题目:当用户名与密码一致时提交后跳转到页面显示”登陆成功“,不一致时跳转到登陆不成功
效果如下:
index.php

登陆成功的页面jsp01.jsp(此处不显示用户名和密码是因为request跳转方法不支持数据共享)

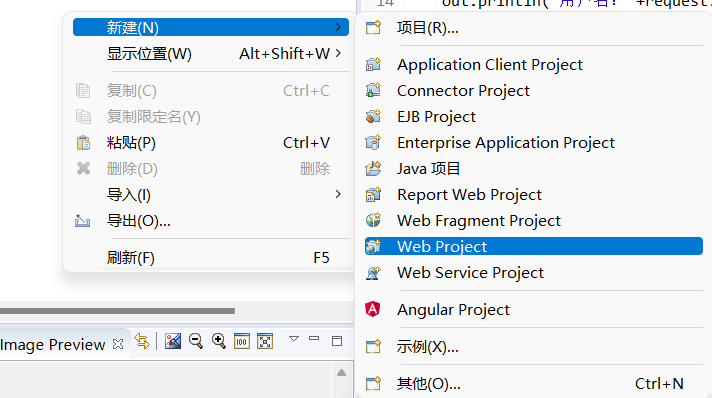
一、先创建好一个web progect,命名为web04(名字无所谓,04是因为实验课的第四次作业)
1、

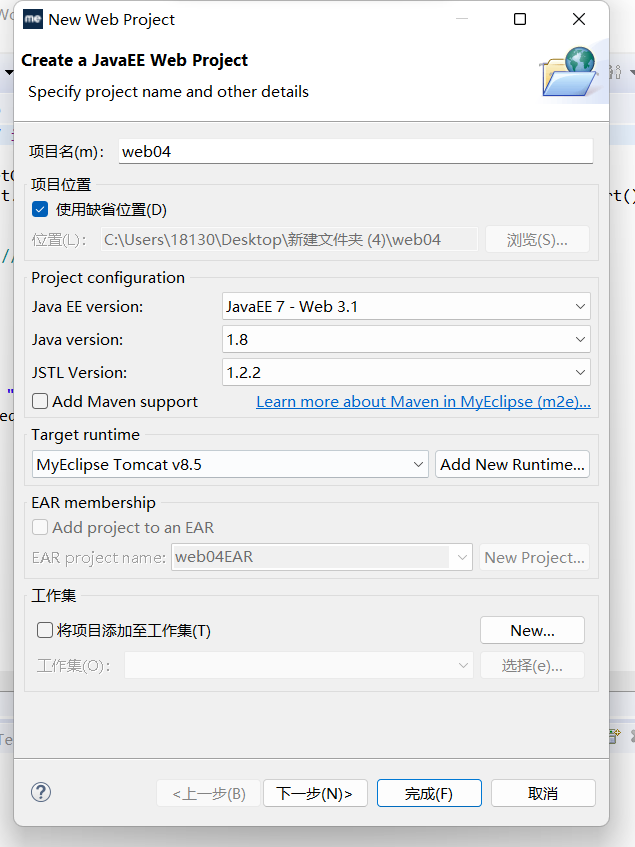
2、单击下一步、下一步

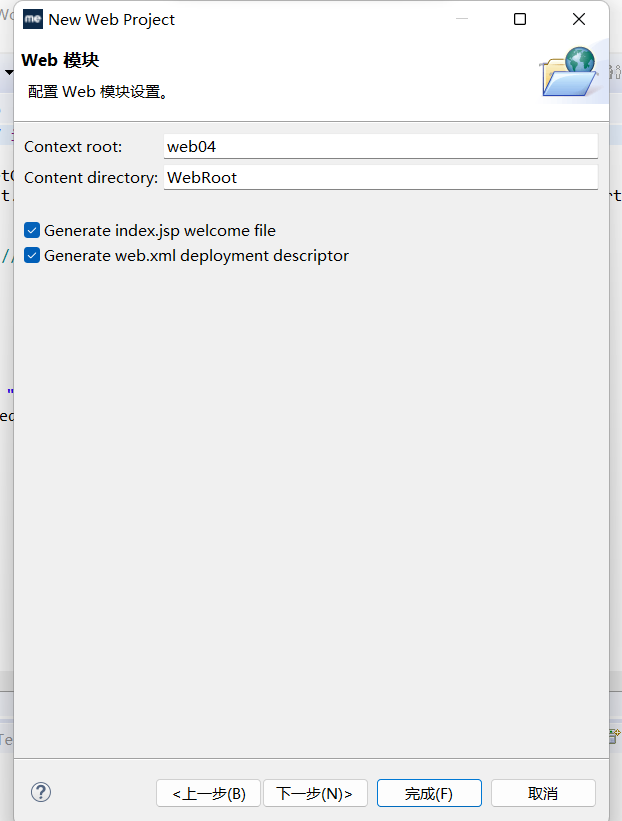
3、将两个选项全部勾选,然后点击完成,这样我们就创建好了一个web项目

4、

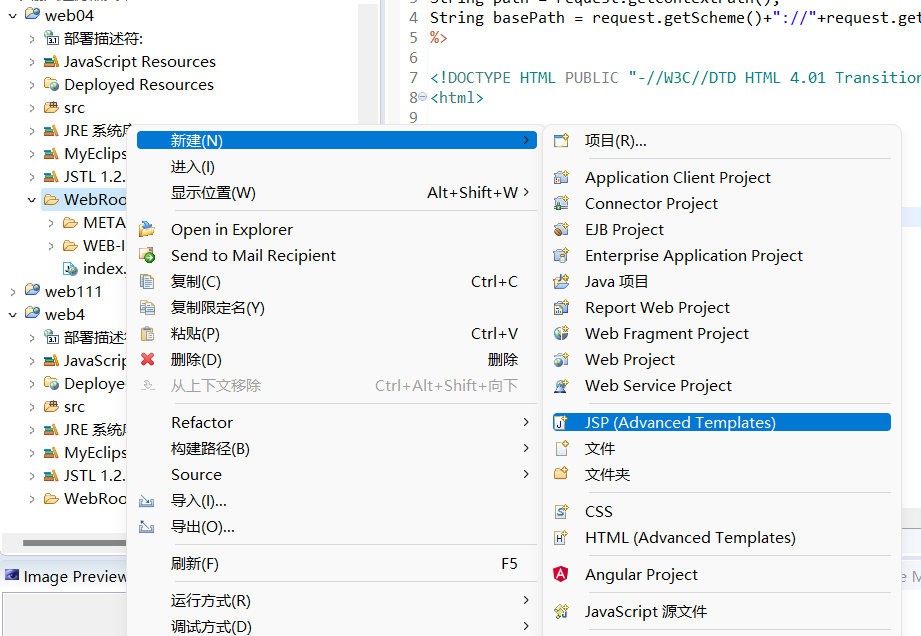
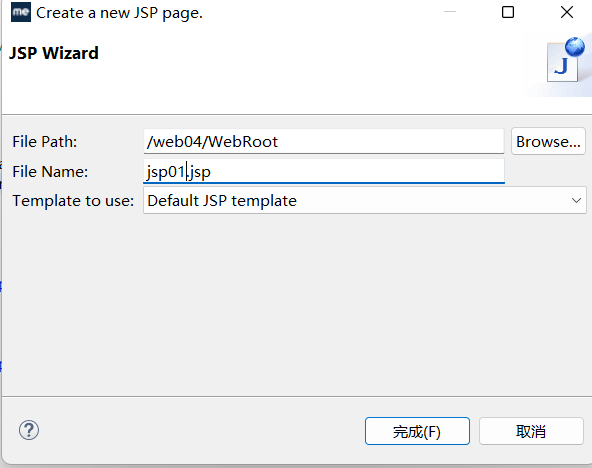
二、代码部分共有四个后缀为.jsp的文件分别创建好这四个文件(创建方法是左键webroot后,右键新建-->JSP)这四个文件分别是index.jps;jsp01.jsp;jsp02.jsp;jsp03.jsp,由于web04自带index.jsp所以我们只需要建三个


三、
index.jsp,作为主页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<body>
<form action="jsp03.jsp" method="post">
请输入账号:<input name="user" type="text"><br>
请输入密码:<input name="password" type="password"><br>
<input type="submit" value="登陆">
</form>
</body>
</html>jsp.01.jsp,登陆成功的页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<body>
登陆成功<br>
<%
out.println("用户名:"+request.getParameter("user")+"<br>");
out.println("密码"+request.getParameter("password")+"<br>");
%>
</body>
</html>jsp.02.jsp,登陆失败的页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<body>
密码错误<br>
</body>
</html>jsp03.jsp,将主页中用户名和密码中的数据实例化方便处理创建对象
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<body>
<%
String str=request.getParameter("user");//创建对象str接收user的值
String str1=request.getParameter("password");
%>
<%
if(str.equals(str1)){ //str和str1进行比较,如果相同则跳转jsp01.jsp否则跳转jsp02.jsp
response.sendRedirect("jsp01.jsp");
}
else{
response.sendRedirect("jsp02.jsp");
}
%>
</body>
</html>




















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








