前言
大家都知道visiblity这个属性,然后有些新手朋友可能会疑问,invisible与gone有什么区别,其实还是有区别的,接下来我用代码演示一遍就清楚了
visibility在xml文件的代码
android:visibility=”visible”
android:visibility=”invisible”
android:visibility=”gone”
visibility在JAVA中的代码
view.setVisibility(v.VISIBLE);
view.setVisibility(v.INVISIBLE);
view.setVisibility(v.GONE);
其中view是指修改的例如TextView对象
布局文件.xml代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="50dp"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<TextView
android:gravity="center"
android:background="@color/orange"
android:text="我是Test0"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text1"
android:text="我是Test1"
android:gravity="center"
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"/>
<TextView
android:gravity="center"
android:background="@color/colorAccent"
android:text="我是Test2"
android:visibility="visible"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_gravity="center"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:text="设置Test1为invisible"
android:layout_height="wrap_content"
/>
<Button
android:layout_gravity="center"
android:id="@+id/button2"
android:text="设置Test1为gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
这里设置三个TextView以便查看效果,通过点击按钮监听改变Visibility属性值
下面是JAVA代码
package com.example.administrator.seterror;
import android.app.Activity;
import android.content.DialogInterface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView text1 ;
private Button button1;
private Button button2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text1 = (TextView) findViewById(R.id.text1);
button1 = (Button) findViewById(R.id.button1);
button2 = (Button) findViewById(R.id.button2);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
text1.setVisibility(v.INVISIBLE);
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
text1.setVisibility(v.GONE);
}
});
}
}
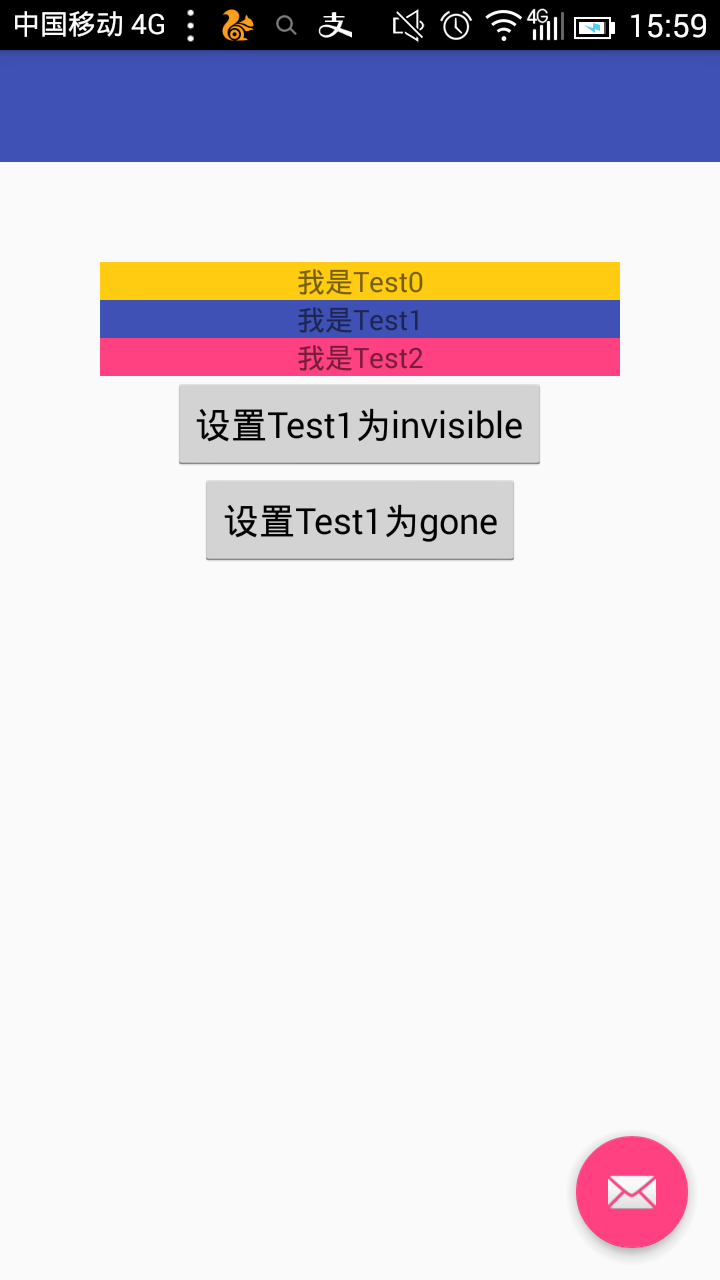
初始化
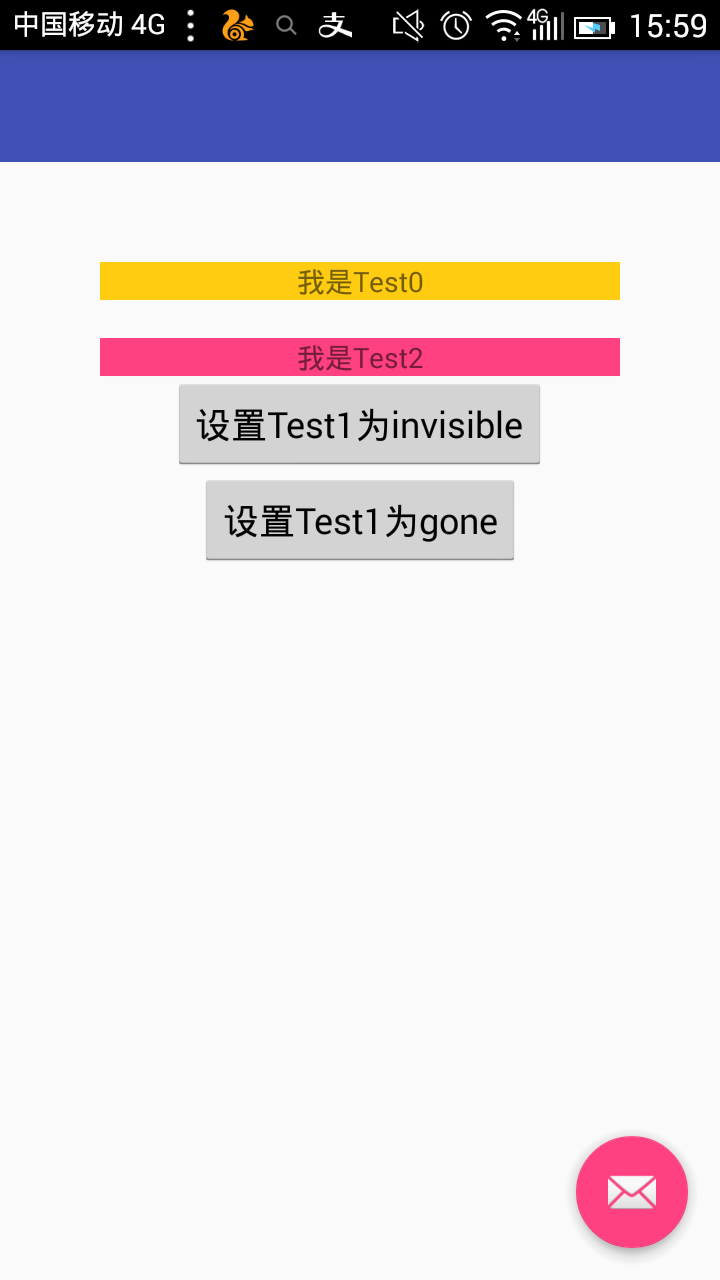
点击第一个按钮
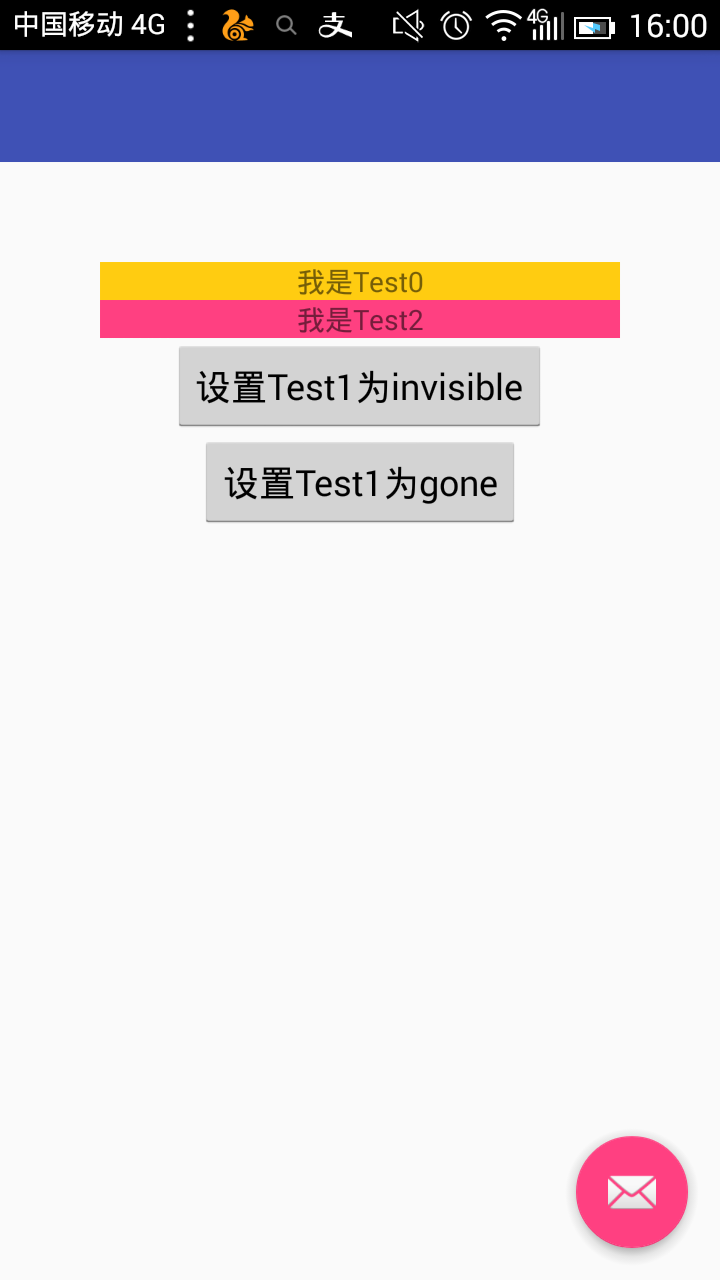
点击第二个按钮
相信大家也看出区别所在拉O(∩_∩)O哈哈~
欢迎交流,一起学习进步!!!

























 6979
6979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








