步骤如下:
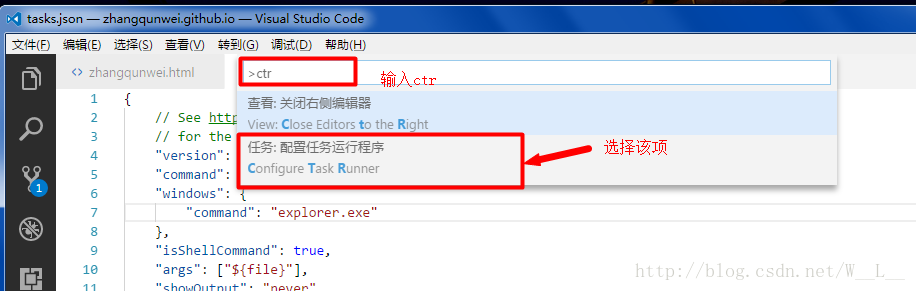
1. 同时按住Ctrl + Shift + p打开如下图所示,输入ctr后选择第二项,打开tasks.json文件。
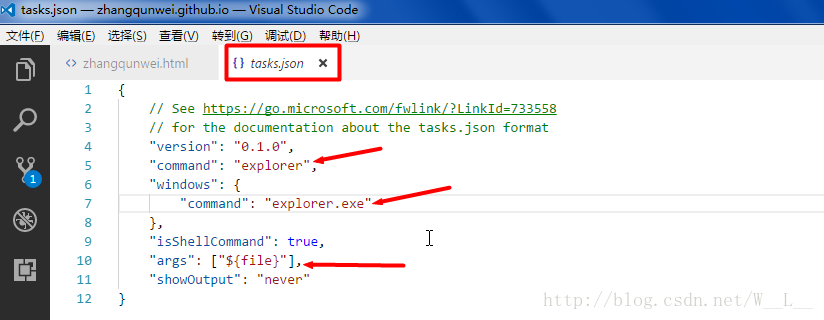
2.将tasks.json中的内容改为如下所示,保存后即可。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
&#







 这篇博客介绍了如何在Visual Studio Code中通过修改tasks.json配置,实现使用系统默认浏览器快捷打开HTML文件。作者详细说明了操作步骤,包括打开tasks.json、编辑内容以及通过Ctrl + Shift + b快捷键启动浏览器预览。文章还对比了其他方法的不足,如路径限制、文件名更改等,并提及了其他打开HTML文件的方式,如Ctrl + Shift + V预览和终端输入文件名借助Tab补全功能。
这篇博客介绍了如何在Visual Studio Code中通过修改tasks.json配置,实现使用系统默认浏览器快捷打开HTML文件。作者详细说明了操作步骤,包括打开tasks.json、编辑内容以及通过Ctrl + Shift + b快捷键启动浏览器预览。文章还对比了其他方法的不足,如路径限制、文件名更改等,并提及了其他打开HTML文件的方式,如Ctrl + Shift + V预览和终端输入文件名借助Tab补全功能。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








