一 问题描述
在项目中使用到了antd transfer(穿梭框)功能,发现自带的选中提示跟项目UI设计不符。
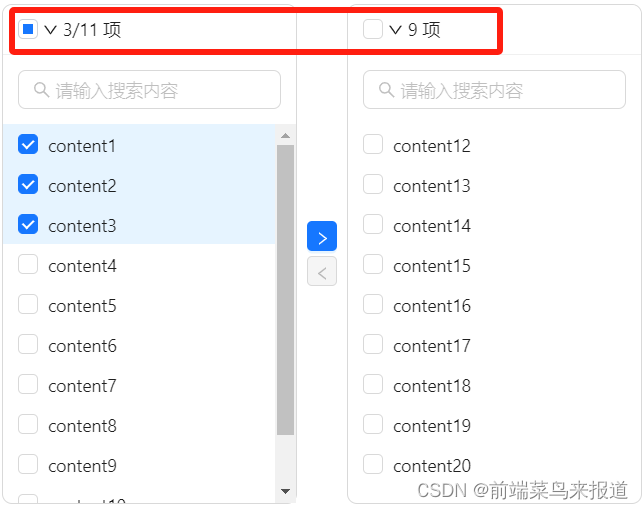
antd 自带样式如下:

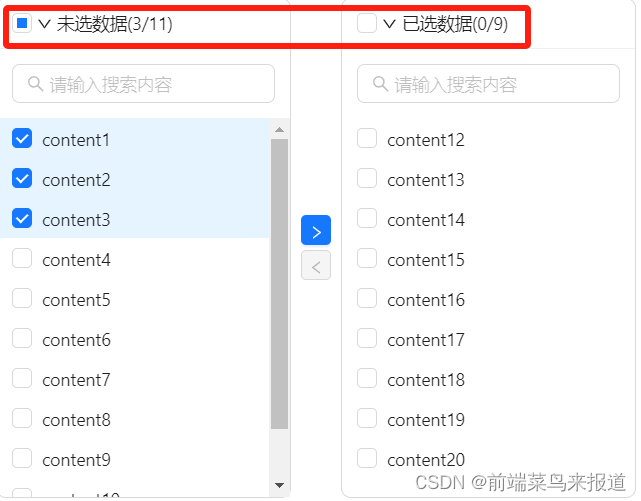
目标效果如下:

二 解决方法
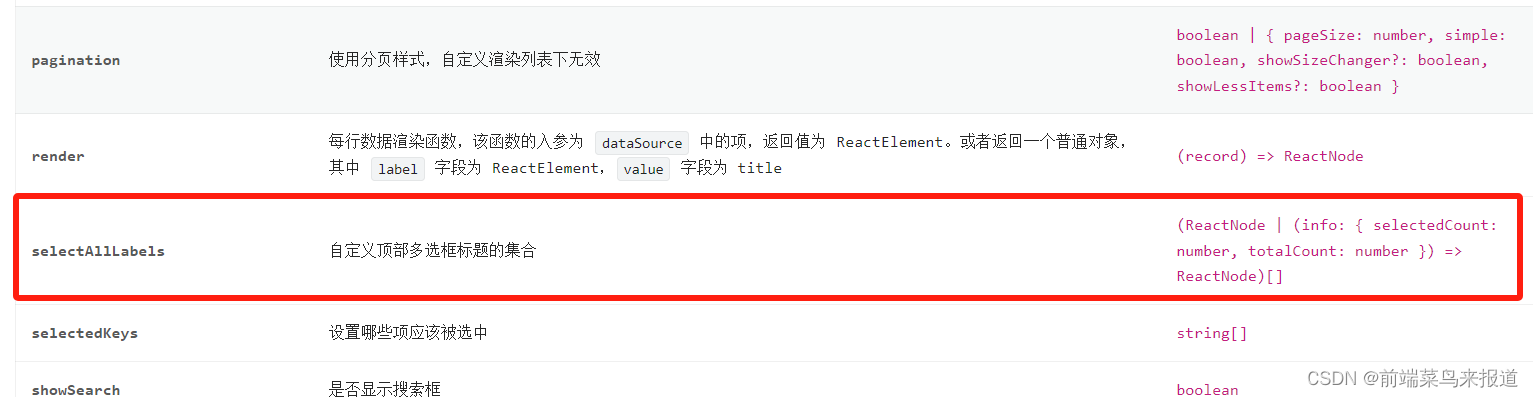
1. 使用transfer的API中的selectAllLabels属性。

2. selectAllLabels 用法和返回值:
返回一个数组,分别表示左右两边的标题内容。数组里面元素可以是一个函数,可以获取到已选择的条数(selectedCount)和总条数(totalCount),通过此参数,可以自定义展示的title样式。
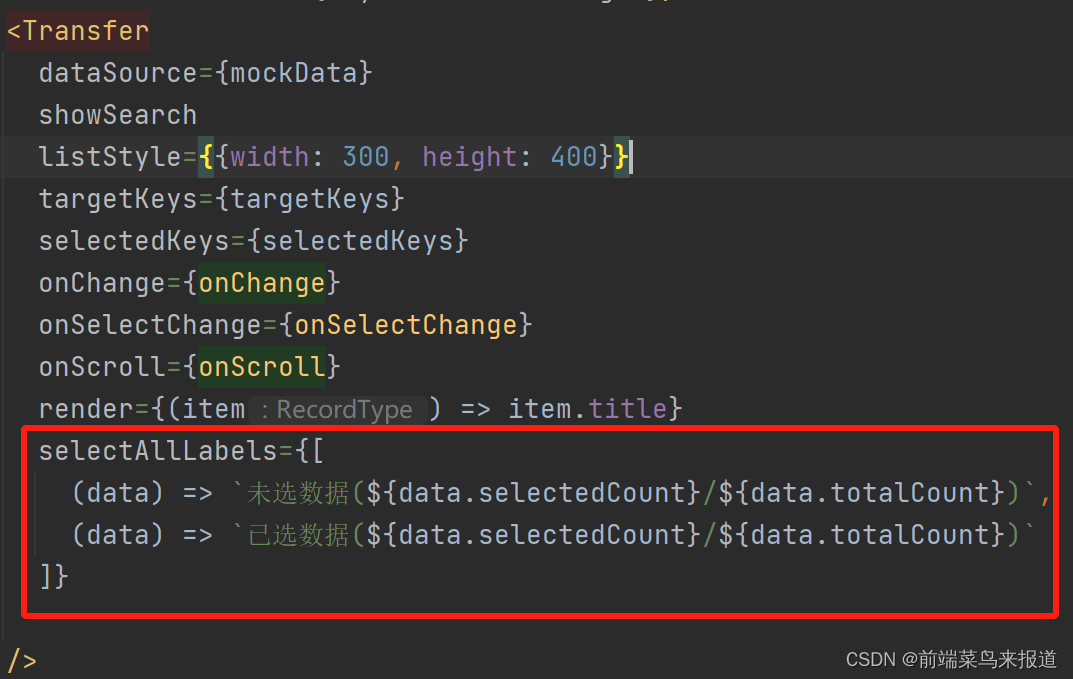
3. 代码如下图所示:

三 注意点
selectAllLabels的使用必须在版本4及其以上(antd 的更新日志发现):









 本文介绍了如何在使用antd的穿梭框组件时,由于UI设计需求与默认样式不符,通过利用transferAPI的selectAllLabels属性来自定义选中提示。该方法允许设置自定义的标题样式,并需注意从版本4开始才支持此功能。
本文介绍了如何在使用antd的穿梭框组件时,由于UI设计需求与默认样式不符,通过利用transferAPI的selectAllLabels属性来自定义选中提示。该方法允许设置自定义的标题样式,并需注意从版本4开始才支持此功能。















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








