再整理一下基础知识
一,跟标签(<html/>),头部(<head/>),主要内容(<body/>)
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
二,认识<head/>标签
1,作用:文档的头部描述了文档的各种属性和信息,包括文档的标题等,绝大数文档头部包含的数据都不会真正作为内容显示给用户。
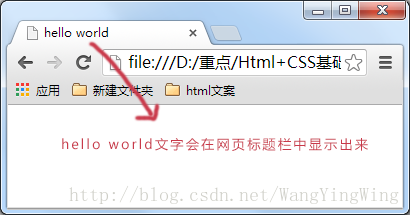
2,<title></title>标签之间的问题内容是网页标题的信息,会出现在浏览器标题栏中,网页的title标签用户告诉用户和搜索引擎这个网页的主要内容

三,标签
<body/> 在网页上显示的内容一定要放在body中
<p> 段落
<hx> h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
<strong>:
文本加粗
<em>
:斜体
<span>:
标签没有语义的,作用就是为了单独的样式用,可以再<style>标签中加入<span>并设置属性
<q>:
q标签会自动为圈中的文本添加
双引号,它的语义是引用别人的话这些语义并非仅仅是写给人的,是为了要让浏览器理解
<blockquote>:
也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
<br/>:
分行显示
 :
空格,在HTML中输入空格是不起作用的.
<hr/>:
<hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
<code>:
可以再Code中插入代码, 防止浏览器误认为是要执行代码,而没显示代码。加了标签浏览器就不会执行了,而是像文本一样显示出来如果要插入多行代码时不能使用,就会使用<pre>标签
<pre>
标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
<ul>-<li>
每个li前都自带一个圆点,为无序列表
<ol>-<li>
为有序列表,默认为1234.。。。
<div>
相当于一个容器,一个html页面可以看成一个家,而一个div你们可以看成家的每个小房间,房间有了当然没什么效果,但是一个家必须分成一个个小房间才能多姿多彩,但每个房间里怎么装饰就得你们自己放东西,当然装饰就得交给css了。
<table> 表格<tr></tr>-<td></td>
<tr>…</tr>:
表格的一行,所以有几对tr 表格就有几行。<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。<th>…</th>:表格的头部的一个单元格,表格表头,会以粗体并居中的方式显示。
caption
为表格添加标题和摘要,摘要内容不会在浏览器中显示出来,它的作用是增加表格的可读性。
<a>
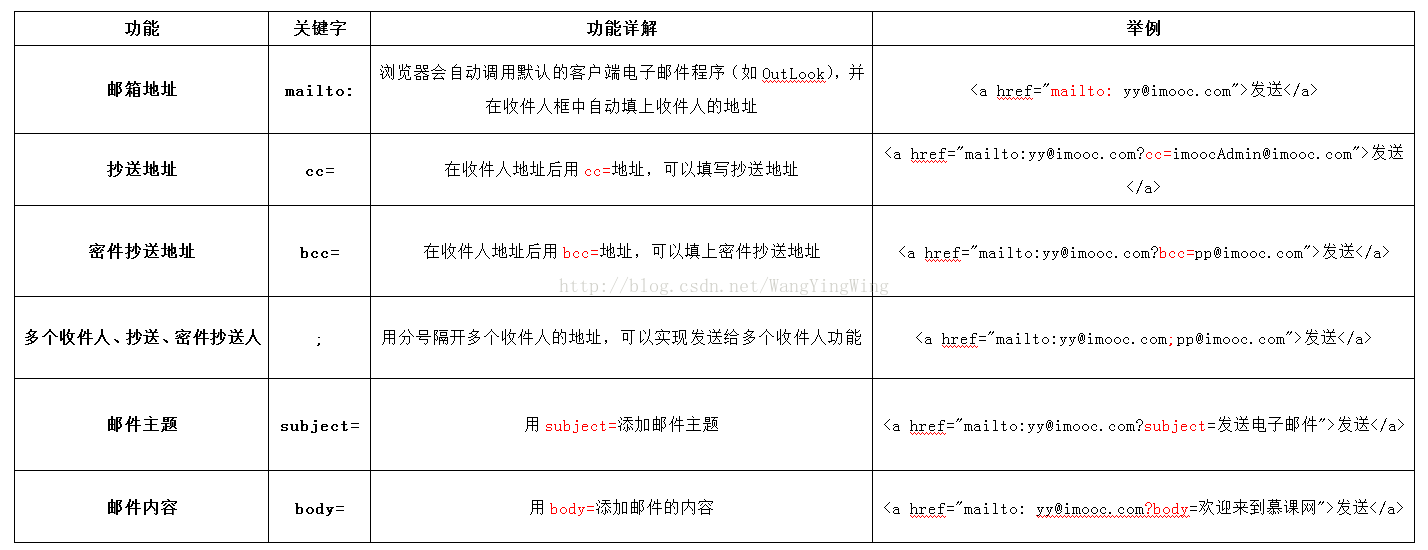
可实现超链接,使用属性href=“目标网址”只要把文字加入<a>中,文字的颜色就会变为蓝色,连接默认是在当前浏览器窗口打开,target="_blank" 可以在新的浏览器窗口打开,mailto可以让访问者便携像网站关系着发送电子邮件。注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。

实例:

<img>
在网页中插入图片
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
<form>
表单标签,可以吧浏览器传输的数据传送到服务器端,这样服务器端程序就可以处理数据,
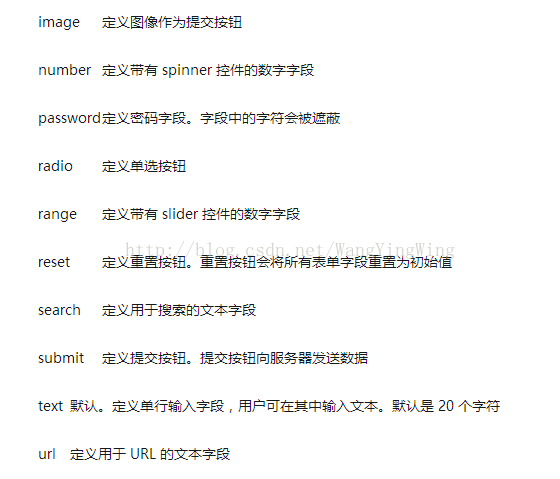
<form method="传送方式POST/GET" action="服务器文件">text:文本框 password:密码框 raido:单选按钮 checkbox:复选框 file:文件选择框 submit:提交按钮

<textarea >文本域,支持多行文本输入,
<textarea rows="行数" cols="列数">文本</textarea>
单选框和复选框:<input type="radio/checkbox" value="值" name="名称" checked="checked"/> type="radio" 时,控件为单选框;当 type="checkbox" 时,控件为复选框,同一组的单选按钮,name 取值一定要一致






















 778
778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








