
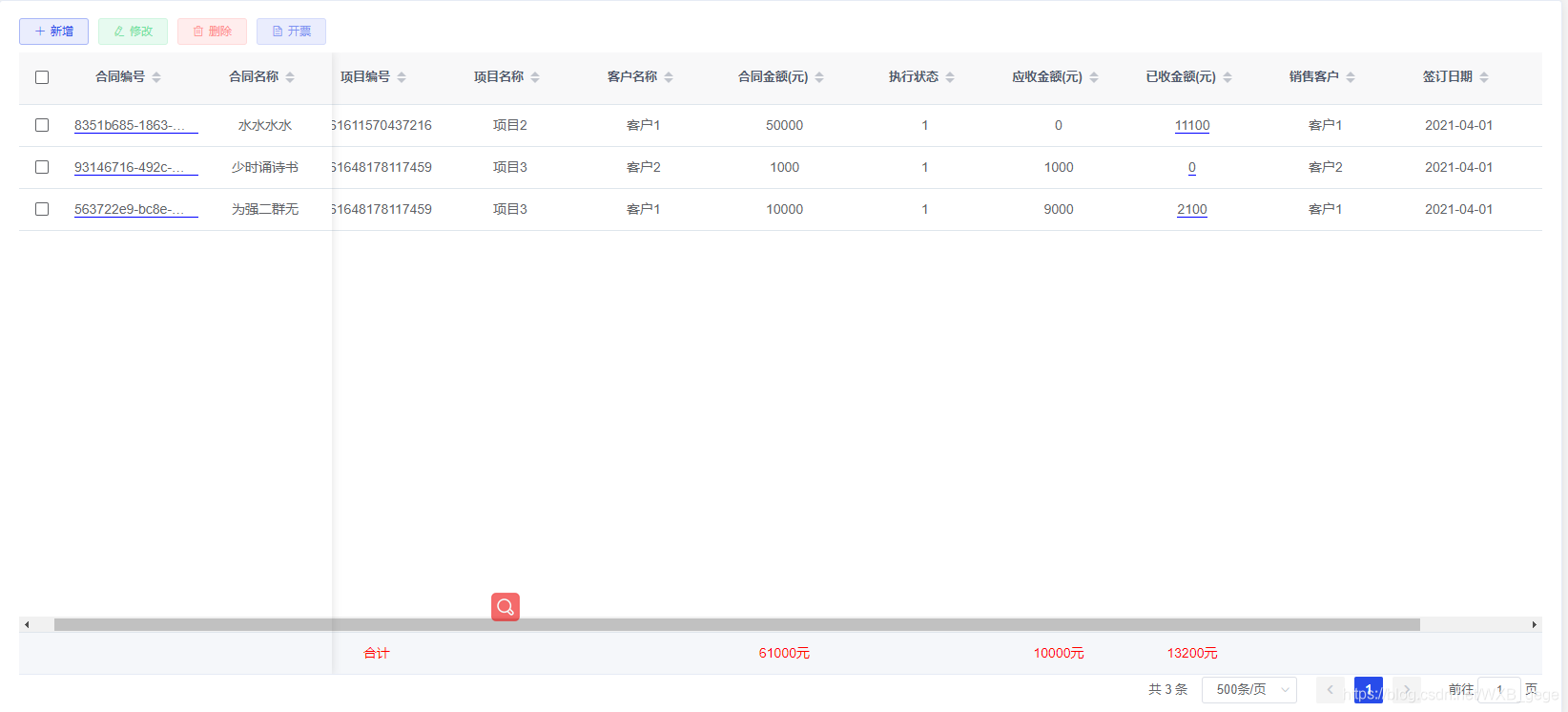
自定义需要合计的项
element-ui 表格组件有合计行的方法,直接拿来用
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| show-summary | 是否在表尾显示合计行 | Boolean | false |
| summary-method | 自定义的合计计算方法 | Function({ columns, data }) | – |
- 在table上设置show-summary属性
<el-table :data="value" show-summary :summary-method="getSummaries">
//代码只展示关键部分
</el-table>
- 我只需要合计有金额的列,所以自定义了合计逻辑
// 合计金额
getSummaries(param) {
const { columns, data } = param;
const sums = []; //声明变量
columns.forEach((column, index) => {
if (index === 3) {
sums[index] = "合计";
//表格固定了前两列数据,合计放在第一列样式会错乱(暂未解决/且我的设计图就在第三列)
return;
}
const values = data.map((item) => Number(item[column.property]));
if (
column.property == "money" || column.property == "actualMoney" || column.property == "amountReceived"
//需要显示和合计纵列字段名,如果和我的需求一样可以直接copy代码,替换字段名即可
) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] += '元';
} else {
}
});
return sums;
},
固定到表格组件底部
我给表格组件高度做了自适应,经过调整后才搞成现在的效果
合计行文字设置样式
设计上要将文字颜色设置为红色、我用了row-class-name 等属性都没有实现,后来直接找到标签改掉了颜色。
/deep/.el-table__footer-wrapper tbody td {
color: red;
}
戎码三年,愿回首都是眼泪






















 9941
9941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








