一.数据绑定
1.数据绑定的基本原则
在data中定义数据
在WXML中使用数据
2.在data中定义页面的数据
在页面对应的.js文件中,把数据定义到data对象中即可

3. Mustache 语法的格式
把 data 中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:
<!--index.wxml-->
<!-- 把data的数据绑定到页面中渲染,使用Mustache语法 -->
<view>{{info}}</view>在index.js中:

4.Mustache语法的应用场景
Mustache 语法的主要应用场景如下:
a.绑定内容
b.绑定属性
c.运算(三元运算、算术运算等)
5.动态绑定内容
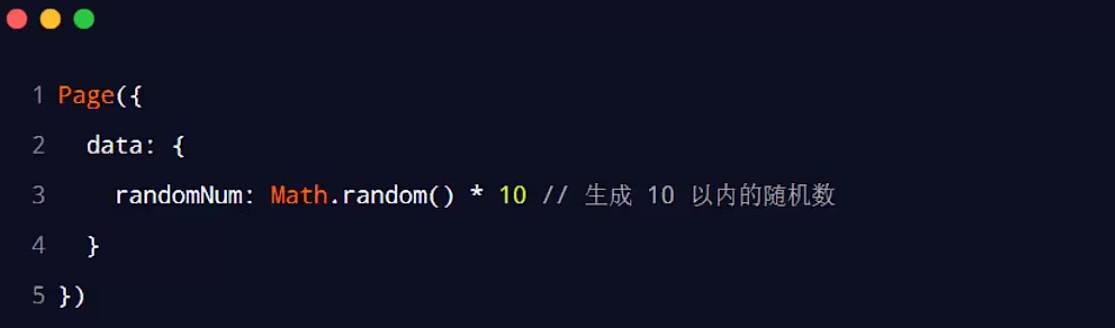
页面的数据如下:

页面的结构如下:

6.动态绑定属性
页面的数据如下:

页面的结构如下:

无论绑定内容还是属性都需要使用
7.三元运算
页面的数据如下:

页面的结构如下:


- 三元运算
页面的数据如下:

页面的结构如下:

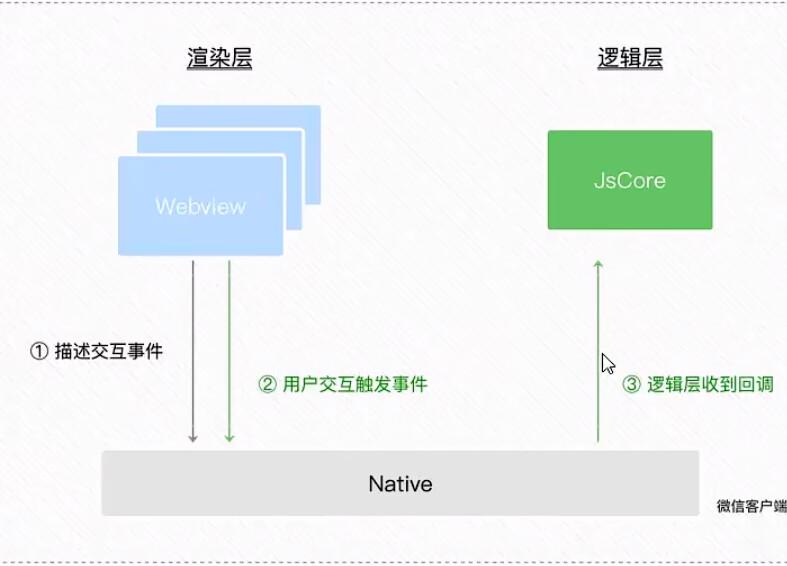
二.事件绑定
1.什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

2.小程序中常用的事件

3.事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表所示:

4. target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。此时,对于外层的 view 来说:
e . target 指向的是触发事件的源头组件,因此,e . target 是内部的按钮组件
e . currentTarget 指向的是当前正在触发事件的那个组件,因此,e . currentTarget 是当前的 view 组件。
5.bindtap的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
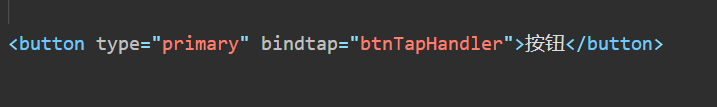
a.通过 bindtap ,可以为组件绑定 tap 触摸事件,语法如下:

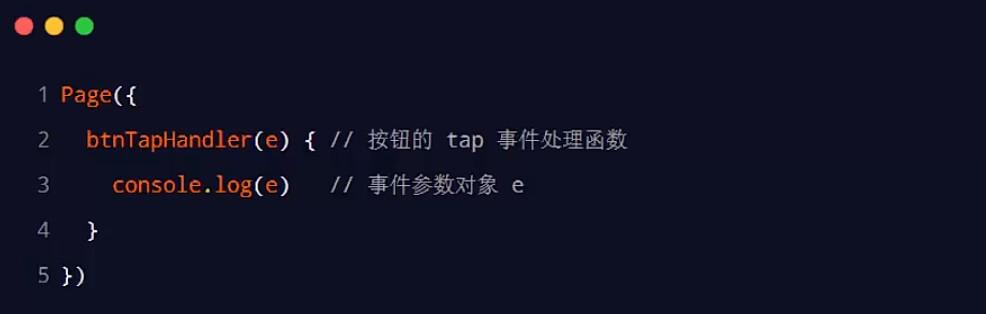
b.在页面的. js 文件中定义对应的事件处理函数,事件参数通过形参 event (一般简写成 e )来接收:
定义按钮的事件处理函数

点击页面的button按钮后,会在调试器的终端里有显示:

6.在事件处理函数中为data中的数据赋值
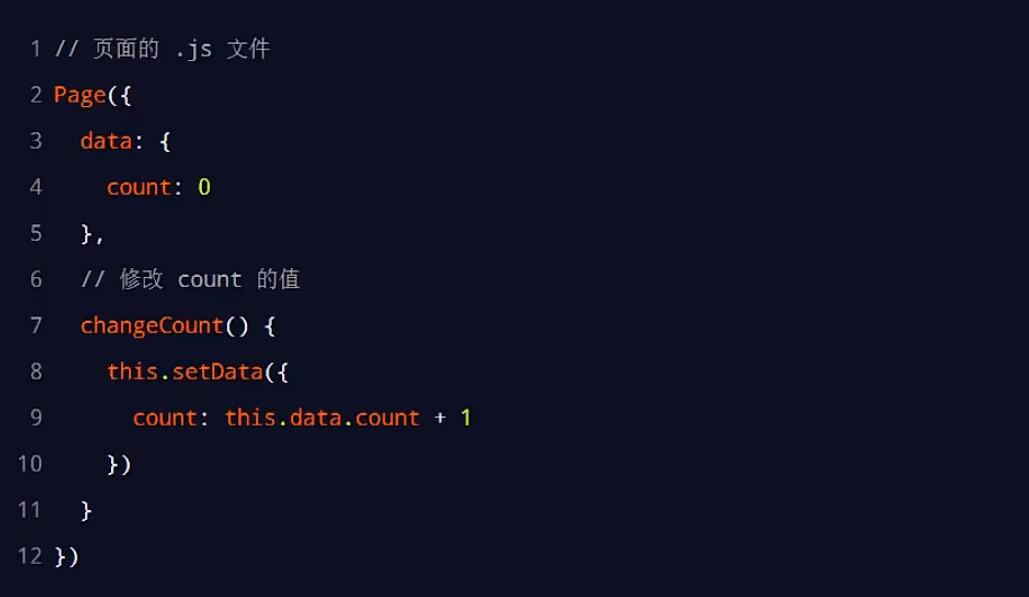
通过调用this.setData(dataObject)方法,可以给页面data的数据重新赋值,示例如下:

在wxml中加入一个+1按钮:
<button type="primary" bindtap="CountChange">+1</button>
同时要在data内写入:

7.事件传参
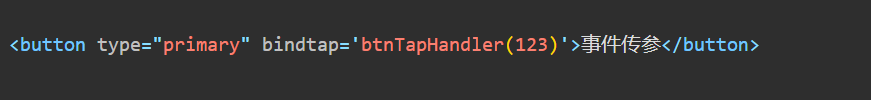
小程序的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数,例如,下面的代码将不能正常工作:

因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler (123)的事件处理函数。
解决方法:
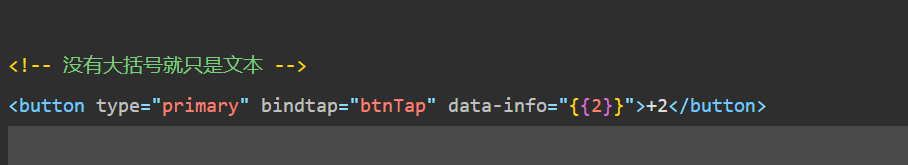
可以为组件提供 data -*自定义属性传参,其中*代表的是参数的名字,示例代码如下: 没有大括号就只是文本 省略Mustache 语法(双大括号),就会是一个字符串。

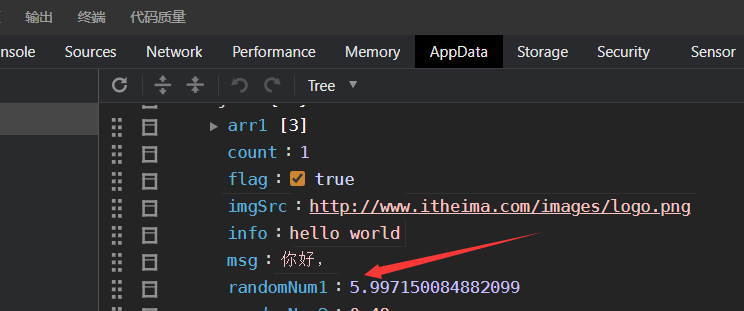
此时在控制台打印效果如下:

最终:
1.info会被解析为参数的名字
2.数值2会被解析为参数的值
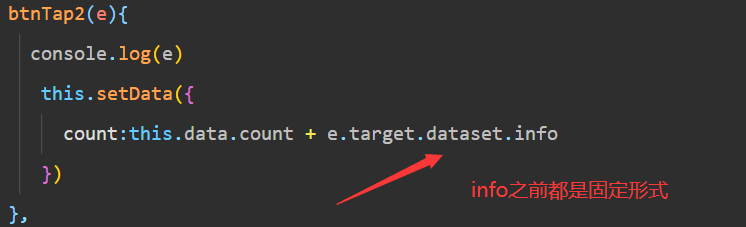
在事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值,示例代码如下:

此时效果如下:

8.bindinput的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
1.通过 bindinput ,可以为文本框绑定输入事件:
<!-- bindinput的语法格式-->
<!-- <input bindinput="inputHandler" value=""> </input> -->2.在页面的 js 文件中定义事件处理函数:

9.实现文本框和 data 之间的数据同步
实现步骤:
a.定义数据

b.渲染结构
通过value动态绑定msg的值,bindinput预定一个事件处理函数。

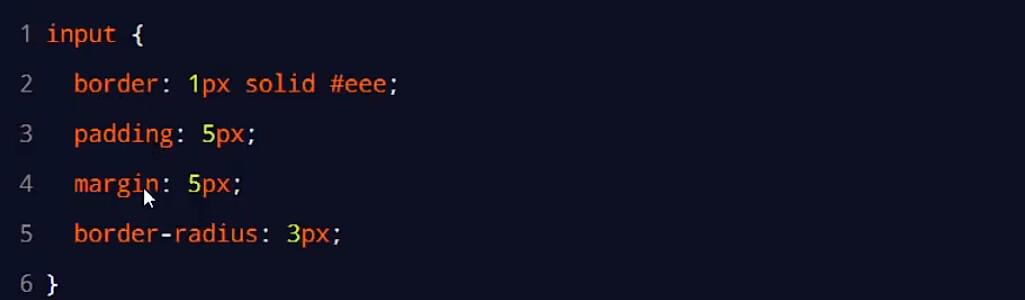
c.美化样式

d.绑定 input 事件处理函数
在js内定义一个事件处理函数,通过e拿到最新的文本框数据,调用setData,为msg赋新值
























 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










