前言
上一章我们学习并创建了navbar组件,但是缺少灵活互动性,本章我们将会学习组件之间的通信
一、父传子(props)
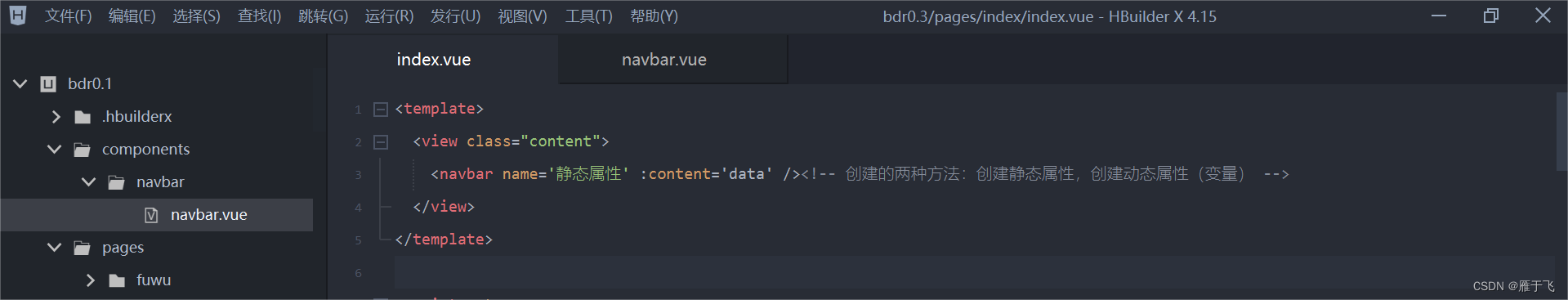
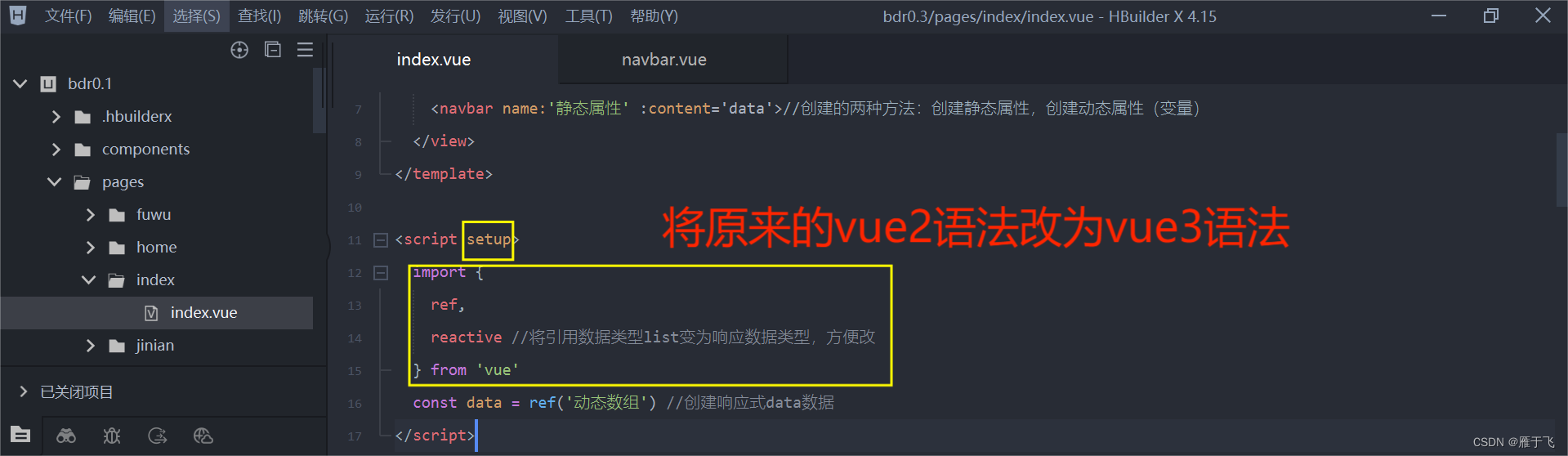
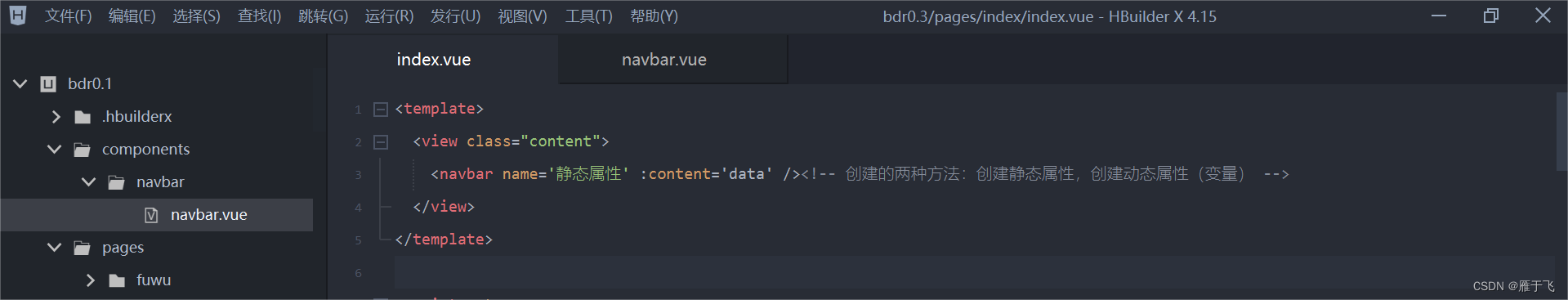
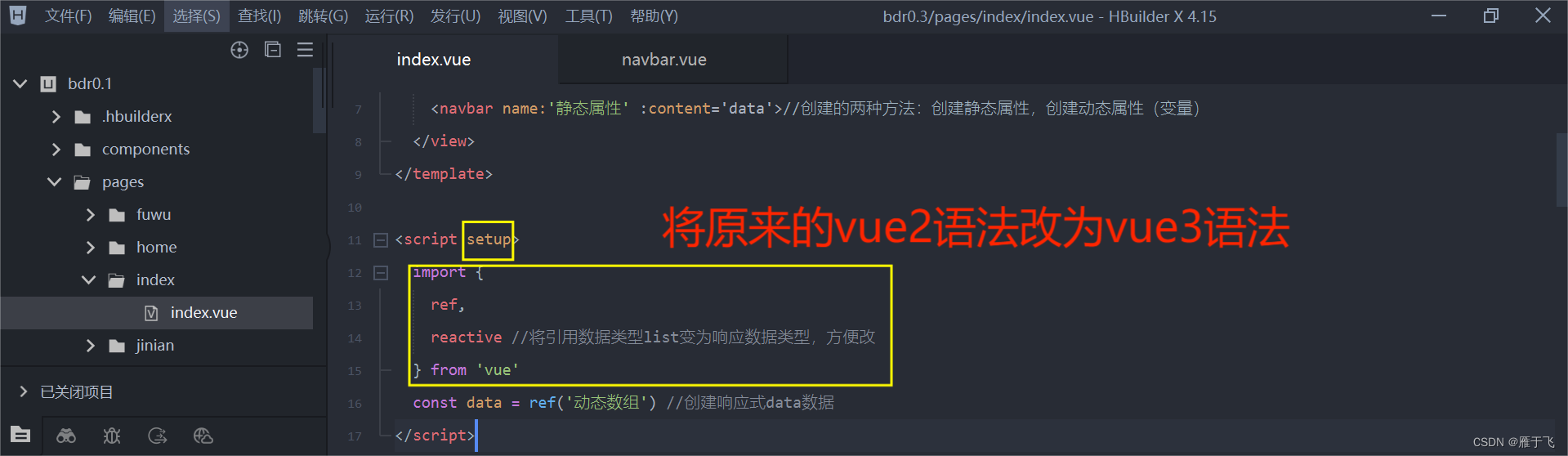
1.创建变量


2.props接收
二、子传父(emit)
修改子组件,不能在子组件内部修改,需要通知父组件,在父组件内进行修改
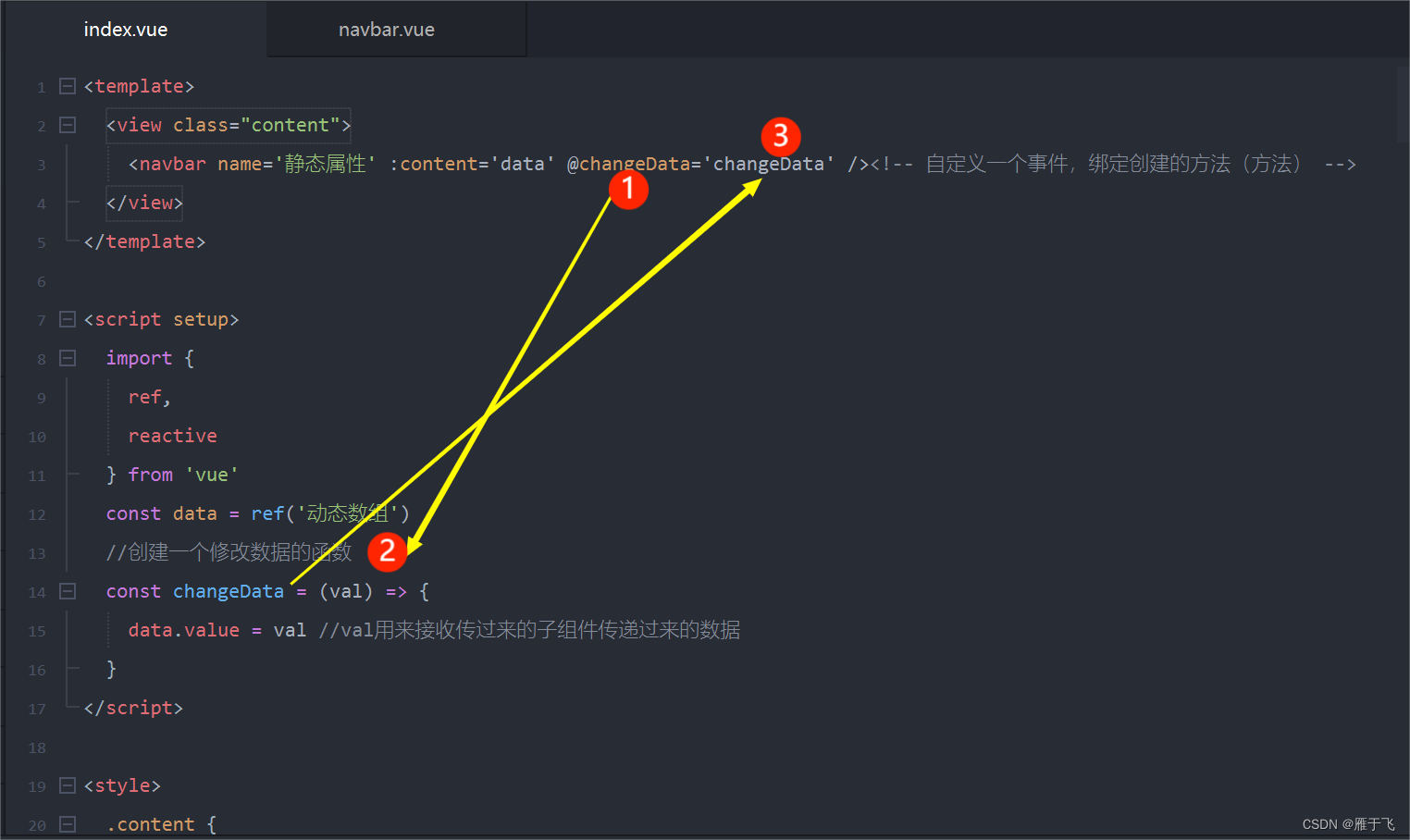
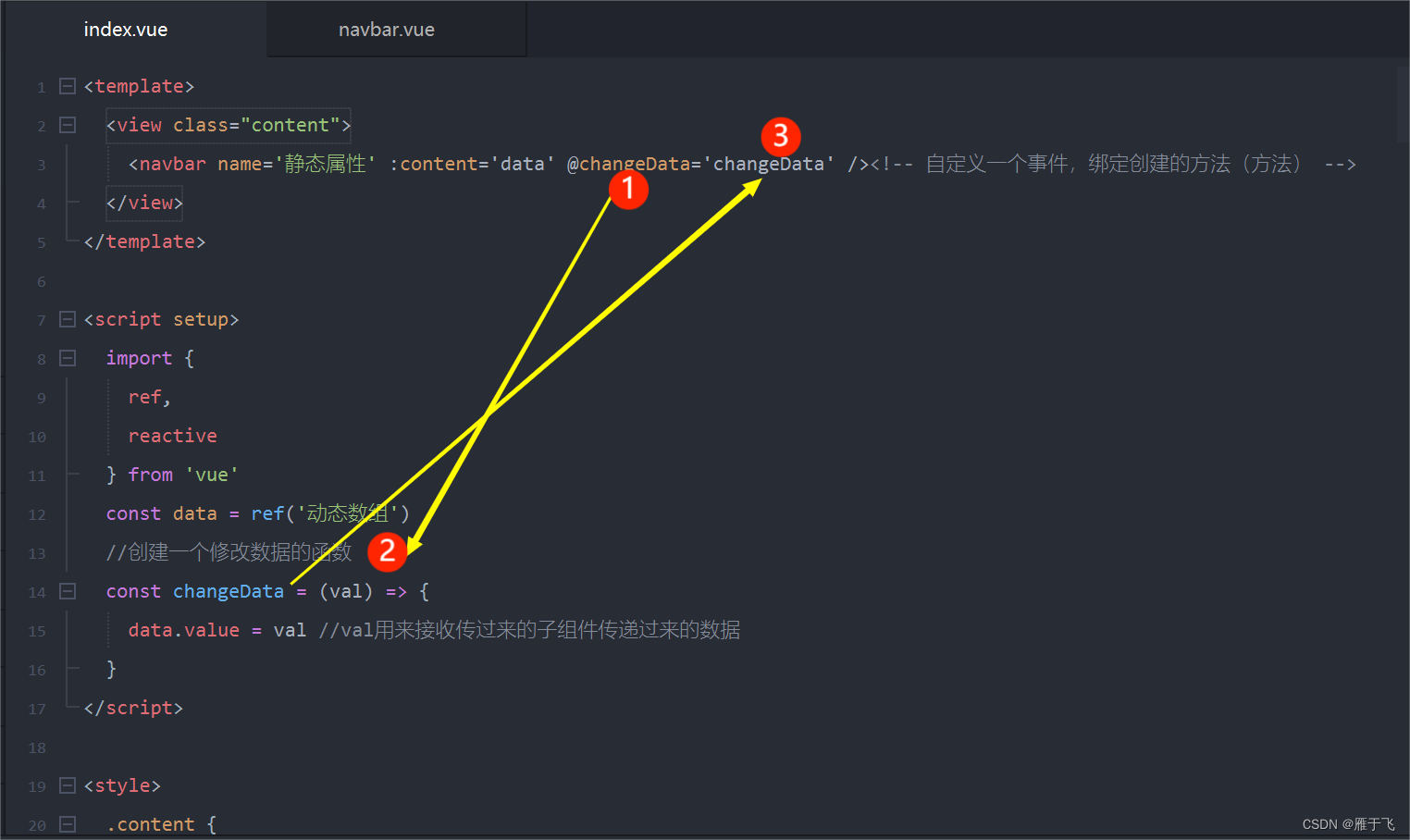
1.在父组件内定义事件和创建函数

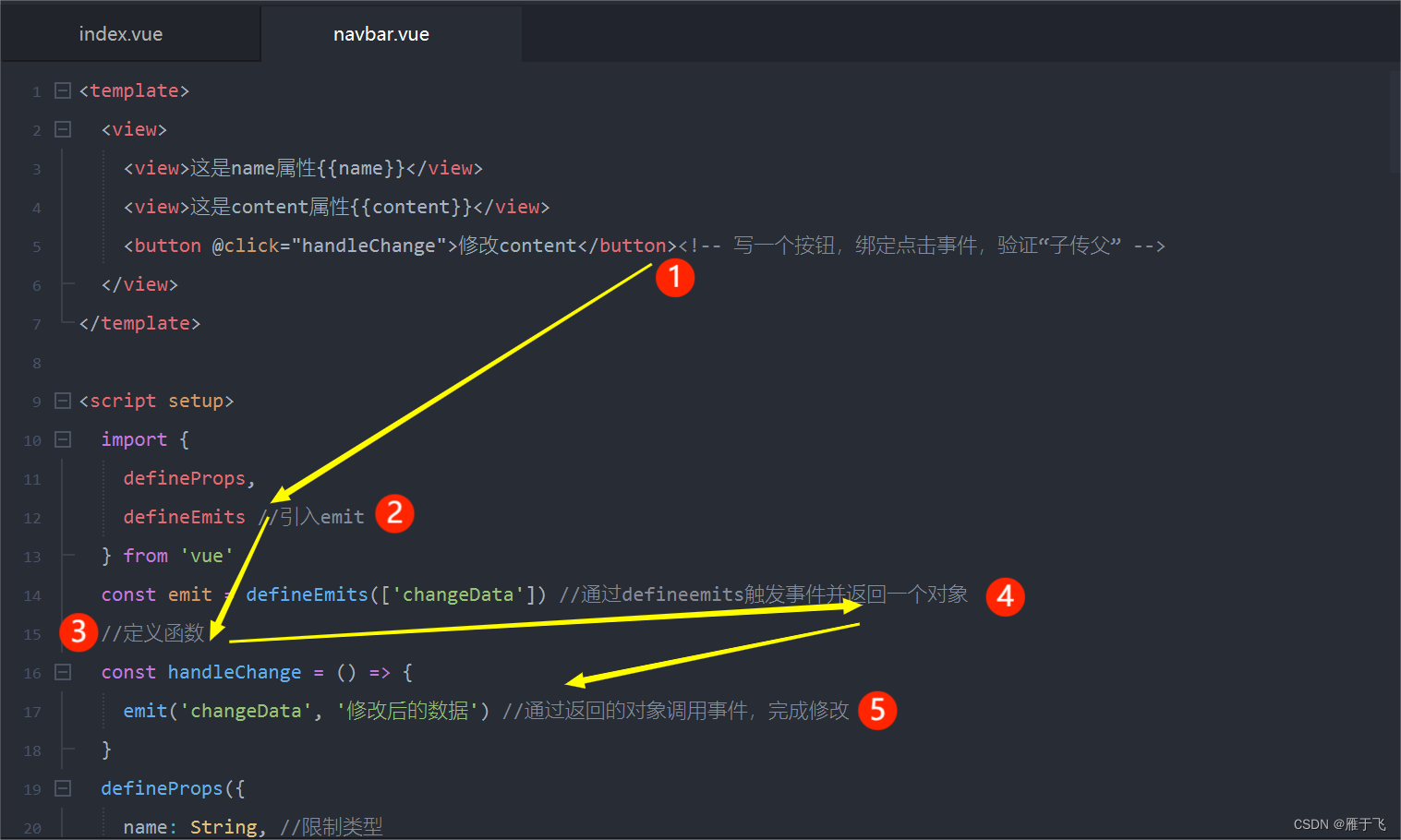
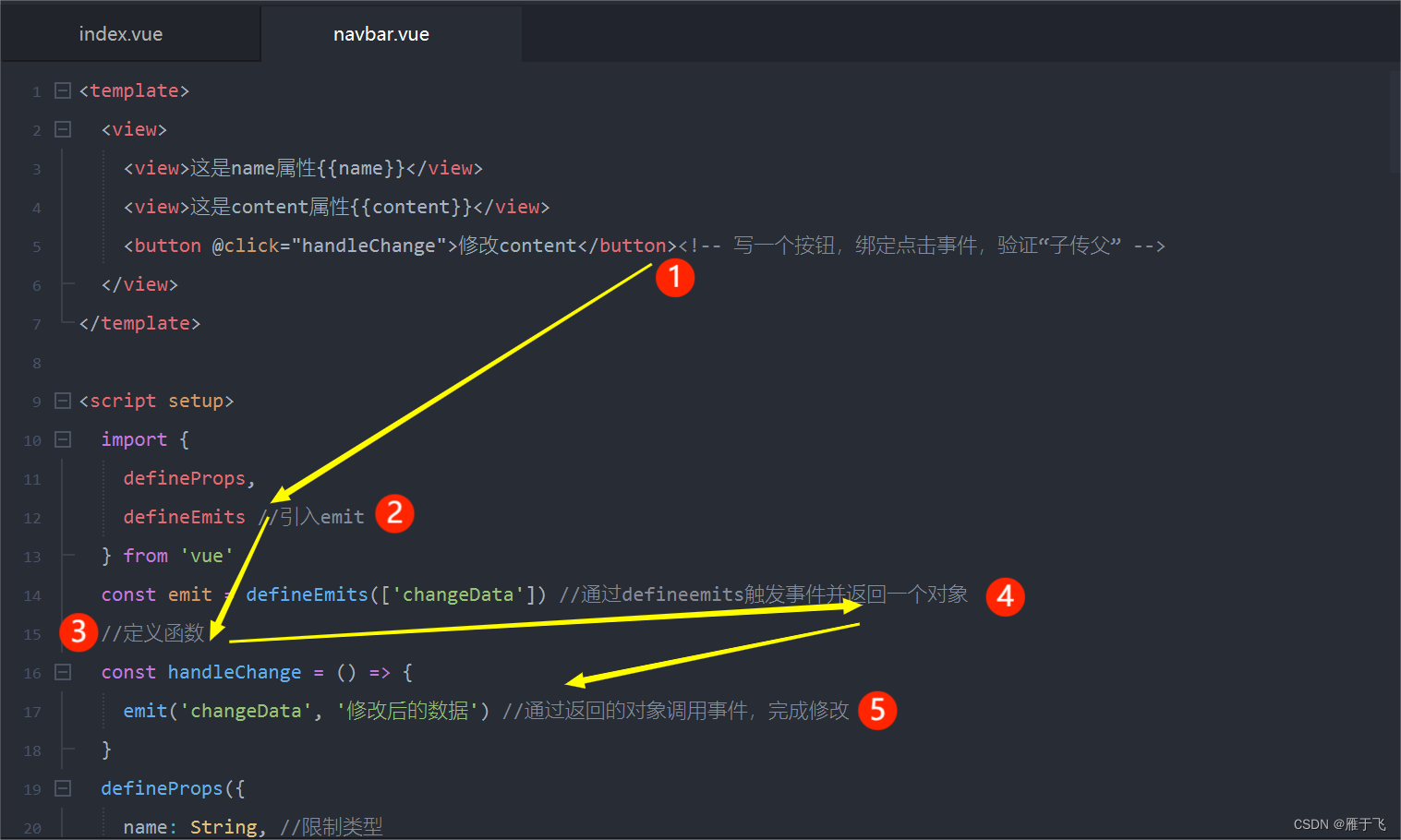
2.子组件内通过事件调用

emits的声明和调用,详见vue语法
vue.js.官网
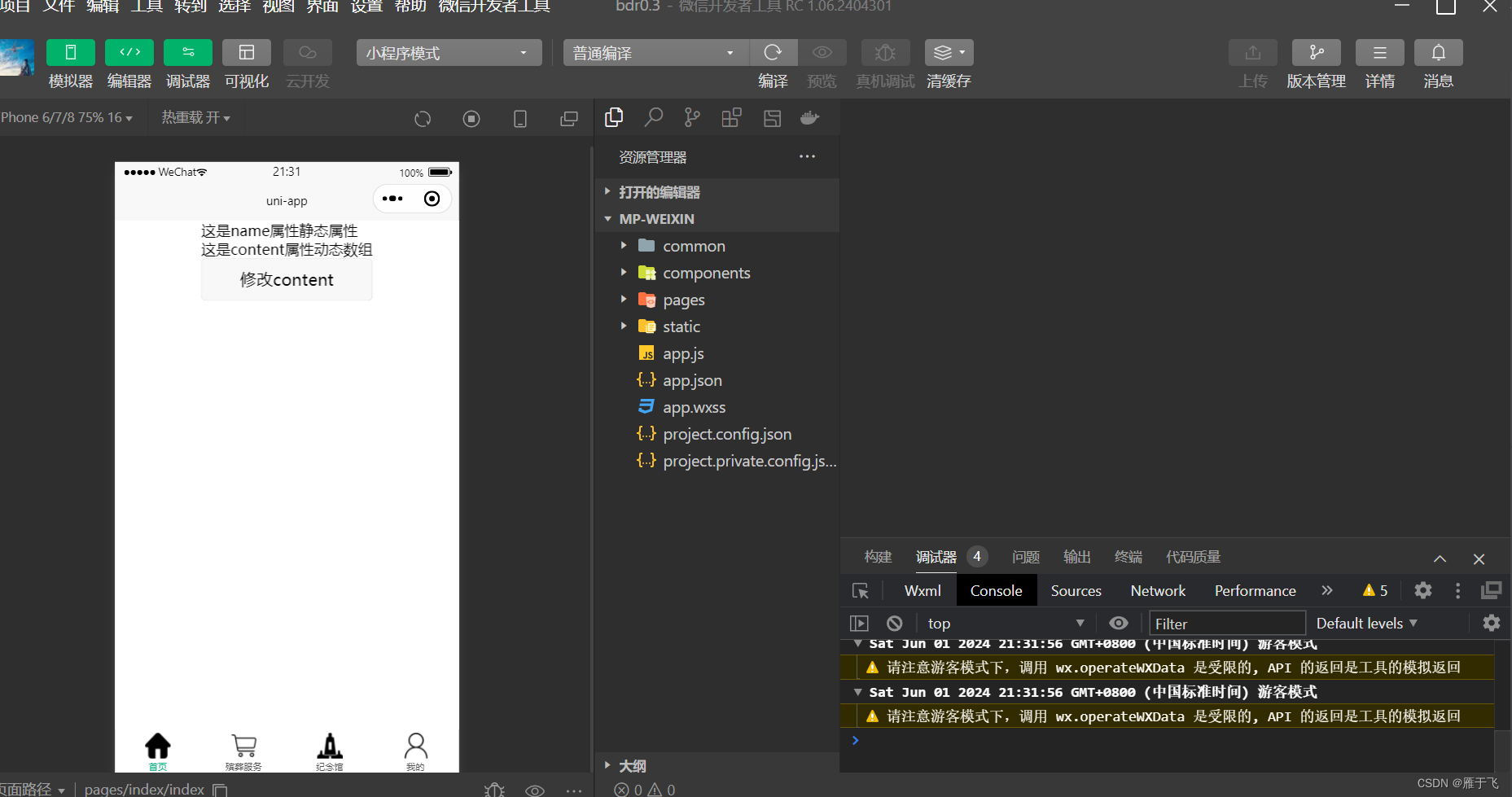
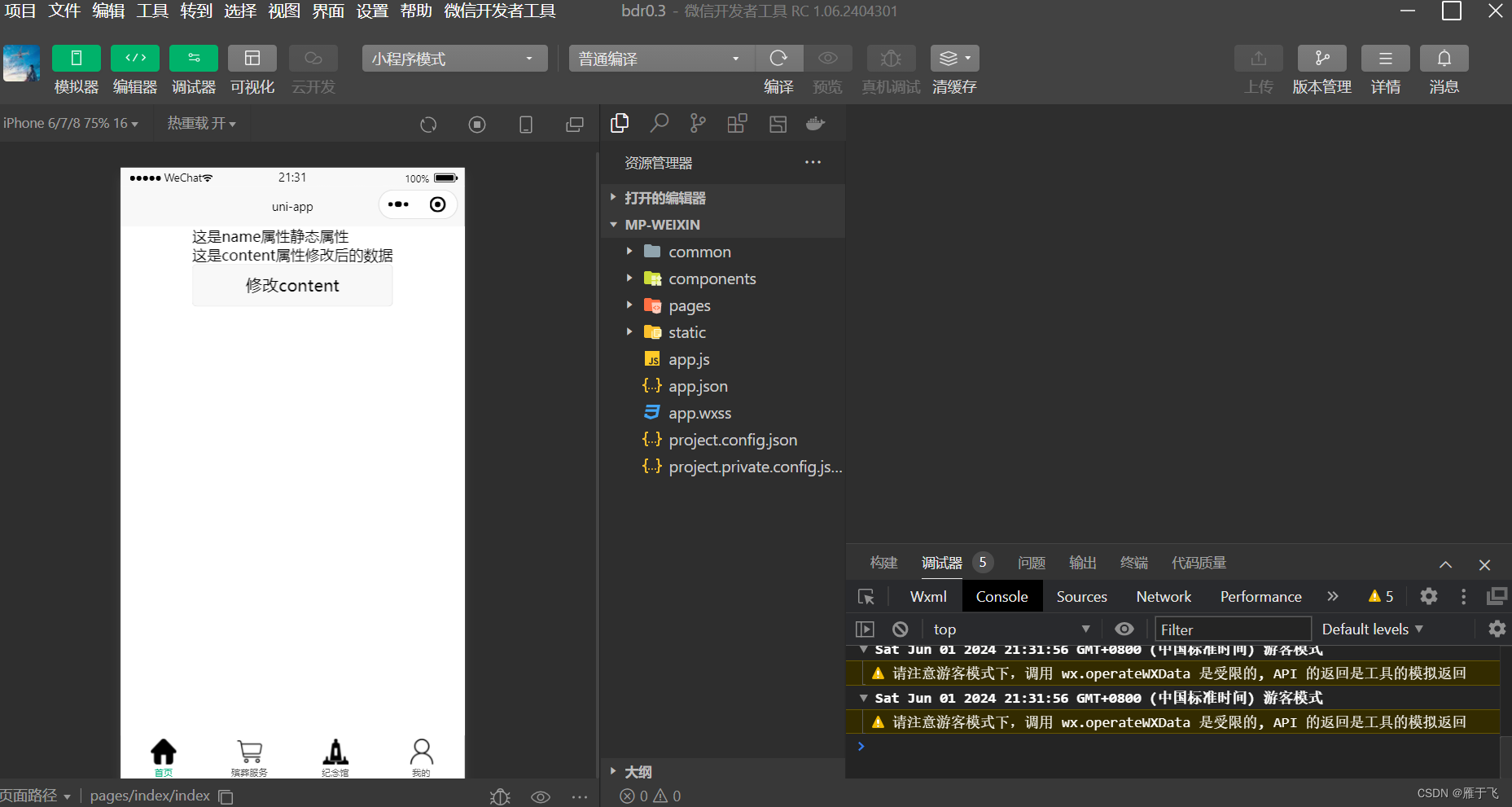
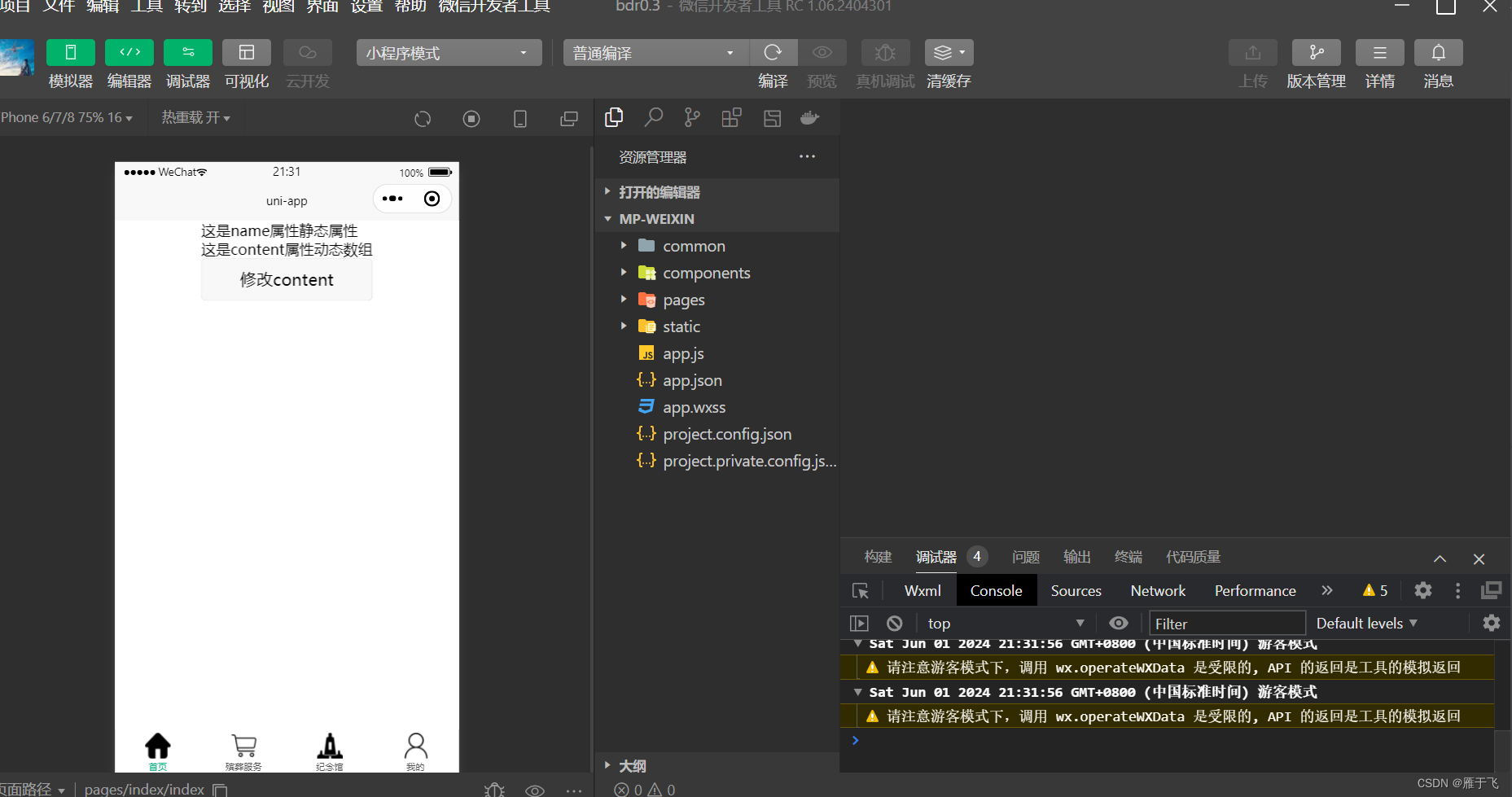
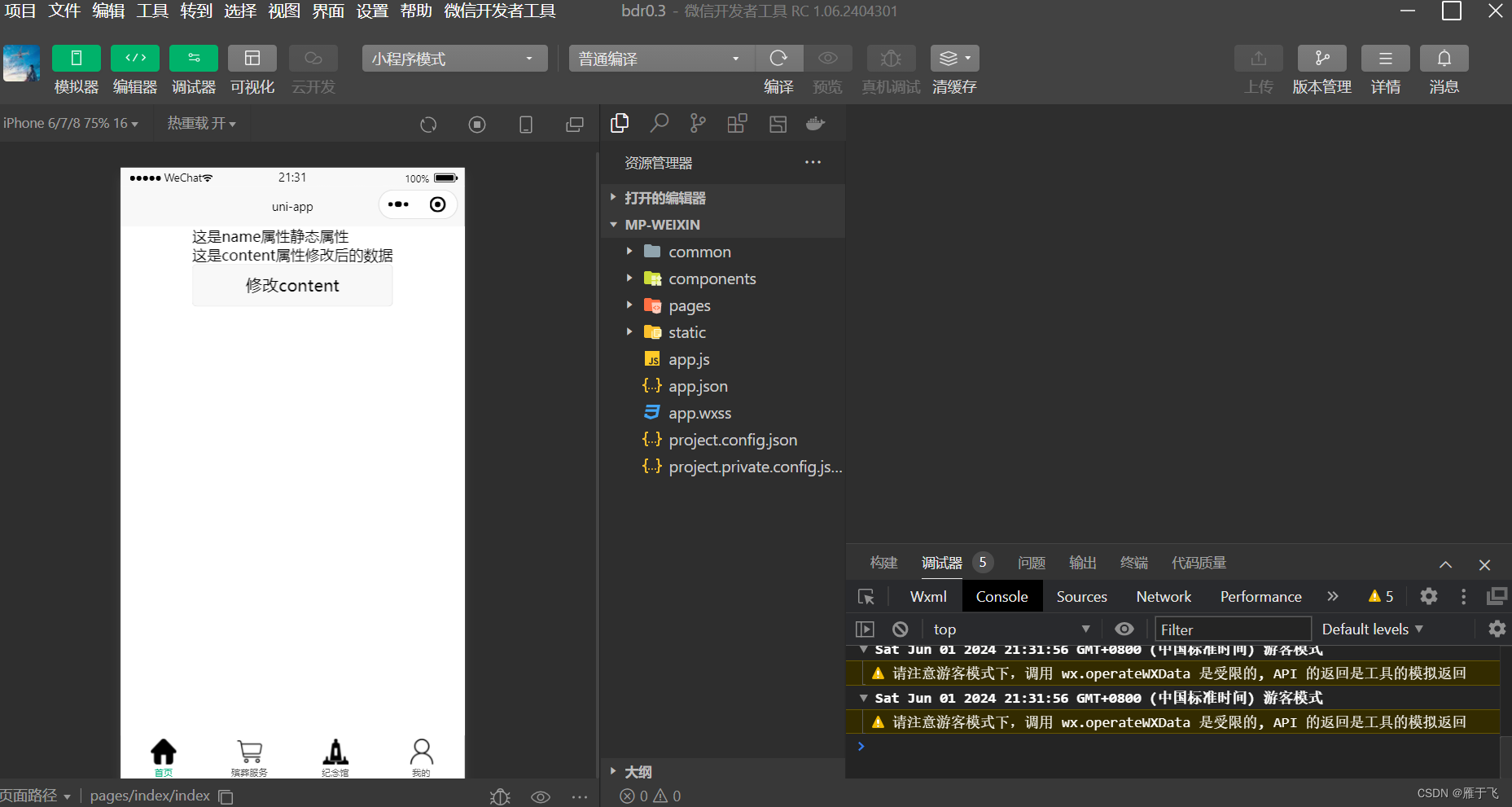
三、效果演示


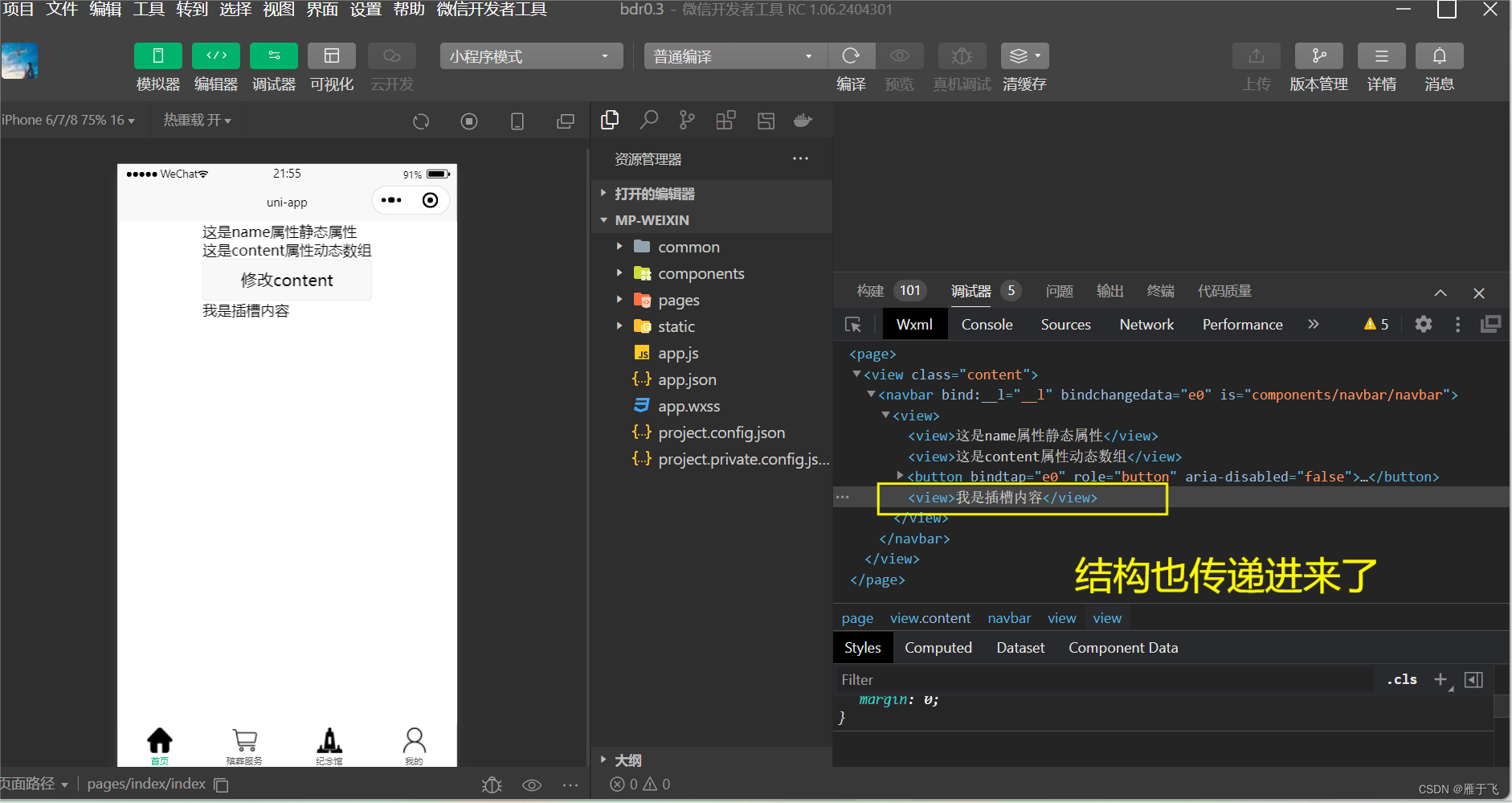
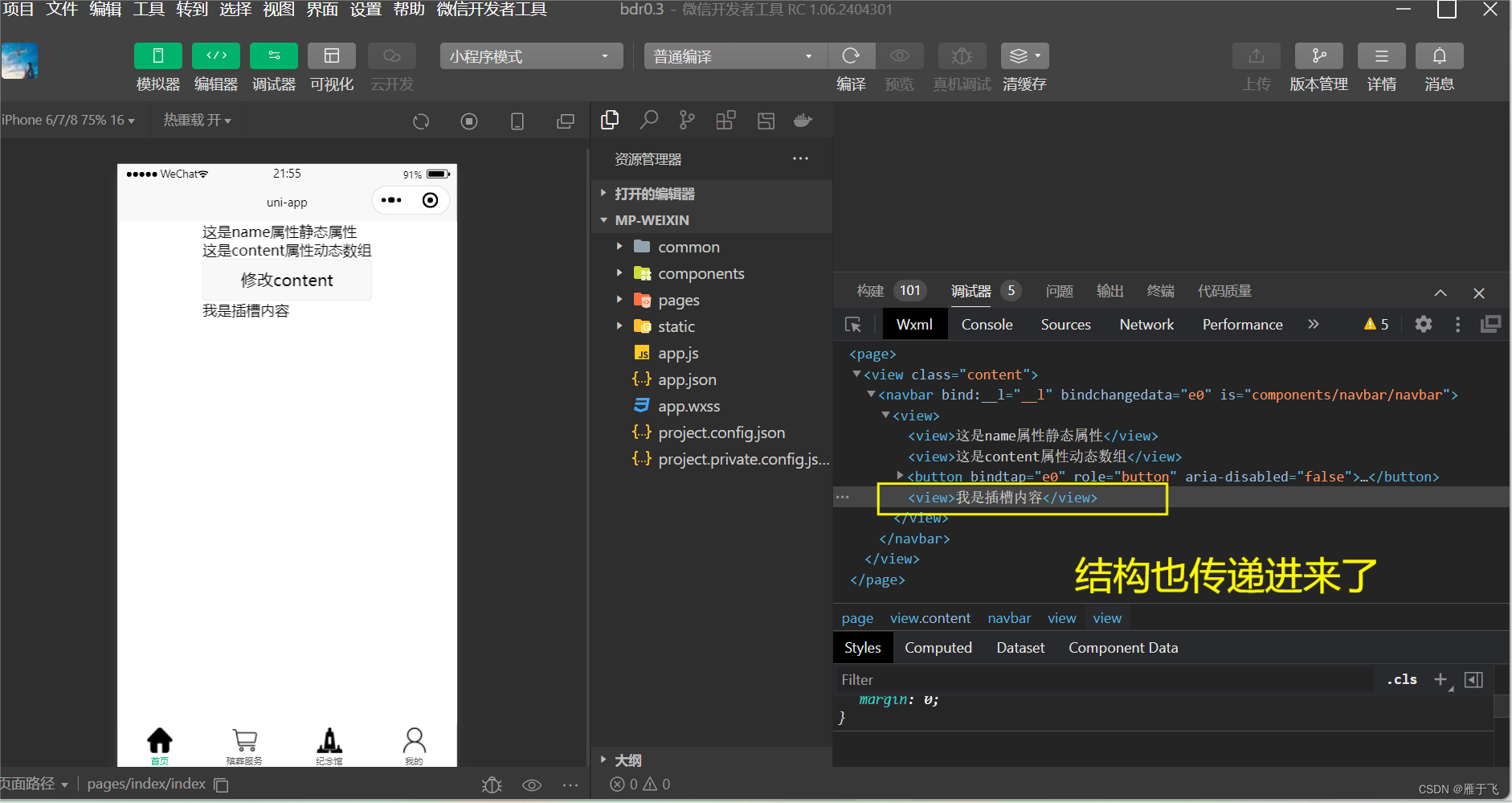
四、插槽语法
适用于即传递数据,又传递结构的场景

上一章我们学习并创建了navbar组件,但是缺少灵活互动性,本章我们将会学习组件之间的通信


修改子组件,不能在子组件内部修改,需要通知父组件,在父组件内进行修改


emits的声明和调用,详见vue语法
vue.js.官网


适用于即传递数据,又传递结构的场景

 1364
1364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


