掌握HTTP的通信过程以及请求报文和响应报文
一、首先我们先来了解一下HTTP协议:
HTTP协议(超文本传输协议):是浏览器和Web服务器之间进行数据通信的格式,也就是说如果想要实现浏览器和Web服务器之间的通信就需要HTTP这个协议。并且HTTP协议是基于TCP协议的,发送数据之前都需要建立连接。
接下来我们来介绍一下浏览器访问Web服务器的通信过程:(重点)
- 首先用户在浏览器的地址栏中输入网址
- 浏览器会通过DNS将输入的域名解析成IP地址
- 通过IP地址找到服务器并建立连接
- 然后浏览器向服务器发送HTTP请求数据
- 服务区收到请求数据后在服务器内部寻找资源
- 找到资源后将HTTP响应数据返回给浏览器
二、再给大家普及一下URL (统一资源定位符)
URL就是网络资源的地址,简称也就是我们平时所说的网址。通过URL能够找到网络中对应的资源数据。
URL的表现形式:
例如:https://www.csdn.com/WangTaoTao_.html
其中https://是协议部分 、www.csdn.com是域名部分 、 /WangTaoTao_.html是资源路径部分
这里的域名指的就是IP地址的别名,使用域名的原因就是为了方便记住某台主机的IP地址。
三、查看HTTP协议的通信过程(了解即可)
这里以谷歌浏览器为例
使用谷歌浏览器打开www.csdn.com界面,然后按快捷键crtl+shift+I / F12或者右击任意处选择’检查’皆可调出开发者工具
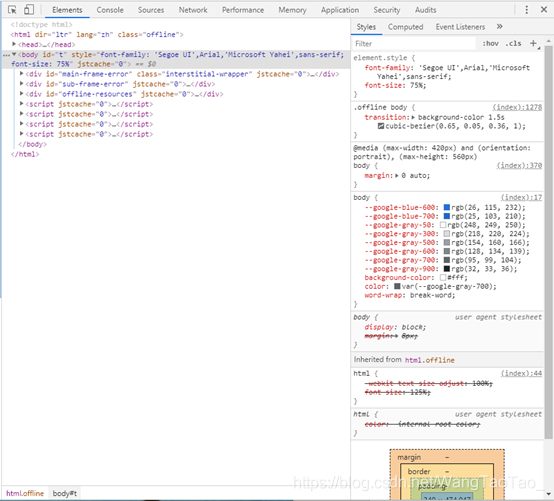
开发者工具的效果图:

开发者工具的标签选项说明:
Elements(元素标签):用来查看或者修改HTML中的内容等
Console(控制台):查看错误信息,打印调试信息,调试js代码等
Sources(源代码):查看静态资源文件,调试JS代码等
Network(网络):查看网页的http协议通信过程等
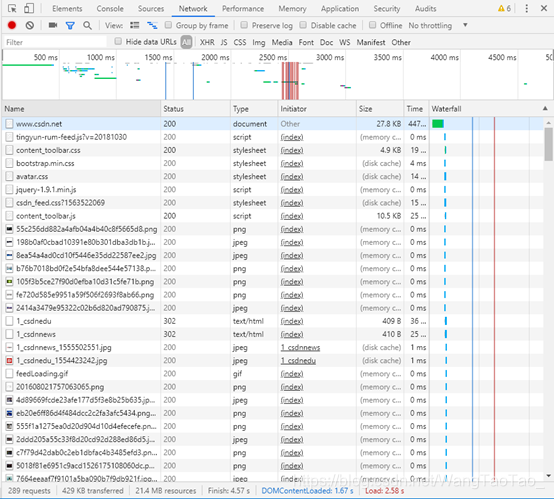
开发者工具Network效果图:

. 注:这里的每项记录都是请求+响应的一次过程
双击进入其中任何一个过程,可以看到这个过程里的请求信息和响应信息。

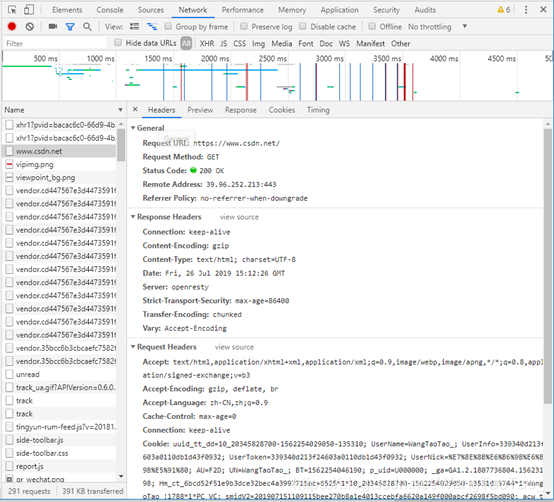
• Headers选项总共有三部分组成:
- General: 主要信息
- Response Headers: 响应头
- Request Headers: 请求头
• Response选项是查看响应体信息的
响应体中存放的主要是服务器返回给浏览器的数据
四、HTTP的请求报文:
HTTP最常见的请求报文有两种:
GET方式的请求报文(获取Web服务器的数据)
POST方式的请求报文(向Web服务器提交数据)
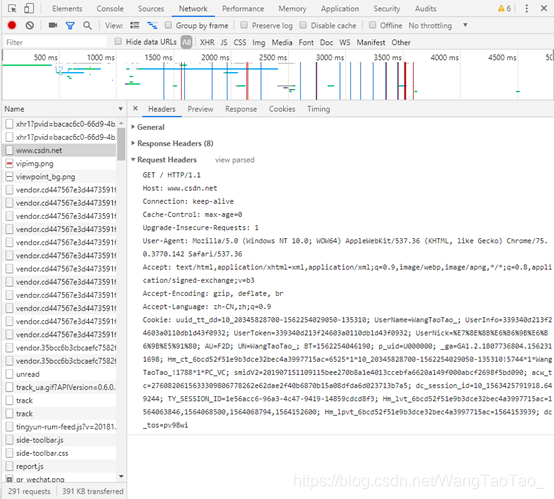
HTTP GET请求报文效果图:

GET请求报文的说明:
—请求行—
GET / HTTP/1.1 # GET 请求方式 请求资源路径 HTTP协议版本
—请求头—
Host: www.csdn.net # Web服务器的主机地址和端口号,这里端口号没写,默认是80
Connection: keep-alive #与服务器保持长连接 close 代表保持短连接
Cache-Control: max-age=0 # 缓存控制
Upgrade-Insecure-Requests: 1 #使用https请求
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36 #用户代理,就是客户端信息
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3 #可以接受的数据类型
Accept-Encoding: gzip, deflate, br #可以接受的压缩格式
Accept-Language: zh-CN,zh;q=0.9 # 可以接受的语言 zh-CN简体中文 q=0.9代表优先级
Cookie: uuid_tt_dd=10_20345828700-1562254029050-135310;UserName=WangTaoTao_。。。; #登录用户的身份标识
—空行—
注:GET方式一般没有请求体,每一行后面都有一个\r\n换行字符,只是浏览器中看不到
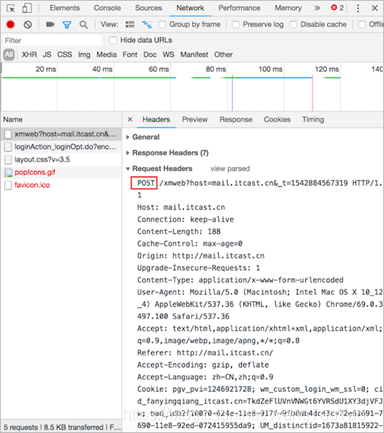
HTTP POST请求报文效果图:
POST方式下是有请求体的

POST请求报文的说明:
---- 请求行 ----
POST /xmweb?host=mail.wtt.cn&_t=1542884567319 HTTP/1.1 # POST请求方式 请求资源路径 HTTP协议版本
---- 请求头 ----
Host: mail.wtt.cn # 服务器的主机地址和端口号,默认是80
Connection: keep-alive # 和服务端保持长连接
Content-Type: application/x-www-form-urlencoded # 告诉服务端请求的数据类型
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 # 客户端的名称
---- 空行 ----
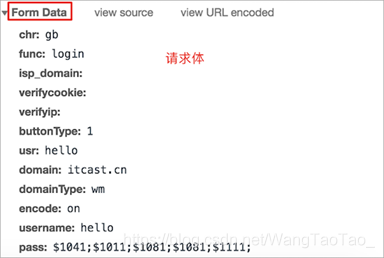
---- 请求体 ----
username=hello&pass=hello # 请求参数
#注:POST方式请求体,每一行后面也都有一个\r\n换行字符,只是浏览器中看不到
总结一下请求报文:
- 一个HTTP的GET方式请求报文由:请求行、请求头、空行组成
- POST方式的请求报文由:请求行、请求头、空行和请求体组成
- 请求行都是由:请求方式、资源路径、HTTP协议版本组成
五、HTTP的响应报文:
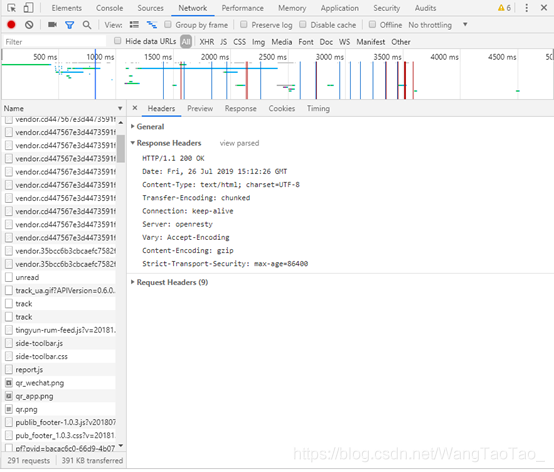
1.HTTP响应报文效果图:

响应报文的说明:
—响应行—
HTTP/1.1 200 OK # 协议版本 状态码 状态说明
—响应头—
Date: Fri, 26 Jul 2019 15:12:26 GMT # 服务器的响应的时间
Content-Type: text/html; charset=UTF-8 # 发送的内容类型
Transfer-Encoding: chunked # 发送给浏览器的内容是不确定的长度,Content-length 表示固定长度
Connection: keep-alive #与客户端浏览器保持长连接
Server: openresty # 服务器的名字
Content-Encoding: gzip # 内容的压缩格式
—空行—
—响应体—
响应体中的数据在Response中,也就是返回给浏览器的数据
注:每项数据的后面也都有\r\n
补充:HTTP状态码的介绍
HTTP 状态码是用于表示web服务器响应状态的3位数字代码。
状态码 说明
200 请求成功
307 重定向
400 错误的请求,请求地址或者参数有误
404 请求资源在服务器不存在
500 服务器内部源代码出现错误
5XX 有可能是反爬虫
总结一下HTTP响应报文:
- 一个HTTP响应报文是有响应行、响应头、空行、响应体组成
- 响应行由HTTP协议版本、状态码和状态描述组成





















 1166
1166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








