今天开始进入ES6阶段,ES6在现在我们的网页开发中经常可以看到,给我们提出了许多更加便捷的办法,先看一下思维导图,我来给大家逐一介绍。


一.什么是ES6
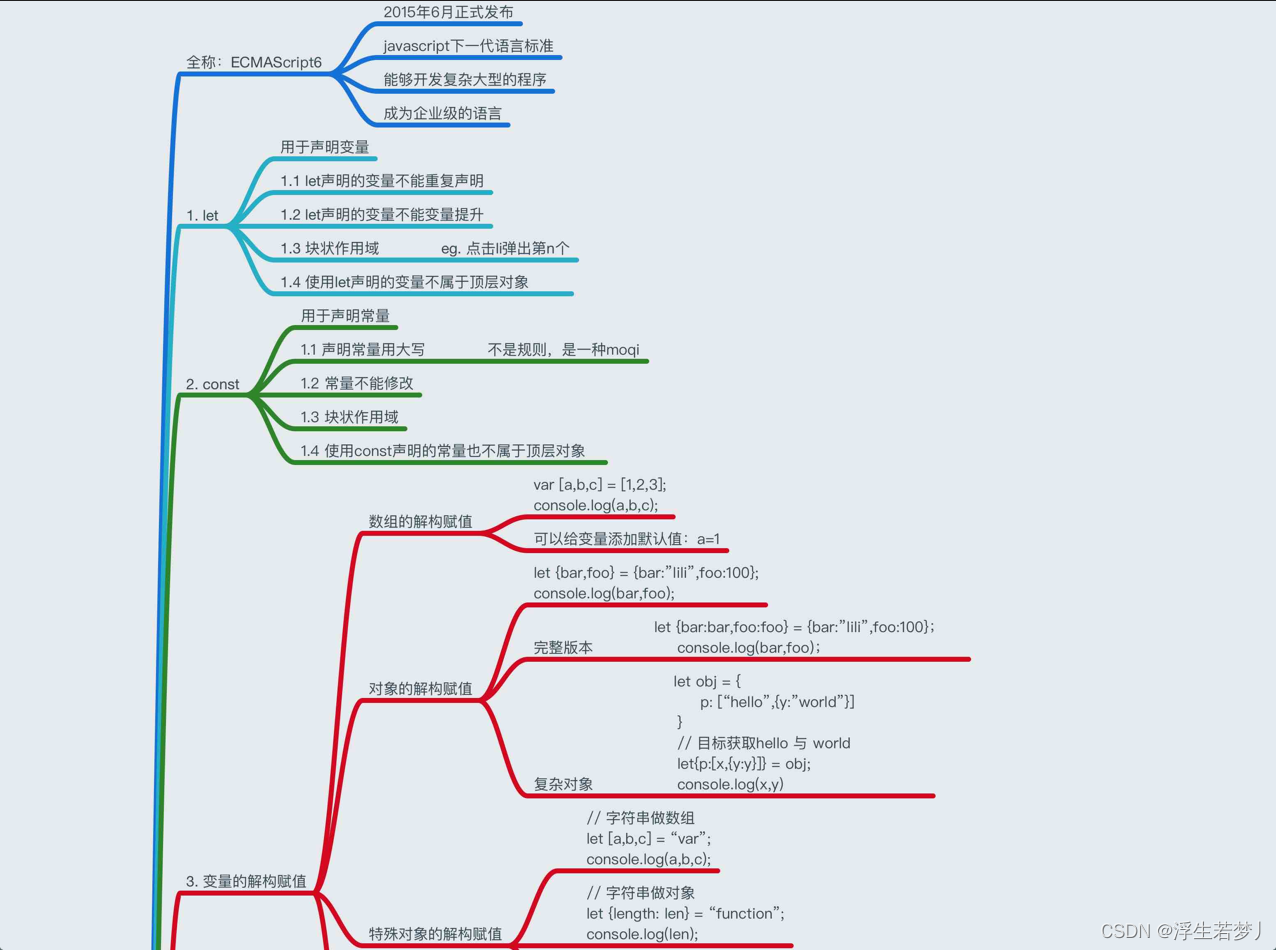
全称:ECMAScritpt6 2015年6月正式发布,JavaScript下一代语言标准,能够开发复杂大型的程序,成为企业级的语言。
二.新添加的声明变量let
let与var的区别:
1.let声明的变量不能重复声明
2.let声明的变量不能变量提升
3.let是块状作用域
4.使用let声明的变量不属于顶层对象
三.新添加的声明常量const
1.用于声明常量,经常使用全部大写,(不是规则,而是一种默契)
2.常量不能修改
3.const是块状作用域
4.使用const声明的常量也不属于顶层对象
四.解构赋值
1.数组的解构赋值: var arr=[a,b,c]=[1,2,3],这里还可以给变量添加默认值ep:a=1;
2.对象的解构赋值:完整版本 let{key:key,value:value}={key:name,value:wgz};
通过es6的解构赋值即可简写为let{key,value}
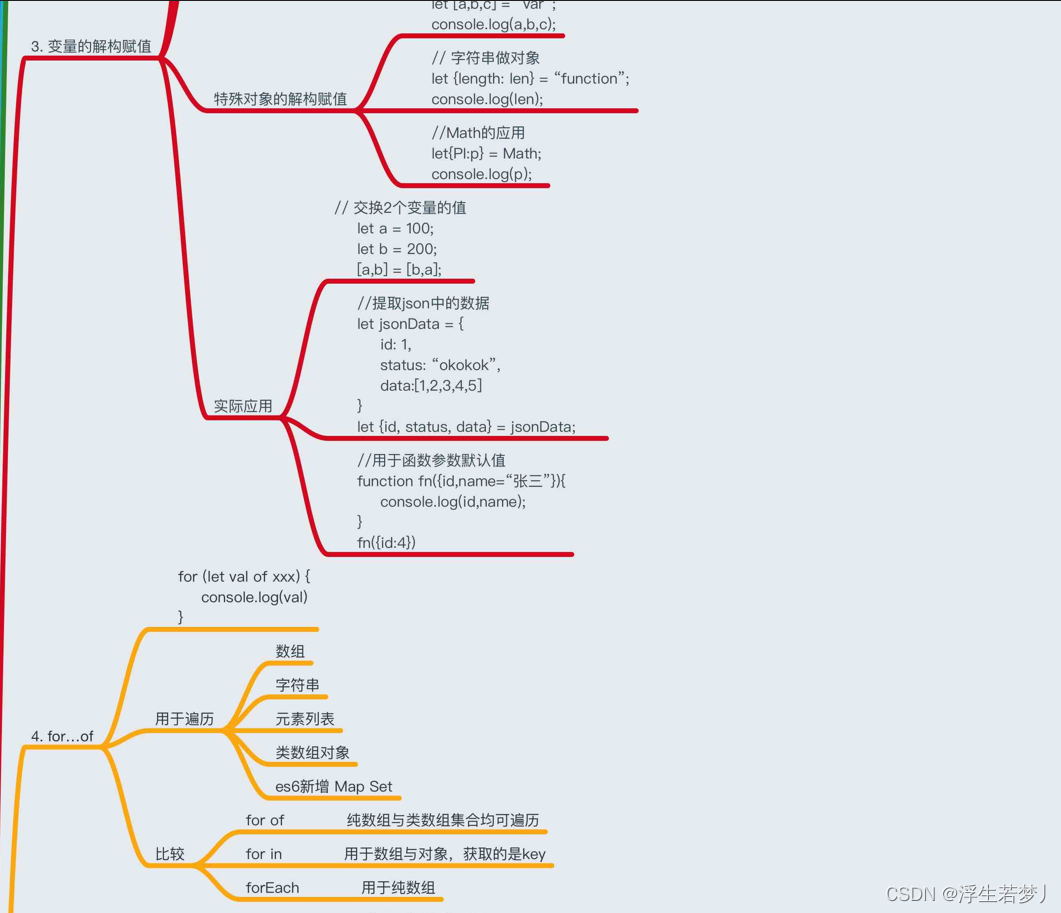
3.交换两个变量的值不用引进新的变量
let a=100;let b=120;[a,b]=[b,a];
五.for...of
1.for...of用于遍历数组,字符串,元素列表,类数组对象 es6新增Map Set
2.for of for in forEach的区别
for of 遍历纯属组与类数组集合
for in 遍历数组与对象 获取的是key
forEach遍历纯属组
六.新增字符串操作
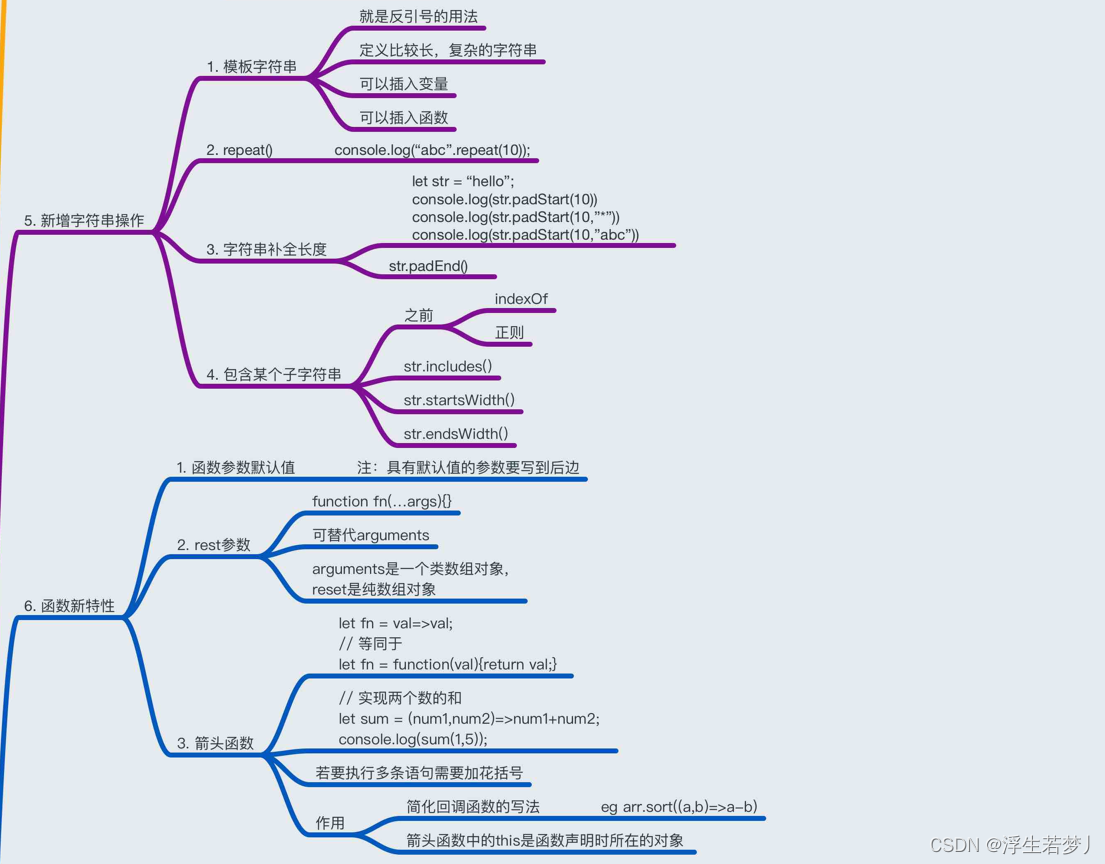
1.模板字符串
反引号,定义比较长,复杂的字符串 可以插入变量 可以插入函数
2.repeat() abc.repeat(10) abc重复10便
3.字符串补全长度 str.padStart() str.padEnd()
4.包含某个子字符串 str.includes() str.startsWidth() str.endsWidth()
七.函数新特性
1.函数参数可以设置默认值
2.rest参数 function fn(...args){} 代替了arguments arguments是一个类数组对象,reset是纯属组对象
3.箭头函数 let fn=val=>val 等同于let fn=function(val){return val;}
箭头函数的作用 简化回调函数
在函数的执行体中只有一句话 且以return开头则可省略{}和return。
箭头函数的中的this是函数声明时所在的对象





















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








