Vue研习录(02)——模板语法详解及示例分析
版权声明
- 本文原创作者:清风不渡
- 博客地址:https://blog.csdn.net/WXKKang
重拾前端记忆,记录学习笔记,现在进入模板语法部分
一、模板语法
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。=
在底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。结合响应式系统,当应用状态变更时,Vue 能够智能地推导出需要重新渲染的组件的最少数量,并应用最少的 DOM 操作。
如果你对虚拟 DOM 的概念比较熟悉,并且偏好直接使用 JavaScript,你也可以结合可选的 JSX 支持直接手写渲染函数而不采用模板。但请注意,这将不会享受到和模板同等级别的编译时优化。
一、文本插值
最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号):
<span>Message: {{ message }}</span>
双大括号标签会被替换为相应组件实例中 message 属性的值。同时每次 message 属性更改时它也会同步更新。
示例如下:
<template>
<div class="hello">
<h1>模板语法</h1>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
message : "欢迎光临"
}
}
}
</script>
结果如下:

二、原始HTML
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html 指令,语法如下:
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
示例如下:
<template>
<div class="hello">
<h1>模板语法</h1>
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
rawHtml : "<a href='https://www.csdn.net/'>前往CSDN</a>"
}
}
}
</script>
结果如下:

可以理解为innerHTML和innerText的区别
二、Attribute 绑定
1、Attribute 绑定
&emsp双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令,语法如下:
<div v-bind:id="dynamicId"></div>
示例如下:
<template>
<div class="hello">
<h1>模板语法</h1>
<p v-bind:id="dynamicId">{{ message }}</p>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
message : "hello word",
dynamicId : "username"
}
}
}
</script>
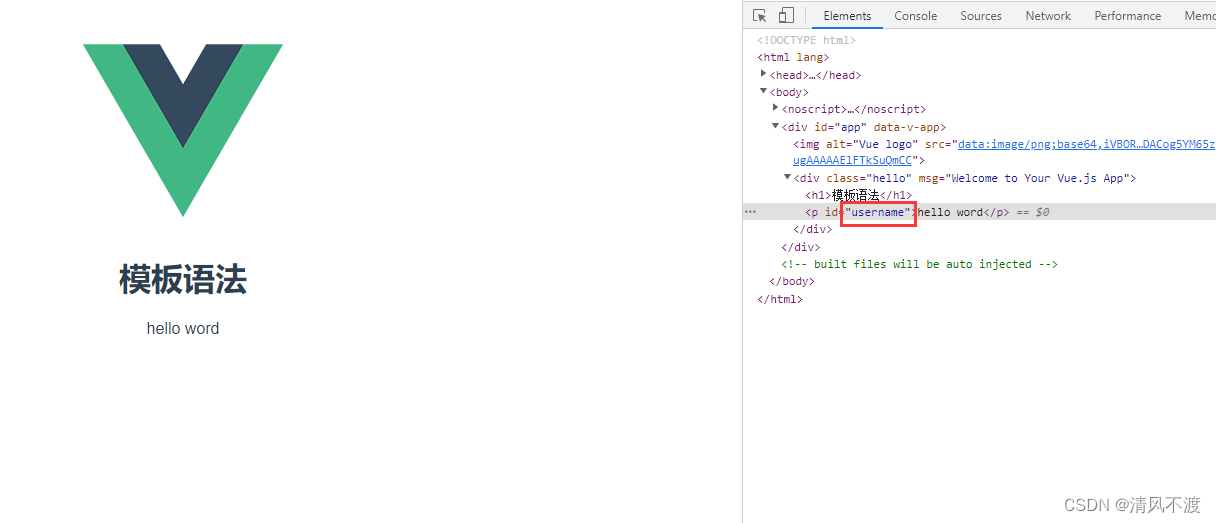
结果如下:

注意:v-bind: 可以简写为 :
2、布尔型 Attribute
布尔型 attribute 依据 true / false 值来决定 attribute 是否应该存在于该元素上。disabled 就是最常见的例子之一。
v-bind 在这种场景下的行为略有不同:
<button :disabled="isButtonDisabled">Button</button>
当 isButtonDisabled 为真值或一个空字符串 (即 ) 时,元素会包含这个 disabled attribute。而当其为其他假值时 attribute 将被忽略。
示例如下:
<template>
<div class="hello">
<h1>模板语法</h1>
<button :disabled="isButtonDisabled">Button</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
isButtonDisabled : true
}
}
}
</script>
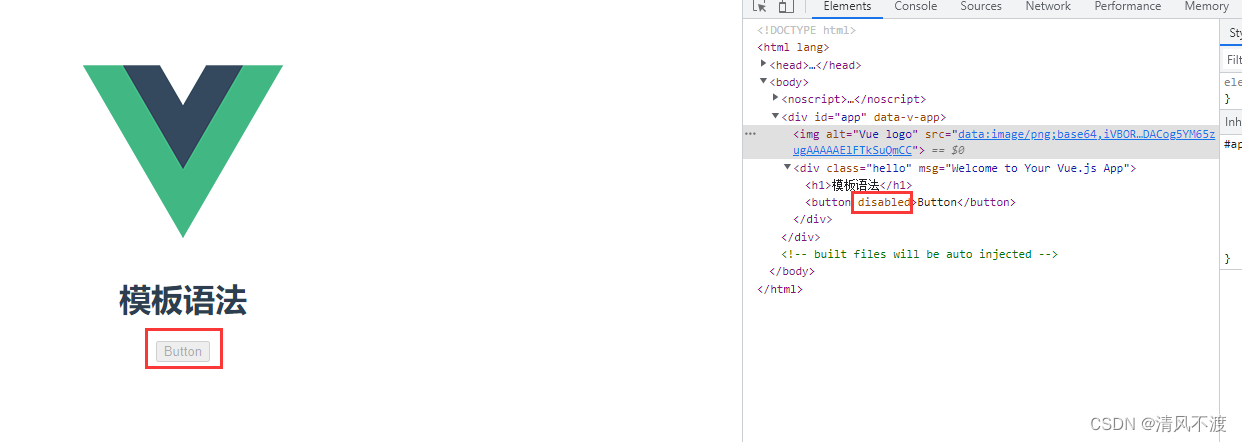
效果如下:

3、动态绑定多个值
通过一个包含多个 attribute 的 JavaScript 对象,就可以通过不带参数的 v-bind,将它们绑定到单个元素上,示例如下:
<template>
<div class="hello">
<h1>模板语法</h1>
<button v-bind="objectOfAttrs">Button</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
}
}
</script>
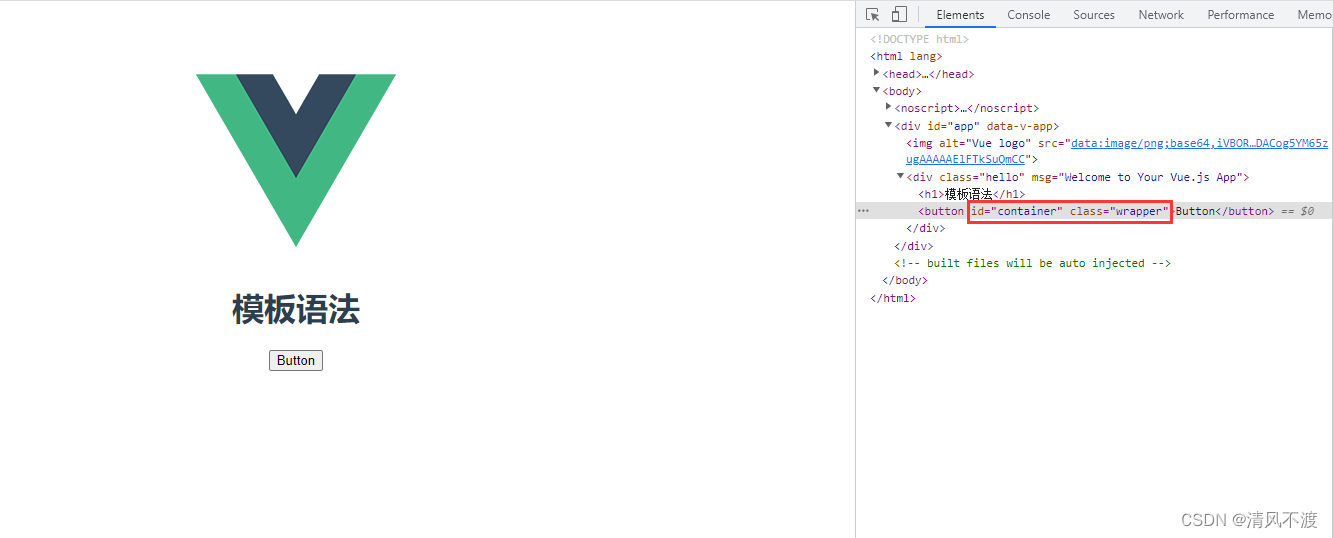
结果如下:

三、使用 JavaScript 表达式
Vue 实际上在所有的数据绑定中还支持完整的 JavaScript 表达式,例如:
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>
这些表达式都会被作为 JavaScript ,以组件为作用域解析执行。
在 Vue 模板内,JavaScript 表达式可以被使用在如下场景上:
- 在文本插值中 (双大括号)
- 在任何 Vue 指令 (以 v- 开头的特殊 attribute) attribute 的值中
注意:每个绑定仅支持【单一表达式】,也就是一段能够被求值的 JavaScript 代码。一个简单的判断方法是是否可以合法地写在 return 后面
类似于下面的都是不可以的:
<!-- 这是一个语句,而非表达式 -->
{{ var a = 1 }}
<!-- 条件控制也不支持,请使用三元表达式 -->
{{ if (ok) { return message } }}
四、调用函数
可以在绑定的表达式中使用一个组件暴露的方法:
<span :title="toTitleDate(date)">
{{ formatDate(date) }}
</span>
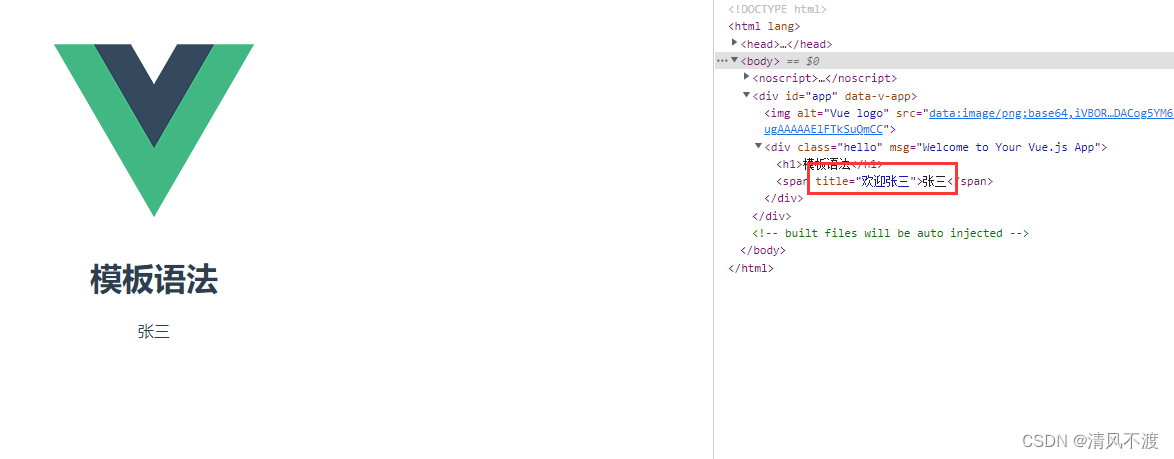
也就是说可以在{{ }}、Attribute 绑定中进行函数的调用,示例如下:
<template>
<div class="hello">
<h1>模板语法</h1>
<span :title="toTitleDate(title1)">
{{ formatDate(date) }}
</span>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
title1 : "user_hello",
date : "user",
hello : "欢迎",
username : "张三",
toTitleDate(date){
if (date === "user_hello"){
return this.hello+this.username;
}
},
formatDate(date){
if (date === 'user'){
return this.username;
}
}
}
}
}
</script>
结果如下:

五、指令 Directives
指令是带有 v- 前缀的特殊 attribute。Vue 提供了许多内置指令,包括上面我们所介绍的 v-bind 和 v-html。
指令 attribute 的期望值为一个 JavaScript 表达式 (除了少数几个例外,即之后要讨论到的 v-for、v-on 和 v-slot)。一个指令的任务是在其表达式的值变化时响应式地更新 DOM。以 v-if 为例:
<p v-if="seen">Now you see me</p>
这里,v-if 指令会基于表达式 seen 的值的真假来移除/插入该
元素
六、参数 Arguments
某些指令会需要一个“参数”,在指令名后通过一个冒号隔开做标识。例如用 v-bind 指令来响应式地更新一个 HTML attribute:
<a v-bind:href="url"> ... </a>
<!-- 简写 -->
<a :href="url"> ... </a>
这里 href 就是一个参数,它告诉 v-bind 指令将表达式 url 的值绑定到元素的 href attribute 上。在简写中,参数前的一切 (例如 v-bind:) 都会被缩略为一个 : 字符。
另一个例子是 v-on 指令,它将监听 DOM 事件:
<a v-on:click="doSomething"> ... </a>
<!-- 简写 -->
<a @click="doSomething"> ... </a>
这里的参数是要监听的事件名称:click。v-on 有一个相应的缩写,即 @ 字符
七、动态参数
同样在指令参数上也可以使用一个 JavaScript 表达式,需要包含在一对方括号内:
<a v-bind:[attributeName]="url"> ... </a>
<!-- 简写 -->
<a :[attributeName]="url"> ... </a>
这里的 attributeName 会作为一个 JavaScript 表达式被动态执行,计算得到的值会被用作最终的参数。举例来说,如果你的组件实例有一个数据属性 attributeName,其值为 “href”,那么这个绑定就等价于 v-bind:href。
相似地,你还可以将一个函数绑定到动态的事件名称上:
<a v-on:[eventName]="doSomething"> ... </a>
<!-- 简写 -->
<a @[eventName]="doSomething">
在此示例中,当 eventName 的值是 “focus” 时,v-on:[eventName] 就等价于 v-on:focus。
注意:动态参数值应该是一个字符串或null,如果为null时将会显式的移除该绑定
[ ] 内不能有引号或空格,将会触发编译器警告
避免使用大写字母,因为浏览器会强制将其转换为小写字母
八、修饰符 Modifiers#
修饰符是以点开头的特殊后缀,表明指令需要以一些特殊的方式被绑定。例如 .prevent 修饰符会告知 v-on 指令对触发的事件调用 event.preventDefault():
<form @submit.prevent="onSubmit">...</form>
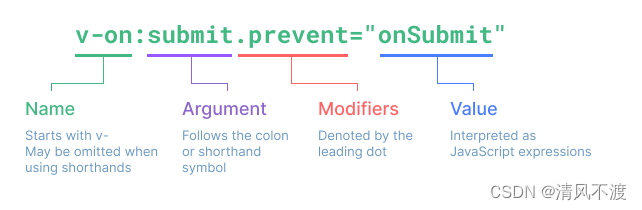
综上所述,完整的指令语法应该是下面这样的:
其中v-on 可缩写为 @ 字符。v-bind: 可以简写为 :字符

** 至此,一个标签的属性、值、事件以及向其内再插入新的标签,就都可以动态实现了 **






















 2055
2055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








