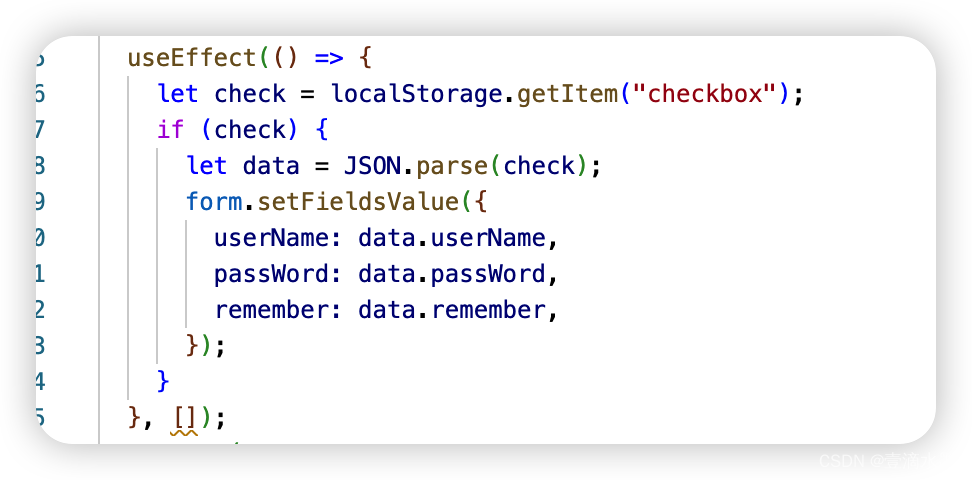
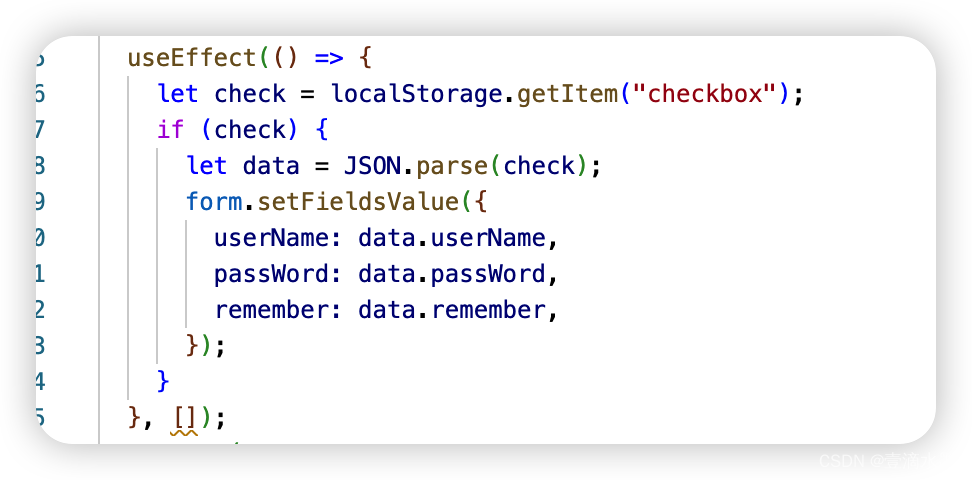
进入页面回填数据

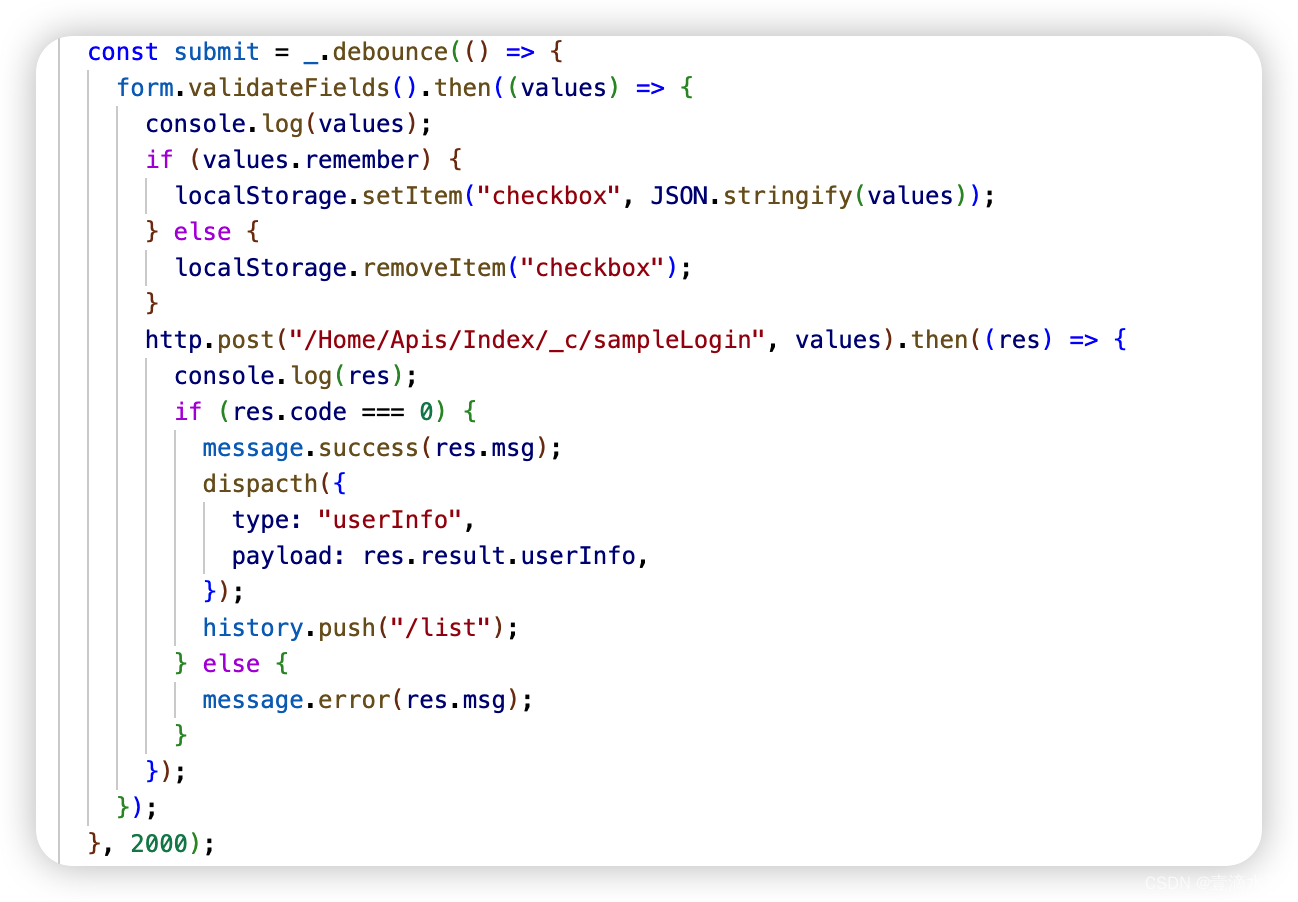
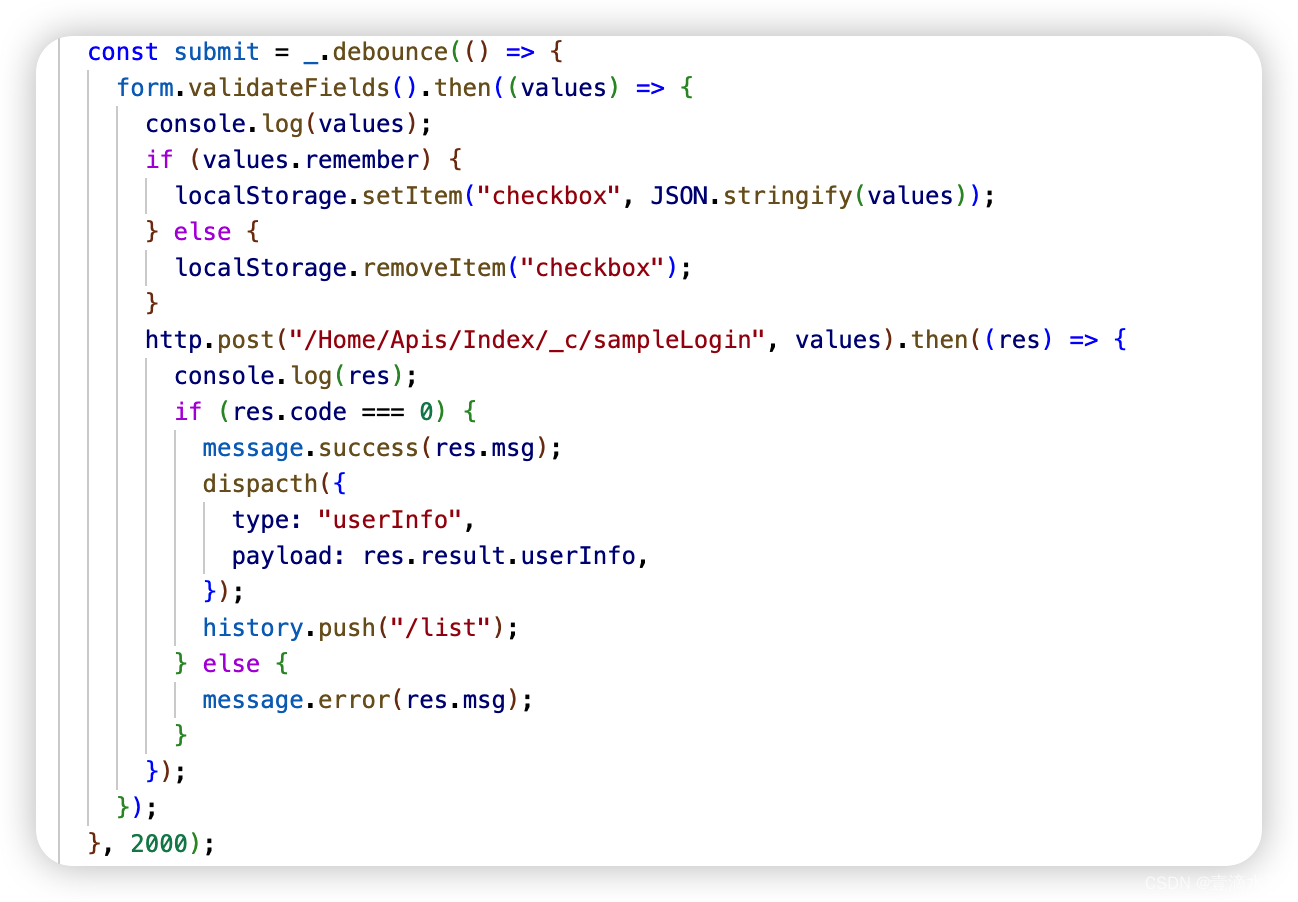
点击事件 form表单取值以及防抖调用接口调用


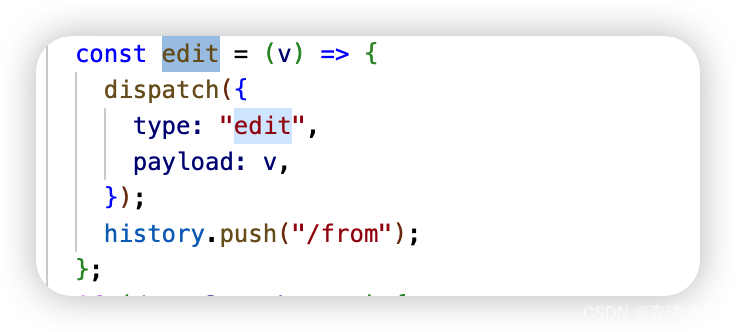
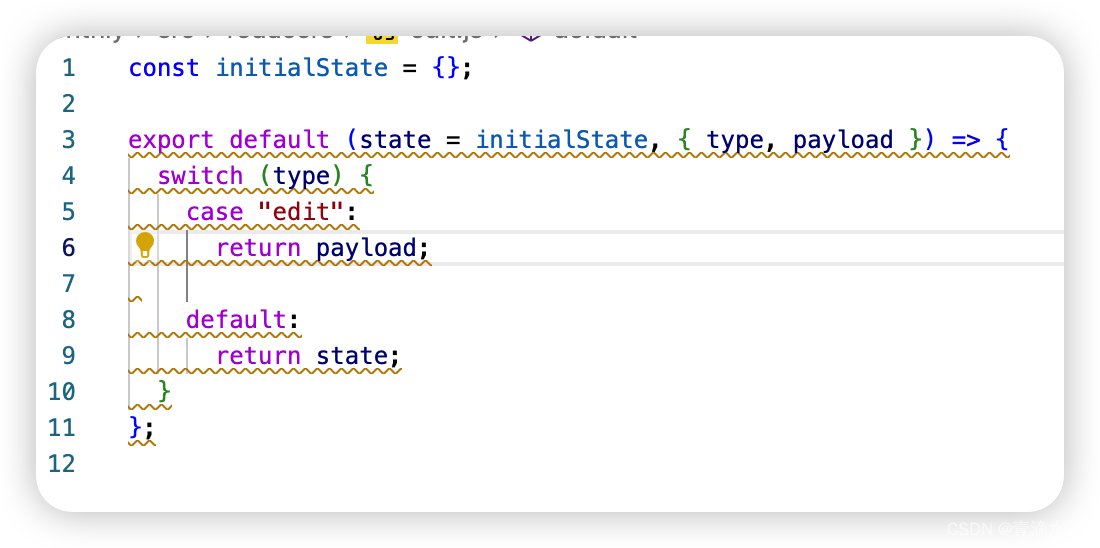
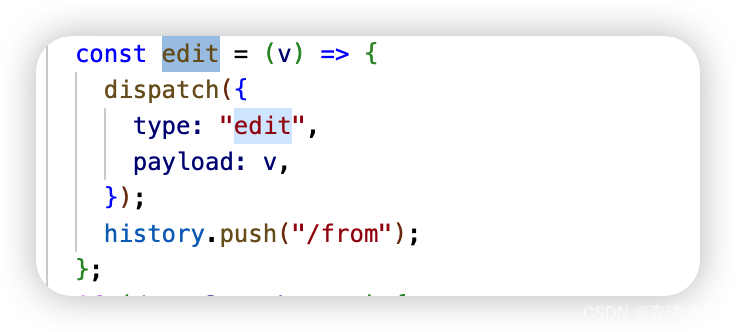
redux存值


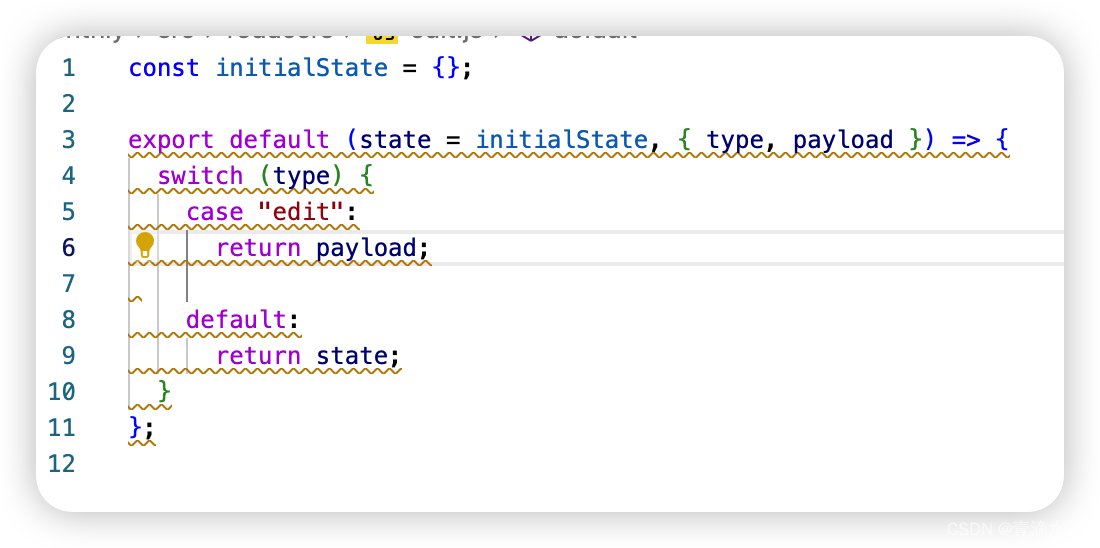
redux取值


进入页面回填数据

点击事件 form表单取值以及防抖调用接口调用


redux存值


redux取值













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


