一说支付,大多数人都会理解支付方式是下载微信和支付宝SDK进行支付,但是其实还有其他的方式,就是H5调用系统支付宝和微信进行支付。
H5支付可能很多人认为是加载完页面剩下的就是页面完成即可,但是实际没有那么简单。
下面介绍一下H5调用支付宝和微信支付。
首先是支付宝,支付宝在支付这一块是非常专业的他的代码也是非常简单的。既然是H5调用,那么就少不了网址拦截。这里加载页面我是使用的WebView
这里说一下,这里微信和支付宝都是使用这个方法里进行
- (BOOL) webView:(UIWebView*)webView shouldStartLoadWithRequest:(NSURLRequest*)request navigationType:(UIWebViewNavigationType) navigationType;首先是支付宝,这里我们要拦截包含下面的内容的链接
alipay://alipayclient下面就是代码了。
if([[request.URL absoluteString] containsString:@"alipay://alipayclient"]) {
NSArray* urlBaseArr = [[request.URL absoluteString] componentsSeparatedByString:@"?"];
NSString* urlBaseStr = urlBaseArr.firstObject;
NSString* urlNeedDecode = urlBaseArr.lastObject;
NSString* afterDecodeStr =[self URLDecodedString:urlNeedDecode];
NSString* afterHandleStr = [afterDecodeStr stringByReplacingOccurrencesOfString:@"alipays" withString:@"设置的支付宝URLSchemes"];
NSString* finalStr = [NSString stringWithFormat:@"%@?%@",urlBaseStr,[self URLEncodeString:afterHandleStr]];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
if ([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:finalStr]]) {
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:finalStr]];
}
});
return NO;
}下面是上面代码中使用的两个方法
// OC 做URLEncode的方法
- (NSString *)URLEncodeString:(NSString*)str {
NSString *unencodedString = str;
NSString *encodedString = (NSString *) CFBridgingRelease(CFURLCreateStringByAddingPercentEscapes(kCFAllocatorDefault,(CFStringRef)unencodedString,NULL,(CFStringRef)@"!*'();:@&=+$,/?%#[]", kCFStringEncodingUTF8));
return encodedString;
}
- (NSString*)URLDecodedString:(NSString*)str {
NSString *decodedString=(__bridge_transfer NSString *)CFURLCreateStringByReplacingPercentEscapesUsingEncoding(NULL, (__bridge CFStringRef)str, CFSTR(""), CFStringConvertNSStringEncodingToEncoding(NSUTF8StringEncoding));
return decodedString;
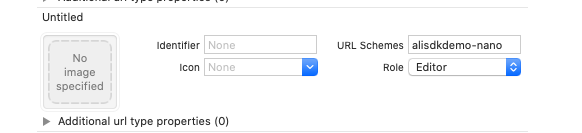
}这样在点击支付宝支付的时候会直接调起支付宝完成支付,这里有一个重点,就是URLSchemes,如果不设置,取消支付或者支付完成,会直接进入safari浏览器,所以这里我们要设置一下

下来就是Appdelegate我们收到支付宝支付成功的回掉
// NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
NSString *urlStr = [NSString stringWithFormat:@"%@",url];
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳转支付宝钱包进行支付,处理支付结果,此处发送通知,哪里需要接受通知处理,哪里就接受
[[NSNotificationCenter defaultCenter]postNotificationName:@"AlipaySDK" object:nil userInfo:nil];
}
}到此设置完成
下面是微信,微信就比较麻烦,没有支付宝简单,废话不多说直接上代码
if ([[request.URL absoluteString] rangeOfString:@"https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?"].location != NSNotFound) {
//设置redirect_url,如果存在redirect_url,那么需要替换redirect_url对应的值(替换内容为,自已公司支付的网页域名)
NSString *redirect_url = @"&redirect_url=自已公司支付的网页域名";
NSString *newUrl = [NSString stringWithFormat:@"%@%@",absoluteUrl,redirect_url];
//字符串进行替换,让回调之后返回自己的app
newUrl = [newUrl stringByAddingPercentEncodingWithAllowedCharacters:[NSCharacterSet URLQueryAllowedCharacterSet]];
NSLog(@"newUrl - - - - - - %@",newUrl);
NSMutableURLRequest *newRequest = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:newUrl]];
NSDictionary *headers = [request allHTTPHeaderFields];
BOOL hasReferer = [headers objectForKey:@"Referer"]!=nil;
if (hasReferer) {
return YES;
} else {
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
dispatch_async(dispatch_get_main_queue(), ^{
NSMutableURLRequest* request = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:newUrl] cachePolicy:NSURLRequestUseProtocolCachePolicy timeoutInterval:60.0];
[request setHTTPMethod:@"GET"];
[request setValue:@"自已公司支付的网页域名://" forHTTPHeaderField: @"Referer"];
[self.myWebView loadRequest:request];
});
});
return NO;
}
}到此我们就能完成了微信支付,但是当我们取消或者返回的时候就会出现就会返回safari浏览器,无法返回自己的app,这里很多人就会懵,这里很多人都会去查阅资料,说是在wx.tenpay.com这个链接后面拼接redirect_url='公司域名'这个操作,这里我重点说一下redirect_url这个问题,如果在这个链接后面带有redirect_url,那么redirect_url后面的更的跟的内容直接替换为域名,如果没有我们也不要去添加,本人实测加上也是会返回safari浏览器。
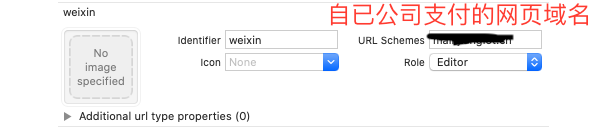
那我们要如何去设置内,我们要做的就是白名单,这个白名单就是我们从微信返回自己app的唯一表示,由于app是页面支付所以我们这个唯一标示URLSchemes必须为公司域名。这个域名必须指定形式如:www.baidu.com,与上面微信支付页面的代码块的的域名对应上。
当然这里我们也需要设置URLSchemes

下来就是Appdelegate我们收到微信支付成功的回掉
if ([urlStr rangeOfString:@"自已公司支付的网页域名"].location != NSNotFound) {
//此处发送通知,哪里需要接受通知处理,哪里就接受
[[NSNotificationCenter defaultCenter] postNotificationName:@"WeChatH5PayNotification" object:url.absoluteString];
}至此,H5支付完成。
微信支付要比支付宝支付墨迹一点,如果微信支付大家上述看不明白,我下面回复一个详细链接,本人也是看完这个博客才调同的微信支付,并且还附有demo。


























 3349
3349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










