前端研习录(37)——ES6 数组扩展及新增方法讲解及示例分析
版权声明
- 本文原创作者:清风不渡
- 博客地址:https://blog.csdn.net/WXKKang
重拾前端记忆,记录学习笔记,现在进入ES6 数组扩展及新增方法部分
一、数组扩展运算符
数组扩展运算符为(…)。它可以将一个数组转化为用逗号分隔的参数序列
通过扩展运算符还可以更加便利的进行获取数组中最大值、合并数组等用途
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
</head>
<body>
<script>
var arr = [1,2,3,4,5];
// ES5遍历
for(let i = 0;i<arr.length;i++){
console.log(arr[i]);
}
//ES6扩展运算符
console.log(...arr);
//ES5取最大值
console.log(Math.max.apply(null,arr));
//ES6取最大值
console.log(Math.max(... arr));
var arr1 = [6,7,8];
var arr2 = [9,10];
//ES5合并数组
console.log(arr.concat(arr1,arr2));
//ES6合并数组
console.log([...arr,...arr1,...arr2]);
</script>
</body>
</html>
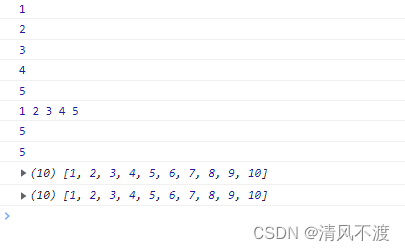
结果如下:

二、数组新增方法
1、Array.from()方法
Array.from()方法 用于将类数组转为真正的数组
常见的类数组有以下三种
arguments
元素集合
类似数组的对象
类数组的缺点:只能使用数组的读取和length属性,不能使用数组其他方法
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
</head>
<body>
<h3>标题一</h3>
<h3>标题二</h3>
<h3>标题三</h3>
<script>
//arguments
function add() {
console.log(arguments);
console.log(Array.from(arguments));
}
add(1,2,3);
//元素集合
var h3 = document.querySelectorAll("h3");
console.log(h3);
console.log(Array.from(h3));
//类似数组的对象
var user = {
"0" : "Tom",
"1" : 19,
length : 2
}
console.log(user);
console.log(Array.from(user));
</script>
</body>
</html>
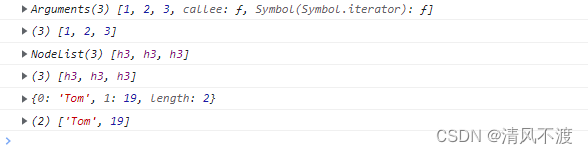
结果如下:

2、Array.of()方法
Array.of()方法 用于将一组值转化为数组,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
</head>
<body>
<script>
console.log(Array.of(1,2,3));
</script>
</body>
</html>
结果如下:

转化为数组的意义在于:我们就可以通过数组的方式去操作它






















 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








