#前端学习#
Axure 能快速帮助设计者设计出快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
Axure中文学习网:Axure中文学习网 – 交互原型设计软件Axure RP 10中文正版支持 – 北京口耳相传科技有限公司

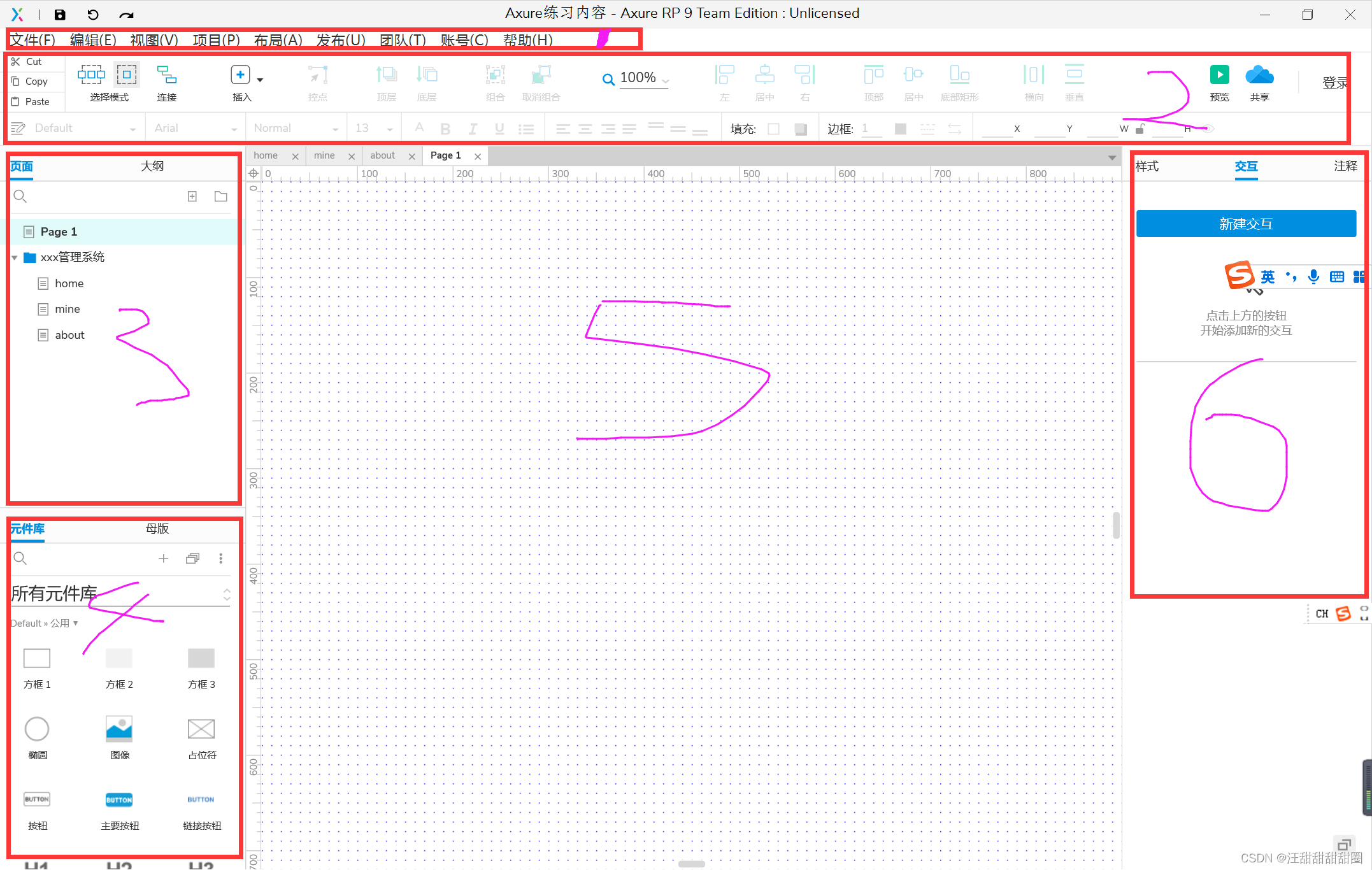
1.菜单栏
2.工具栏
连接按钮:可以连接工作区的原件
插入->钢笔:画图(曲线)
3.站点地图
新建文件夹、新建页面
4.元件库与母版
元件库: Default--->制作from表单(注意单选、下拉列表(右击、双击))
Flow--->流程图、ER、UML设计
icons--->Axure自带图标--->在谷歌安装axhub插件--->将下载好的元件库导入Axure
母版:多个页面中的公共使用元件设置为母版(修改一处,每个页面上的都会改变)
5.工作区域
6.属性、样式、说明、交互
样式:属性、自适应
交互:页面上的交互、定义链接、设置动作、多个条件场景
案例:网易严选搜索框练习![]()
具体操作看文档Axure.md






















 8677
8677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








