1.1 Vue.js 是什么
Vue.js的官方文档中是这样介绍它的:
简单小巧的、渐进式JavaScript框架,是以应付任何规模的应用。
简单小巧是指Vue.js压缩后大小仅有20KB。
所谓渐进式(Progressive),就是你可以一步一步、有阶段性地来使用Vue.js,不必一开始就是用所有的东西。
随着我们不断的介绍,你会深刻感受到这一点,这也正式开发者热爱Vue.js的主要原因之一。
使用Vue.js可以让Web开发变得简单,同时也颠覆了传统前端开发模式。
它提供了现代Web开发中常见的高级功能,比如:
解耦视图与数据;
可复用的组件;
前端路由;
状态管理;
虚拟DOM(Virtual DOM)。
1.1.1 MVVM模式
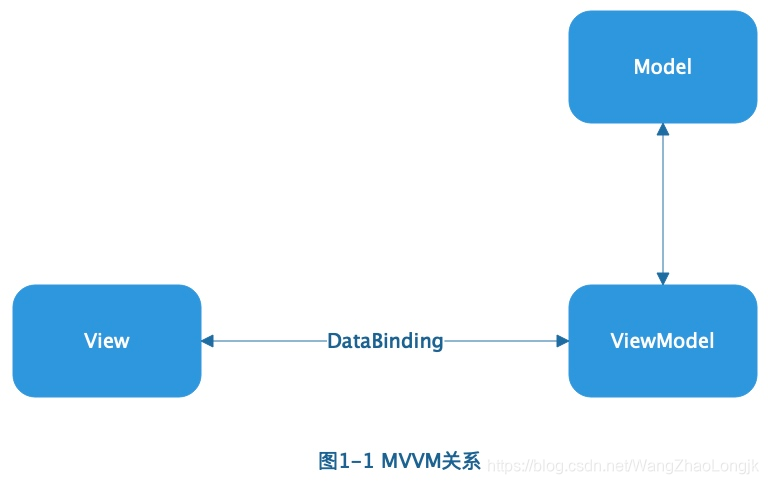
与志明前端框架Angular、Ember等一样,Vue.js在设计上也是用MVVM(Model-View-ViewModel)模式。
MVVM模式是由经典的软件架构MVC衍生来的。
当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之亦然。
View和ViewModel之间通过双向绑定(xlata-binding)建立联系,如图1-1所示:

1.1.2 Vue.js 有什么不同
如果你使用过jQuery,那你一定对操作DOM、绑定事件等这些原生JavaScript能力非常熟悉,比如我们在指定DOM中插入一个元素,并给它绑定一个点击事件。
if (showBtn) {
2 var $btn = $("<button>").text("Click me");
3 $btn.on("click", function() {
4 console.log("Clicked!");
5 });
6 $("#app").append($btn);
7 }
这段代码不难理解,操作的内容也不复杂,不过这样让我们的视图代码和业务逻辑紧耦合在一起,随着功能不断增加,直接操作DOM会使得代码越来越难以维护。
而Vue.js通过MVVM的模式拆分视图与数据两部分,并将其分离。
因此,你只需要关心你的数据即可,DOM的事情Vue会帮你自动搞定,比如上面的示例用Vue.js可以改写为:
<body>
2 <div id=”app”>
3 <button v-if=”showBtn” v-on:click=”handleClick”>Click me</button>
4 </div>
5 </body>
6
7 <script>
8 new Vue({
9 el: "#app",
10 data: {
11 showBtn: true
12 },
13 methods: {
14 handleClick: function() {
15 console.log("Clicked!");
16 }
17 }
18 });
19 </script>
提示: 暂时还不需要理解上述代码,这里只是快速展示Vue.js的写法,在后面的章节会详细介绍每个参数的用法。
1.2.1 Vue.js 的开发模式
Vue.js是一个渐进式的JavaScript框架,根据项目需求,你可以选择从不同的维度来使用它。
如果你只是想体验Vue.js带来的快感,或者开发几个简单的HTML5页面或小应用,你可以直接通过
1 <!-- 自动识别最新稳定版本的Vue.js -->
2 <script src="https://unpkg.com/vue/dist/vue.min.js"></script>
3 <!-- 指定某个具体版本的Vue.js -->
4 <script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script>
两种版本都可以,如果你不太了解各版本的差别,建议直接使用最新的稳定版本。
当然,你也可以将代码下载下来,通过自己的相对路径来引用。
引入Vue.js框架后,在底部使用new Vue()的方式创建一个实例,这就是Vue.js最基本的开发模式。
现在可以写入一下完整的代码来快速体验Vue:
1 <!doctype html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Vue 示例</title>
8 </head>
9 <body>
10 <div id="app">
11 <ul>
12 <li v-for="book in books">{{book.name}}</li>
13 </ul>
14 </div>
15
16 <script src="https://unpkg.com/vue/dist/vue.min.js"></script>
17 <script>
18 new Vue({
19 el: "#app",
20 data: {
21 books: [
22 {name: "《Vue.js实战》"},
23 {name: "《JavaScript 语言精粹》"},
24 {name: "《JavaScript 高级程序设计》"}
25 ]
26 }
27 });
28 </script>
29 </body>
30 </html>
在浏览器中访问它,会将图书列表循环显示出来,如图1-2所示:

对于一些业务逻辑复杂,对前段工程有要求的项目,可以使用Vue单文件的形式配合webpack使用,必要时还会用到vuex来管理状态,vue-router来管理路由。
这里提到了很多概念,目前还不必去过多了解,只是说明Vue.js框架的开发模式多样化,后续会详细介绍,到时候会对整个Vue生态有所了解了。
了解了Vue.js的开发模式后,相信你已经迫不及待地想开启Vue的大门了。
下一张,我们就直接进入话题,创建第一个Vue应用。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








