前端研习录(13)——媒体查询讲解及示例说明
版权声明
- 本文原创作者:清风不渡
- 博客地址:https://blog.csdn.net/WXKKang
一、媒体查询
重拾前端记忆,记录学习笔记,现在进入CSS媒体查询部分
1、定义
媒体查询可以实现在不同的终端设备下达到不同的效果,会根据设备的大小自动识别加载不动的样式
2、设置meta标签
使用媒体查询前需要设置文档meta标签达到不根据设备的宽度进行自动缩放的效果,语法如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
- width=device-width宽度等于当前设备的宽度
- initial-scale初始的缩放比例(默认1.0)
- maximum-scale允许用户缩放到的最大比例(默认1.0)
- user-scalable用户是否可以手动缩放(默认为no)
如不设置meta标签,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>清风不渡</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果如下:


可以看出,box会随着设备的大小而进行自动缩放
设置之后,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>清风不渡</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果如下:


可以看出,box并没有随着设备的大小进行自动缩放
3、示例说明
然后我们开始设置在不动设备宽度下的CSS样式展示,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>清风不渡</title>
<style>
.h1{
text-align: center;
}
.hello{
text-align: center;
}
.box{
width: 300px;
height: 300px;
background-color: green;
margin: 0 auto;
}
@media screen and (max-width:768px){
.h1{
color: green;
}
.box{
display: none;
}
.hello{
display: none;
}
}
@media screen and (min-width:768px) and (max-width:996px) {
.h1{
color: yellow;
}
.box{
display: none;
}
}
@media screen and (min-width:996px) {
.h1{
color: red;
}
}
</style>
</head>
<body>
<h1 class="h1">CSDN,专业IT技术社区</h1>
<p class="hello">欢迎来到清风不渡的页面</p>
<div class="box"></div>
</body>
</html>
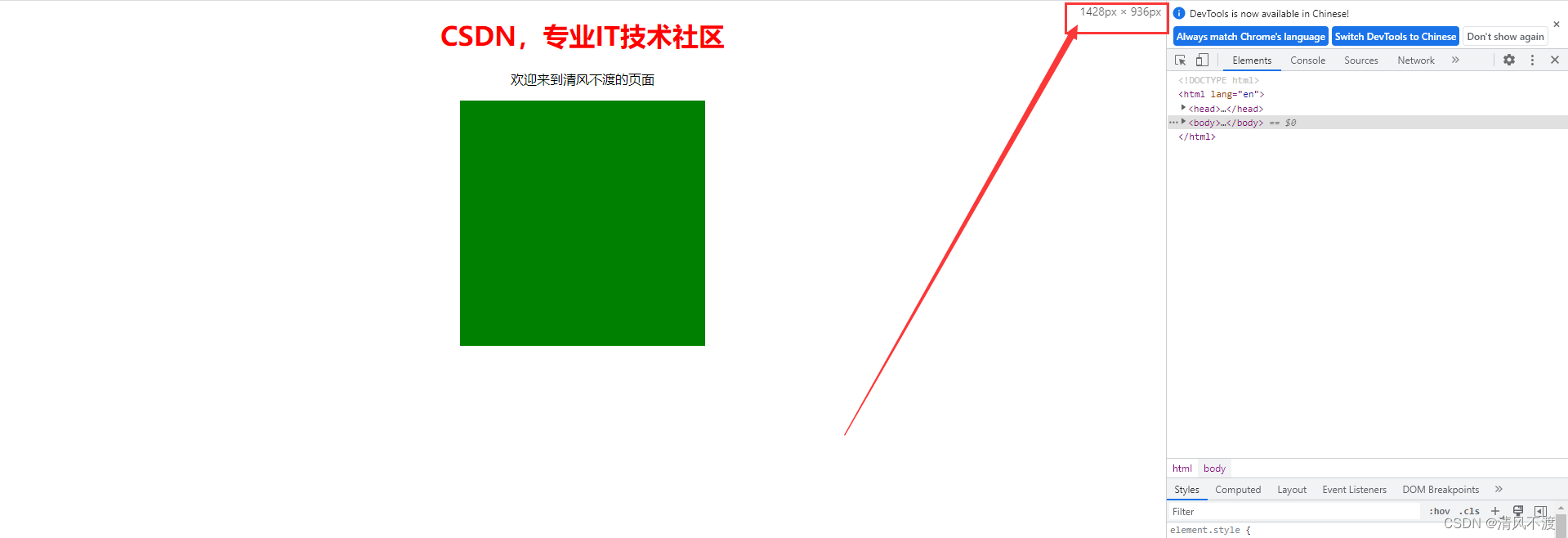
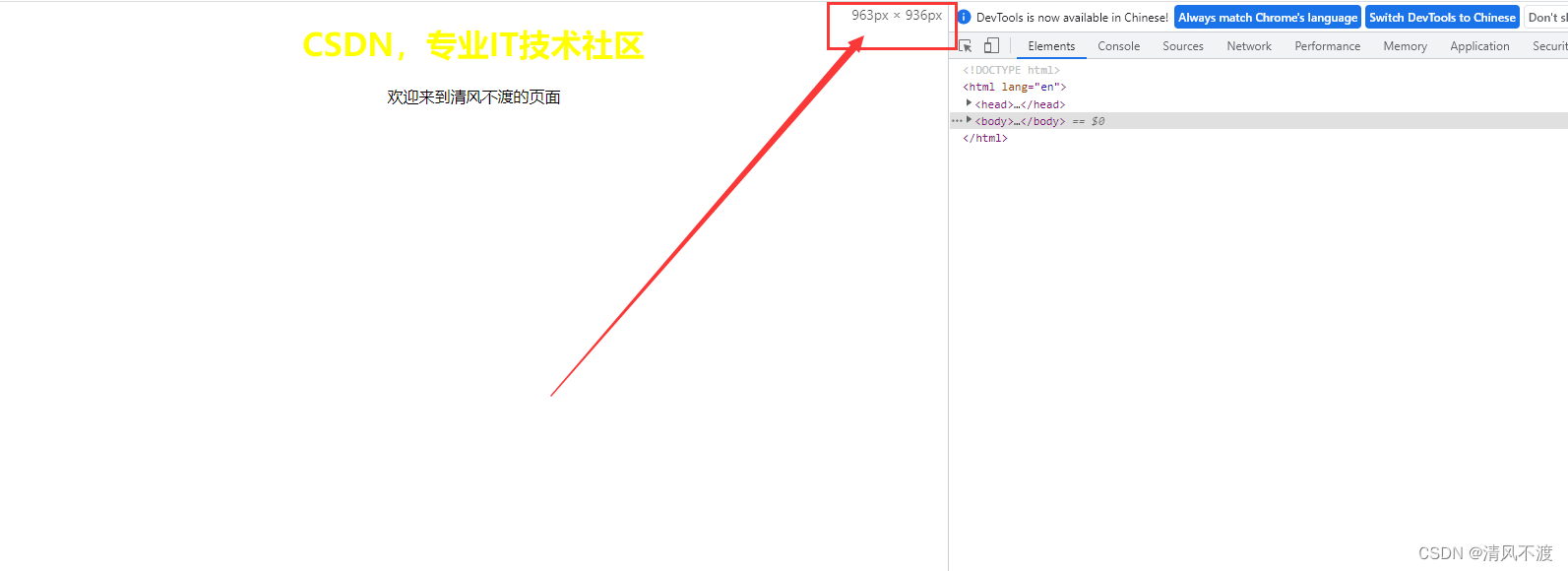
可以看出,当设备宽度大于996px时,标题文本为红色,且hello和box都有显示,如下图:

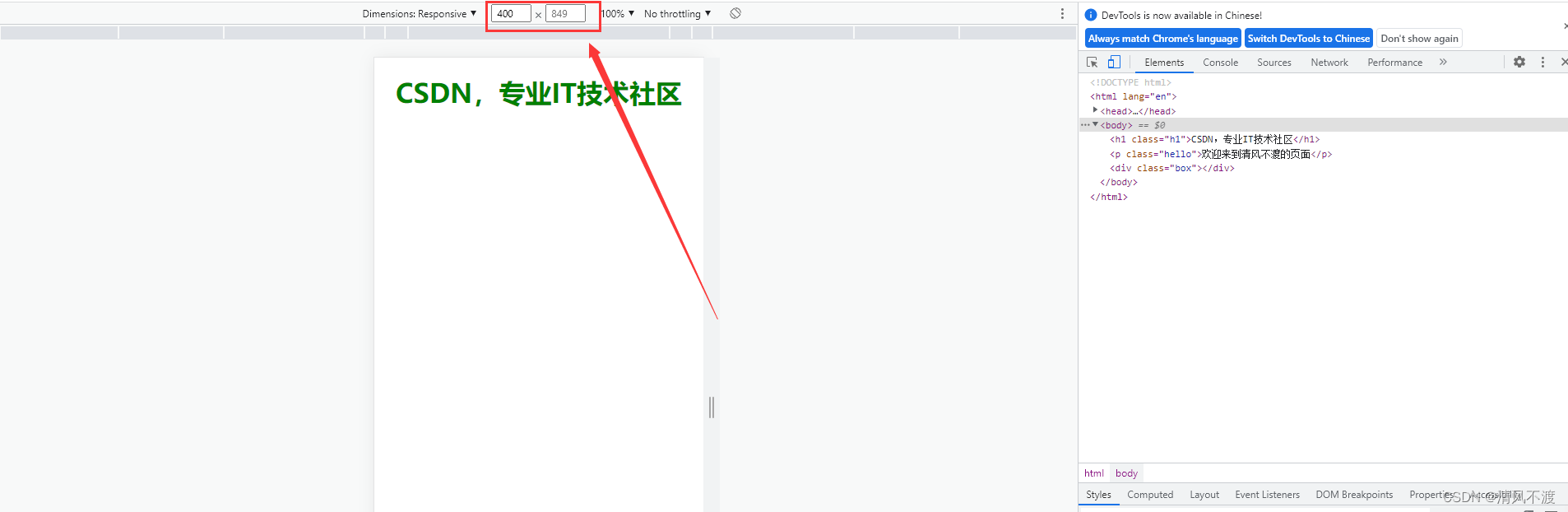
当设备宽度介于768px至996px之间时,标题文本为黄色且box不再显示,如下图:

当设备宽度小于768px时,标题文本为绿色且box、hello不再显示,如下图:

以上就是CSS中的媒体查询






















 5285
5285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








