因为近期想要做一个自己的博客系统项目练练手,所以用此博客来记录下富文本编辑器KindEditor和代码高亮插件SyntaxHighLighter
的使用。
一. KindEditor
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
使用方法:可以参考官方文档
代码如下所示:
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String baseUrl = request.getContextPath();
request.setAttribute("baseUrl", baseUrl);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>KindEditor的使用</title>
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script>
KindEditor.ready(function(K) {
//第一个参数为textarea,可以用其它选择器,此例为id选择器
var editor = K.create('textarea#editorId', {
//样式表
cssPath : 'kindeditor/plugins/code/prettify.css',
//指定上传文件的所对应的的服务端程序
uploadJson : '${baseUrl}/uploadServlet',
//uploadJson : 'kindeditor/jsp/upload_json.jsp',
//true时显示浏览远程服务器按钮
allowFileManager : true,
//指定浏览远程图片的服务器端程序
fileManagerJson : 'kindeditor/jsp/file_manager_json.jsp',
});
});
</script>
</head>
<body>
<form action="indexServlet" method="post">
<label>博客标题:</label>
<input type="text" name="blogTitle"/><p></p>
<label>博客内容:</label><p></p>
<textarea id="editorId" name="blogContent" style="width:700px;height:300px;">
</textarea>
<button type="submit">提交</button>
</form>
</body>
</html>
处理图片上传的UploadServlet代码(需导入文件上传组件的jar包)
UploadServlet.java
package com.waston.blog;
import java.io.File;
import java.io.IOException;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* 处理kindEidtor图片上传的程序
* 响应数据类型:
//成功时
{
"error" : 0,
"url" : "http://www.example.com/path/to/file.ext"
}
//失败时
{
"error" : 1,
"message" : "错误信息"
* @author thnk
*
*/
@WebServlet(name = "uploadServlet", urlPatterns = { "/uploadServlet" })
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@SuppressWarnings("unchecked")
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
//响应的json数据
String errorMessage = "";
String url = "http://localhost" + request.getContextPath();
// 是不是文件上传表单
if (ServletFileUpload.isMultipartContent(request)) {
// 建工厂
DiskFileItemFactory factory = new DiskFileItemFactory();
factory.setSizeThreshold(5 * 1024 * 1024);// 设置缓存区大小5M
String pathTemp = this.getServletContext().getRealPath("/WEB-INF/temp");
factory.setRepository(new File(pathTemp));// 指定临时文件存放的目录
// 解析器
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding("utf-8");// 解决获取到上传的文件名乱码问题,必须写在解析文件之前
// 开始解析文件
List<FileItem> list = null;
try {
list = upload.parseRequest(request);
} catch (FileUploadException e) {
e.printStackTrace();
}
// 遍历list
for (FileItem fileItem : list) {
//如果不是表单元素,即文件上传项
if (!fileItem.isFormField()) {
//根据年份日期指定目录
Date date = new Date();
DateFormat dateFormat = new SimpleDateFormat("/yyyy/MM/dd/");
String dateDir = dateFormat.format(date);
String dirPath = this.getServletContext().getRealPath("/upload");
url = url + "/upload" + dateDir;
dirPath += dateDir;
File dirFile = new File(dirPath);
//如果目录不存在,就创建
if(!dirFile.exists())
dirFile.mkdirs();
long maxSize = 5*1024*1024;//文件的最大大小
if(fileItem.getSize()>maxSize){
errorMessage = "选择的图片过大!";
String json = "{\"error\":1,\"message\":\""+errorMessage+"\"}";
response.getWriter().write(json);
return;
}
//获取文件名字,获得后缀名
String fileName = fileItem.getName();
if(fileName==null||fileName.length()==0){
errorMessage = "请选择一个图片格式文件";
String json = "{\"error\":1,\"message\":\""+errorMessage+"\"}";
response.getWriter().write(json);
return;
}
//扩展名
String fileExt = fileName.substring(fileName.lastIndexOf("."));
List<String> exts = new ArrayList<String>();
exts.add(".gif");
exts.add(".jpg");
exts.add(".jpeg");
exts.add(".png");
exts.add(".bmp");
if(!exts.contains(fileExt)){
errorMessage = "请选择一个图片格式文件";
String json = "{\"error\":1,\"message\":\""+errorMessage+"\"}";
response.getWriter().write(json);
return;
}
String newFileName = IdUtil.getImageName() + fileExt;
url = url + newFileName;
File uploadFile = new File(dirFile,newFileName);
try {
fileItem.write(uploadFile);//把上传文件内容写到指定的文件中
} catch (Exception e) {
e.printStackTrace();
}
fileItem.delete();// 删除临时文件,删除前务必先关流
String json = "{\"error\":0,\"url\":\""+url+"\"}";
response.getWriter().write(json);
}
}
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
注意的地方:
1.对应的css, js文件路径得写对
2.K.create()函数的第一个参数为需要被替换成富文本编辑框的textarea。
3. 自己修改对应的本地文件上传的文件上传代码:由uploadJson指定
4.上传图片时,其实获取到的是<img href="">标签
二.syntaxHighLighter高亮插件
使用该插件结合kindEditor对代码进行高亮。kindEditor对代码默认加在<pre>标签中。因此可以从这里入手
比如java <pre class="prettyprint lang-java">
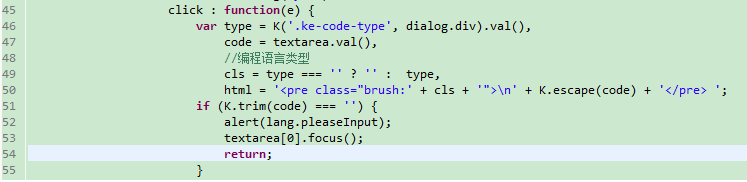
1.因此首先将plugins/code/code.js修改成如下样子
相当于改成<pre class="brush: java">,这是syntaxHighLighter支持的格式
2.引入相关css,js文件。具体参考代码
3.通过此函数启动
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
4.对于显示结果右侧有滚动条,可以在引入的shCoreDefault.css中加入如下css属性即可解决。
.syntaxhighlighter table {
margin: 1px 0 !important;
}
展示代码的jsp如下:
show.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String baseUrl = request.getContextPath();
request.setAttribute("baseUrl", baseUrl);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>展示代码</title>
<link rel="stylesheet" type="text/css" href="${baseUrl}/syntaxhighlighter/styles/shCore.css">
<link rel="stylesheet" type="text/css" href="${baseUrl}/syntaxhighlighter/styles/shThemeDefault.css">
<script type="text/javascript" src="${baseUrl}/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="${baseUrl}/syntaxhighlighter/scripts/shAutoloader.js"></script>
<!-- <script type="text/javascript" src="${baseUrl}/syntaxhighlighter/scripts/shBrushJava.js"></script>
-->
</head>
<body>
<!--
SyntaxHighlighter.autoloader()应该在doc都载入完以后再执行。
如果引用了jQuery,可以放$(document).ready()里,这样的话放在header里也没问题。
但如果原生js,要不放body的onload里,要不放页面最后,比如在、随便找个地方放,就能看到效果了
-->
<script type="text/javascript">
window.onload = function(){
SyntaxHighlighter.autoloader(
'java ${baseUrl}/syntaxhighlighter/scripts/shBrushJava.js',
'php ${baseUrl}/syntaxhighlighter/scripts/shBrushPhp.js',
'html xml ${baseUrl}/syntaxhighlighter/scripts/shBrushXml.js',
'css ${baseUrl}/syntaxhighlighter/scripts/shBrushCss.js',
'js jscript javascript ${baseUrl}/syntaxhighlighter/scriptsshBrushJScript.js',
'bash shell ${baseUrl}/syntaxhighlighter/scriptsshBrushBash.js',
'sql ${baseUrl}/syntaxhighlighter/scripts/shBrushSql.js',
'c cpp ${baseUrl}/syntaxhighlighter/scripts/shBrushCpp.js'
);
SyntaxHighlighter.all();//启动解析
}
</script>
<label>博客标题:</label>${blogTitle }<br/>
<label>博客内容:</label>
${blogContent }
</body>
</html>























 1818
1818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








