'rect',
textStyle: {
color: '#fff'
}
},
grid: { left: 0, top: 50, bottom: 20, right: 0, containLabel: true },
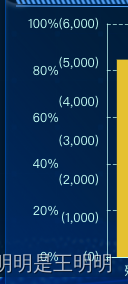
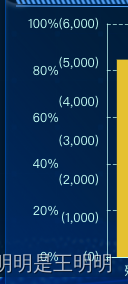
yAxis: [
{
type: 'value',
axisLine: { show: true, lineStyle: { color: 'D0FFF6' } },
axisLabel: {
show: true,
color: '#D0FFF6',
interval: 'auto',
formatter: '({value})'
},
splitLine: { lineStyle: { color: 'rgba(0,0,0,0)' } }
},
{
min: 0,
max: 100,
position: 'left',
offset: 40,
type: 'value',
boundaryGap: [0, 0.01],
axisLabel: {
show: true,
color: '#D0FFF6',
interval: 'auto',
formatter: '{value}%'
},
splitLine: {
lineStyle: {
type: 'dashed',
color: 'rgba(208, 255, 246, 0.7)'
}
},
axisLine: {
lineStyle: {
type: 'dashed',
color: 'rgba(208, 255, 246, 0.7)'
}
}
}
],























 9491
9491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








