原来做EXTTREE的复选其实很简单!
数据:
[{id:'55',text:'节点11',leaf:false,checked:true}
checked属性就是控制复选框是否出现,true出现复选框 false 不出现。
获取tree的选中值方法:var nodes = tree.getChecked();
当点击父级节点同时选中子节点方法:
需要添加“checkchange”事件。
"checkchange": function(node, state) {
if (node.hasChildNodes()) {
for (i = 0; i < node.childNodes.length; i++) {
node.childNodes[i].getUI().checkbox.checked = state;
}
}
}
第二种方法:递归所有节点
"checkchange": function(node, state) {
if (node.hasChildNodes()) {
node.eachChild(function(child) {
child.ui.toggleCheck(state);
child.attributes.checked = state;
child.fireEvent('checkchange', child, state); //递归调用
});
}
实例代码:
- Ext.onReady(function() {
- Ext.BLANK_IMAGE_URL = '../../Images/s.gif';
- var win;
- var abutton = Ext.get('tx_l');
- abutton.on('click', function() {
- if (!win) {
- var trNode;
- var Tree = Ext.tree;
- var loader = new Tree.TreeLoader({
- dataUrl: '../../system/address_list/Default.aspx',
- listeners: {
- "beforeload": function(treeLoader, node) {
- treeLoader.baseParams.id = (node.id != "0" ? node.id : "");
- }
- }
- });
- var tree = new Tree.TreePanel({
- // el: 'tree-div',
- useArrows: true,
- autoScroll: true,
- animate: true,
- // enableDD: true,
- containerScroll: true,
- // dropConfig: {appendOnly:true},
- loader: loader,
- listeners: {
- "click": function(node) {
- trNode = node;
- // Ext.get("nodeid").dom.value = node.id;
- // alert(Ext.get("nodeid").dom.value);
- },
- "checkchange": function(node, state) {
- if (node.hasChildNodes()) {
- for (i = 0; i < node.childNodes.length; i++) {
- node.childNodes[i].getUI().checkbox.checked = state;
- }
- }
- }
- }
- });
- var root = new Tree.AsyncTreeNode({
- text: '我的通讯录',
- draggable: false,
- id: '0'
- });
- tree.setRootNode(root);
- // tree.render();
- root.expand();
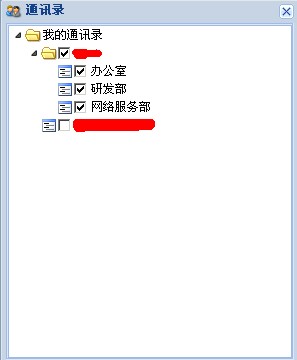
- win = new Ext.Window({
- title: '通讯录',
- iconCls: 'address_list',
- applyTo: 'txl-win',
- layout: 'fit',
- width: 300,
- height: 400,
- closeAction: 'hide',
- plain: true,
- modal: 'true',
- items: [tree],
- buttons: [{
- text: '获取选中值',
- handler: function() {
- //var nodes = tree.getChecked();
- // alert(nodes);
- var nodes = tree.getRootNode().childNodes;
- for (var j = 0; j < nodes.length; j++) {
- var node = tree.getRootNode().childNodes[j];
- if (node.hasChildNodes()) {
- for (var i = 0; i < node.childNodes.length; i++) {
- if (node.childNodes[i].getUI().checkbox.checked) {
- alert(node.childNodes[i].id);
- }
- }
- }
- }
- } }]
- });
- }
- win.show(this);
- });
- });
获取数据方法:
shuju.aspx.cs
- protected void Page_Load(object sender, EventArgs e)
- {
- string node = Request["node"];
- string json = "";
- if ("0".Equals(node))
- {
- DataTable dt = 获取的数据集 json += "[";
- for (int i = 0; i < dt.Rows.Count; i++)
- {
- json += "{id:'" + dt.Rows[i]["id"].ToString() + "',text:'" + dt.Rows[i]["name"].ToString() + "',leaf:" + (!bool.Parse(dt.Rows[i]["cc"].ToString())).ToString().ToLower() + ",checked:true},";
- }
- json = json.TrimEnd(new char[] { ',' });
- json += "]";
- }
- else
- {
- DataTable dt = 获取的数据集 //json += "[{id:'554c49b6-bf2e-451d-ab10-64a4d1960d66',text:'节点11',leaf:false},{id:2,text:'节点12',leaf:true}]";
- json += "[";
- for (int i = 0; i < dt.Rows.Count; i++)
- {
- json += "{id:'" + dt.Rows[i]["name"].ToString() + "',leaf:" + (!bool.Parse(dt.Rows[i]["cc"].ToString())).ToString().ToLower() + ",checked:true},";
- }
- json = json.TrimEnd(new char[] { ',' });
- json += "]";
- }
- Response.Write(json);
- }
补充说明:
经过测试:var nodes = tree.getChecked();只能获取点击操作复选的值。用js 点击父级同时勾选子级节点这个方法无效。
第二种方法:递归显示tree选中节点
点击显示方法中:
function onclick()
{
var nodes = tree.getRootNode().childNodes;
if (nodes.length>0)
get_allnode(tree.getRootNode().childNodes[0], true);
}
get_allnode = function(node, flag) {
if (node.hasChildNodes()) {
node.eachChild(function(child) {
//child.ui.toggleCheck(flag);
if(child.attributes.checked)
alert(child.attributes.id);
get_allnode(child, flag); //递归调用
});
}
}
解决方法:
获取tree对象循环判断是否选中
- var nodes = tree.getRootNode().childNodes;
- for (var j = 0; j < nodes.length; j++) {
- var node = tree.getRootNode().childNodes[j];
- if (node.hasChildNodes()) {
- for (var i = 0; i < node.childNodes.length; i++) {
- if (node.childNodes[i].getUI().checkbox.checked) {
- alert(node.childNodes[i].id);
- }
- }
- }
- }























 613
613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








