简介:微信小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。下面就是小程序入门指南,详细的介绍了小程序开发工具、API、版本发布。
目录
1、准备工作
1.1 下载微信开发者工具
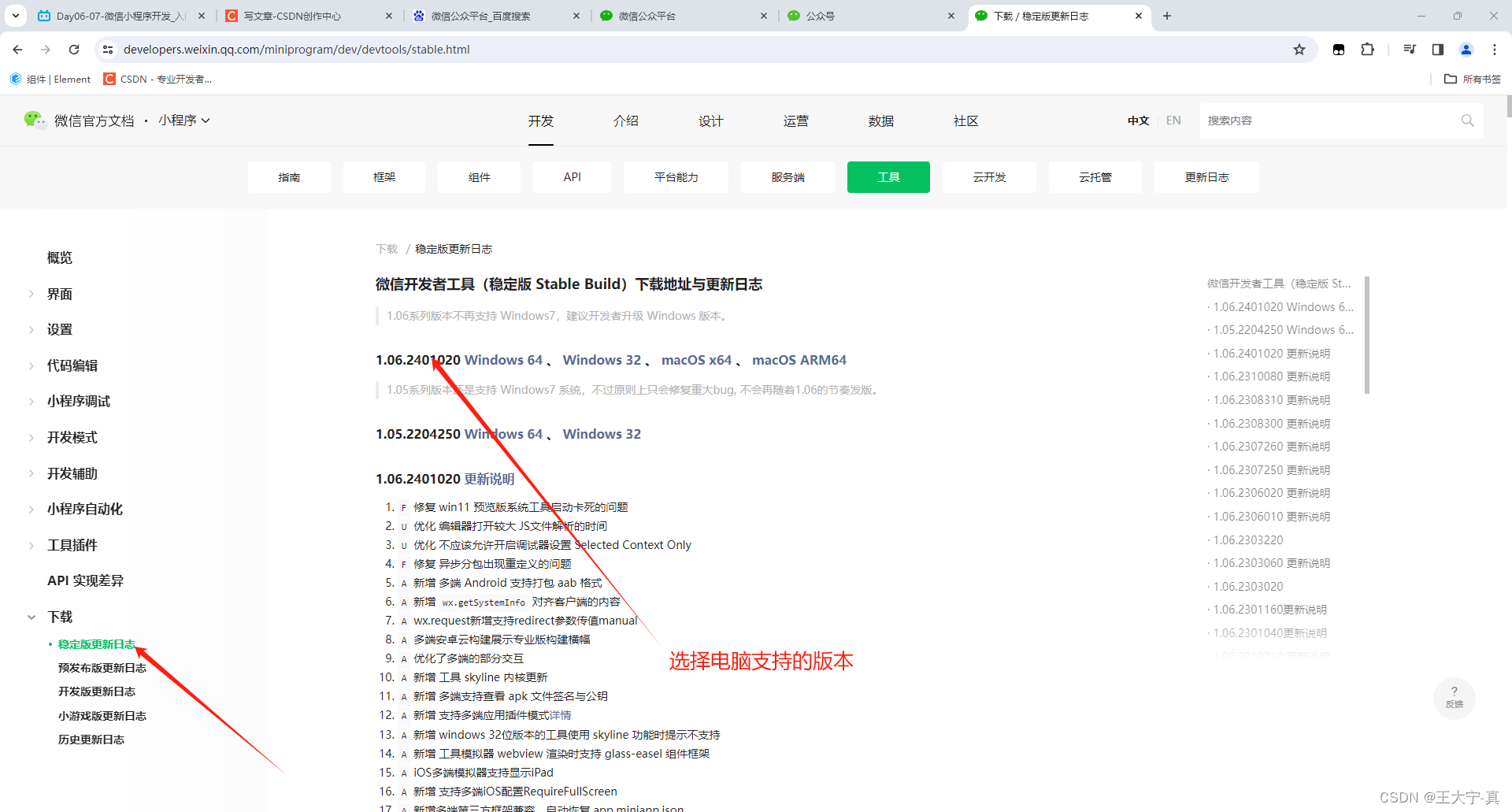
方式一:官网地址:微信开发者工具(稳定版 Stable Build)下载地址与更新日志 | 微信开放文档

方式二:百度网盘
下载后直接安装就好了
2、开发者工具
2.1 开发者工具页面
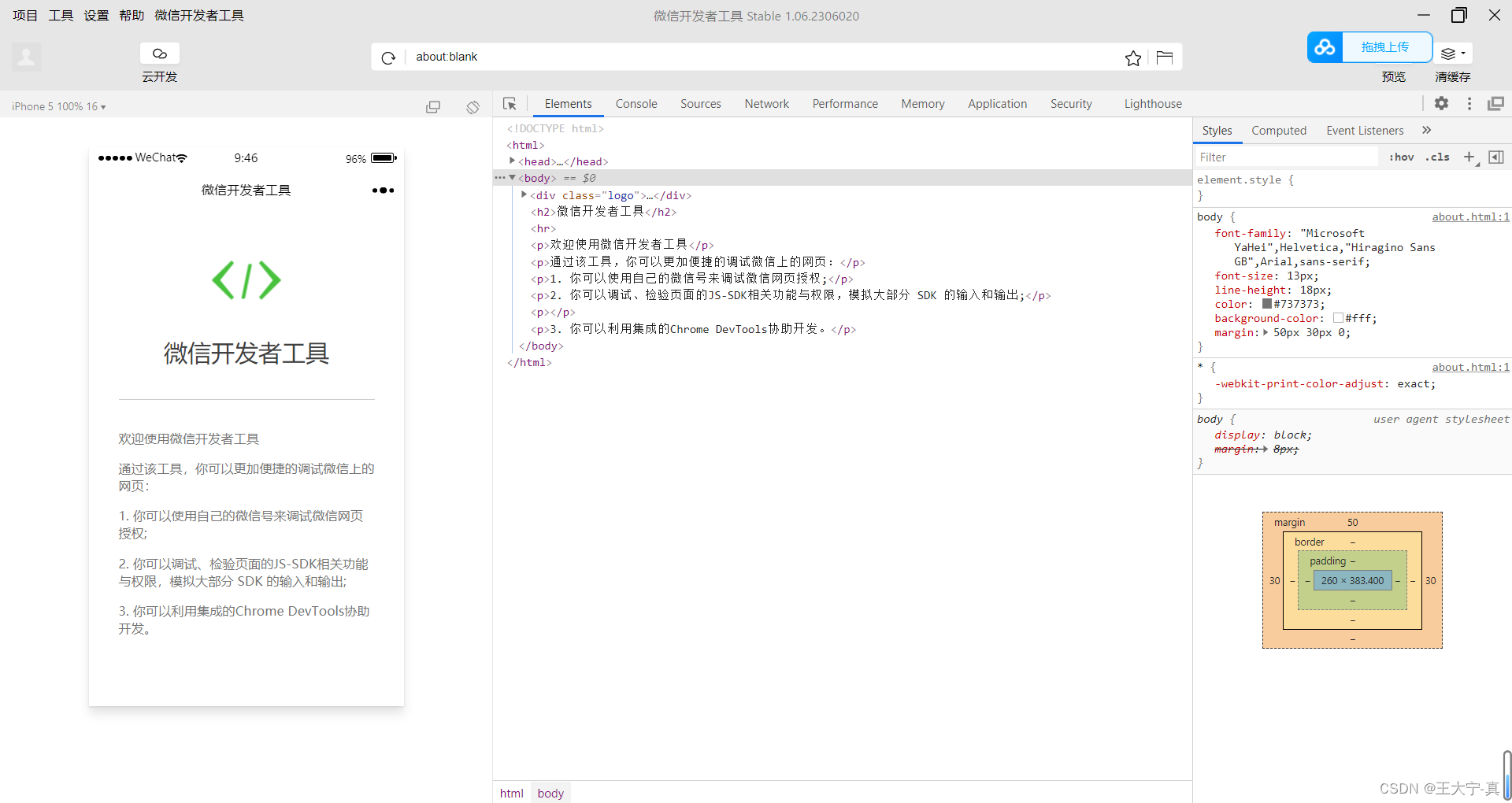
| 2.1-1 开发者工具页面 |
|---|
 |
| 图中就是开发者工具页面,各个功能模块介绍在下文中 |
3、入门案例
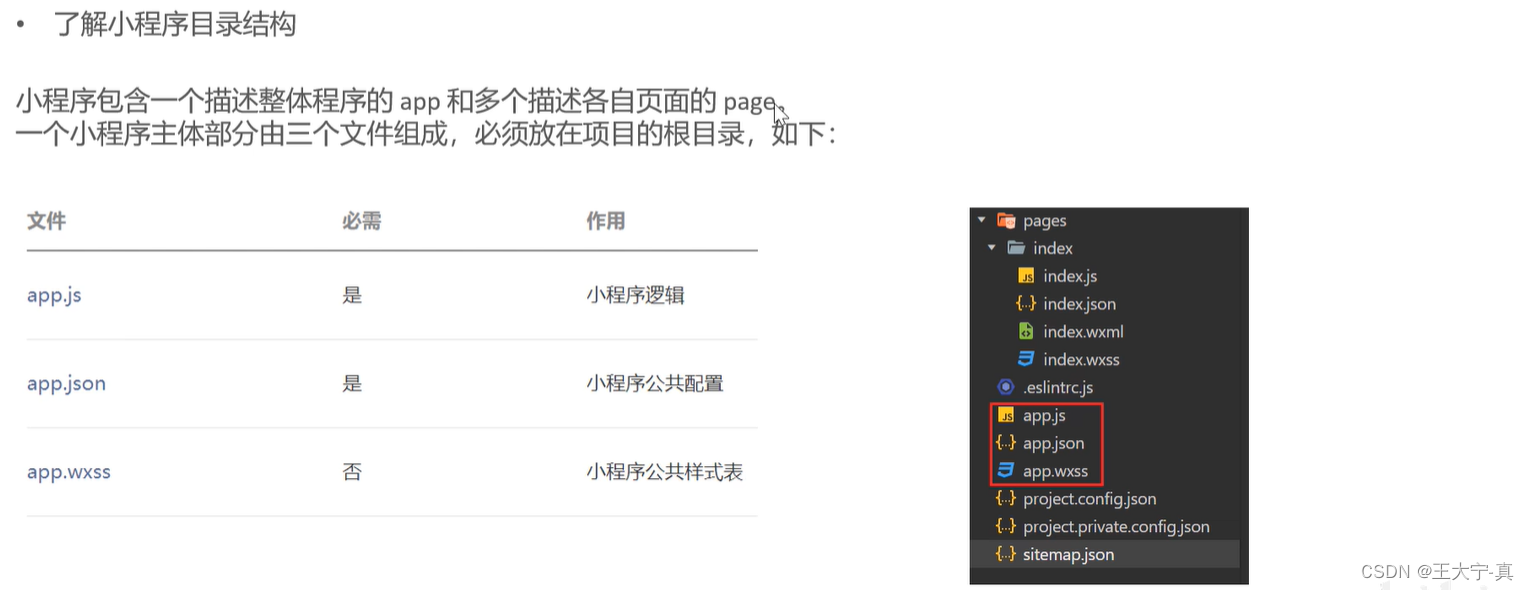
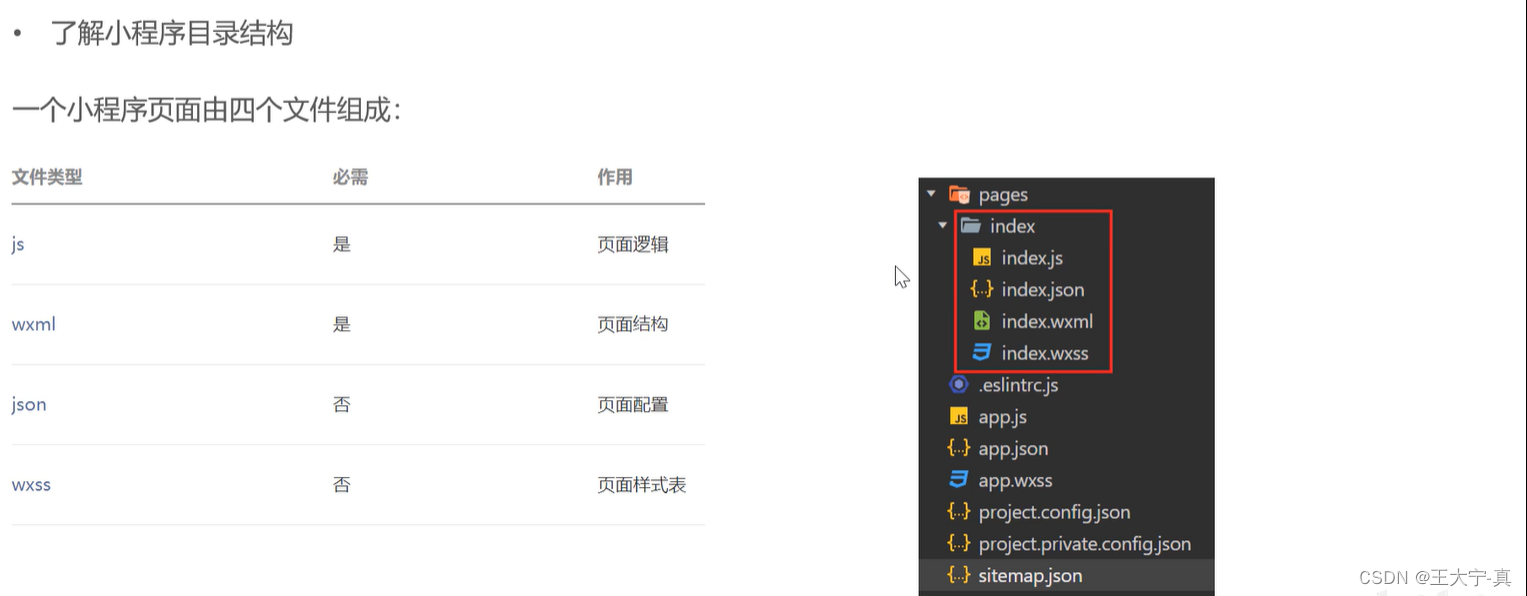
3.1 小程序目录结构
| 3.1-1 小程序目录结构图 |
|---|
|
|
| 图中介绍了微信小程序的各个目录结构,主要是小程序逻辑、小程序公共配置、小程序公共样式表。 |
4、微信登录功能
4.1 导入小程序代码
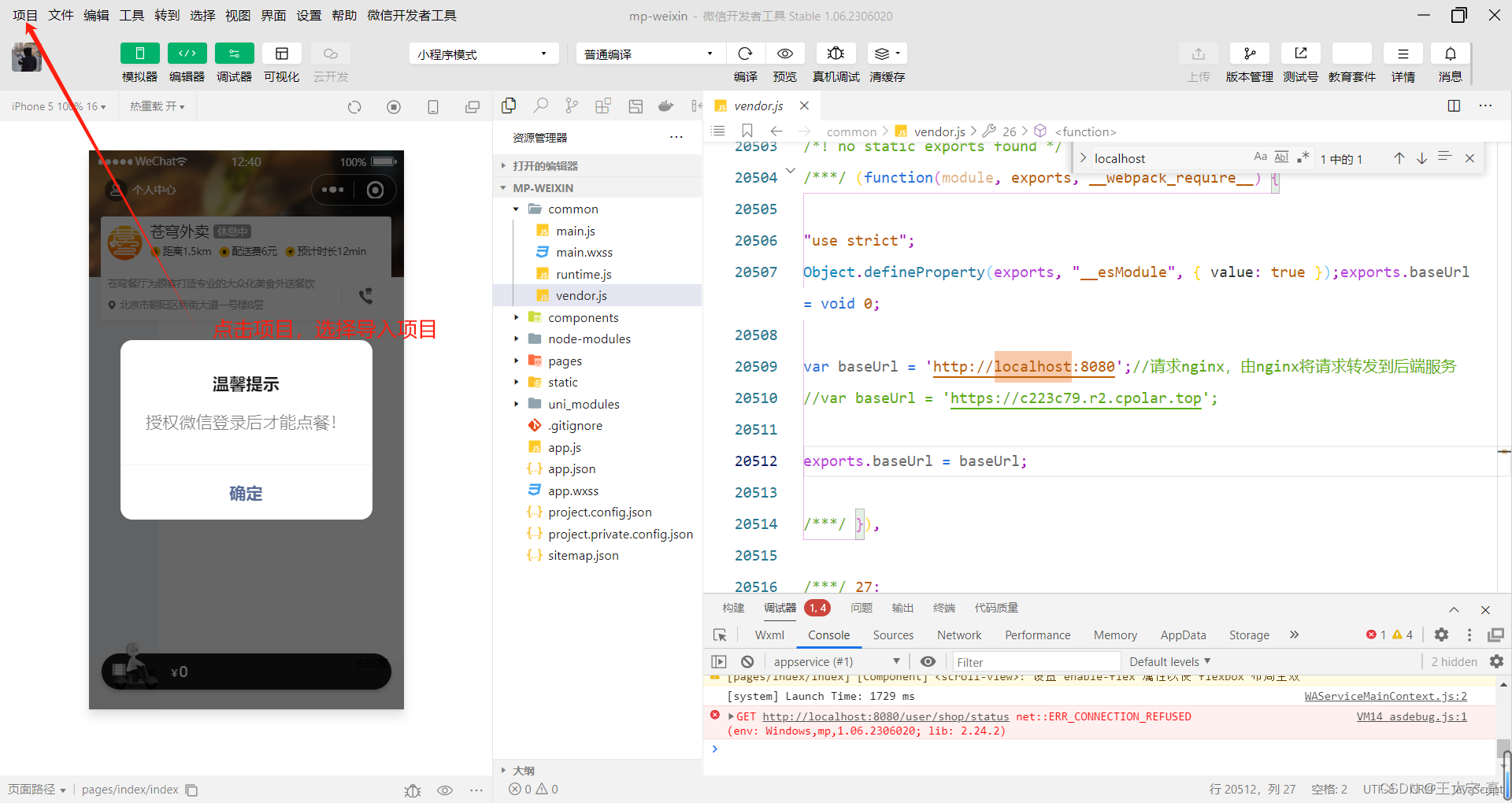
| 4.1-1 导入小程序步骤 |
|---|
| 首先下载小程序源码: 百度网盘地址:https://pan.baidu.com/s/1h7F1oseXJUSCaNxFwj0tsA 提取码:6666 下载完成后,打开微信开发者工具,开始导入项目
|
| 图中展示的是在微信开发者工具中导入小程序代码演示图。 |
4.2 微信登录流程
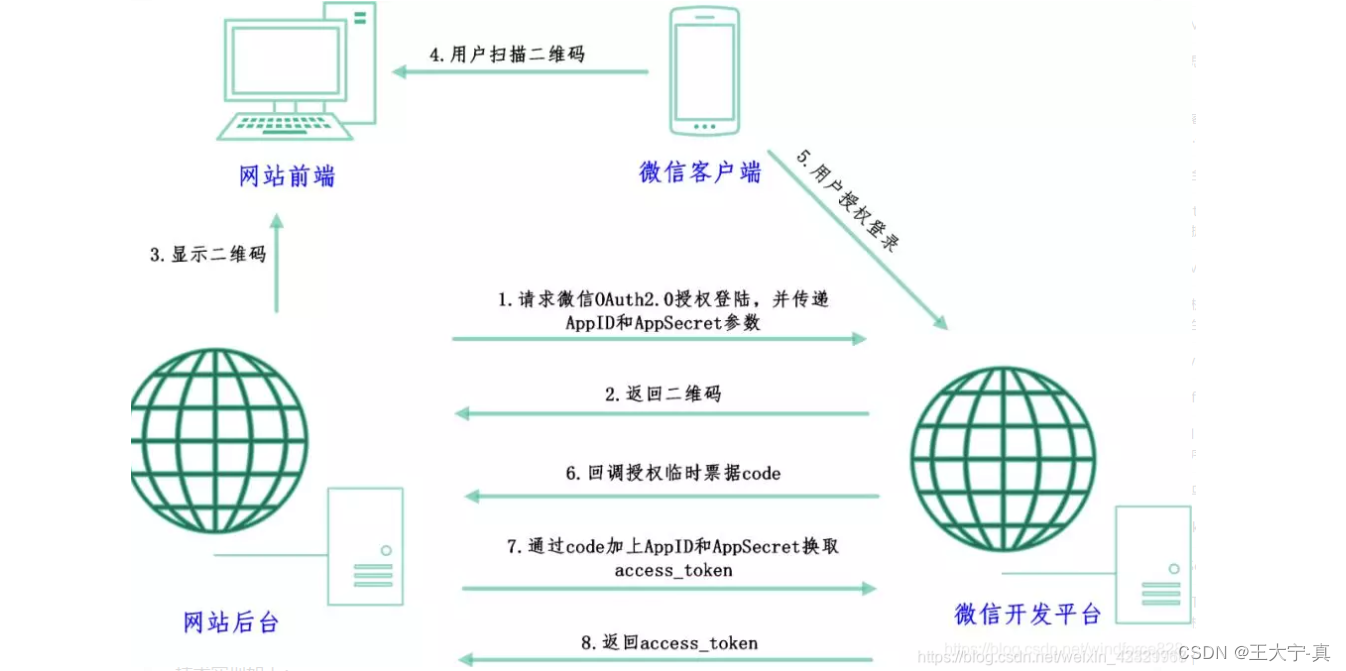
| 4.2-1 微信登录流程图 |
|---|
 |
| 图中展示了微信小程序的登录、发送请求、返回数据等功能的流程图 |
4.3 需求分析和设计
| 4.3-1 需求分析和设计 |
|---|
 |
| 图中展示的是微信登录的需求分析和设计,即当登陆者是新用户时;自动注册,当登陆者是老用户时在通过验证后认为是登录成功。 |
4.4 代码开发
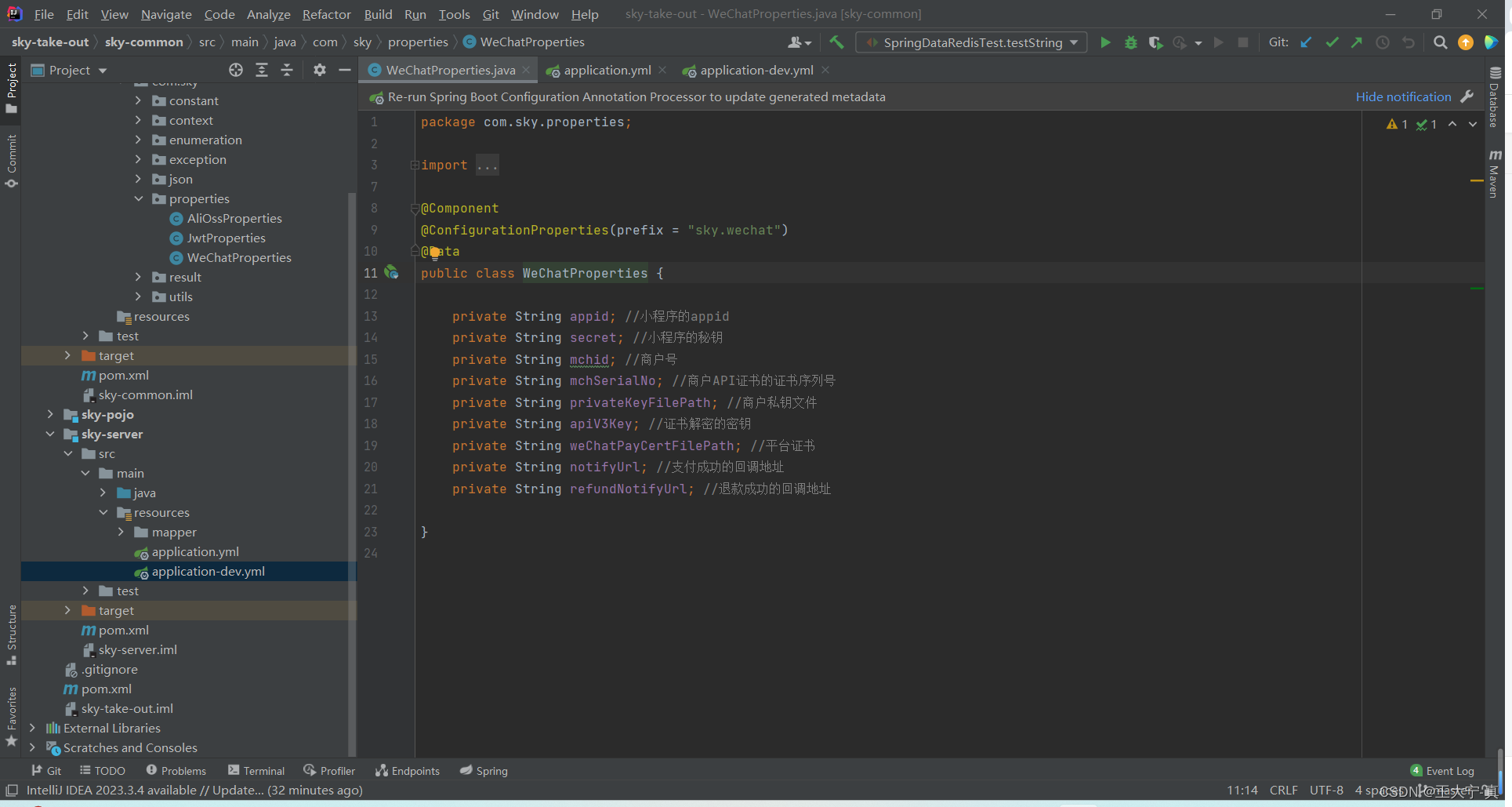
| 4.4-1 微信登录配置文件 |
|---|
|
|
| 图中展示的是微信用户端在实现登录功能的时候属性文件和用于产生Jwt的配置文件。 |
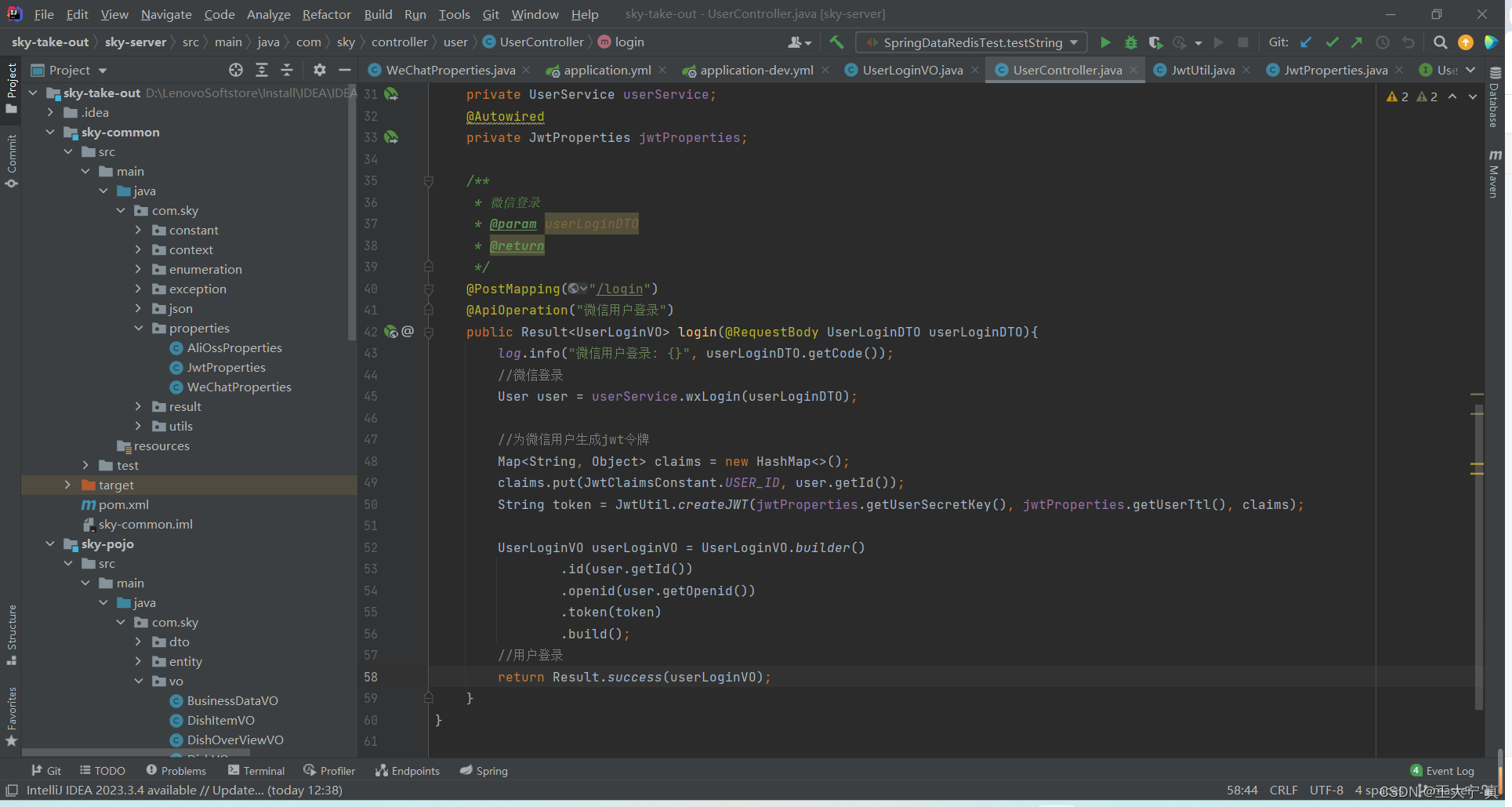
| 4.4-2 Controller层代码 |
|---|
 |
| 图中展示的是控制层逻辑代码,主要是接收来自用户端的请求、做出响应(创建Jwt)、返回数据 |
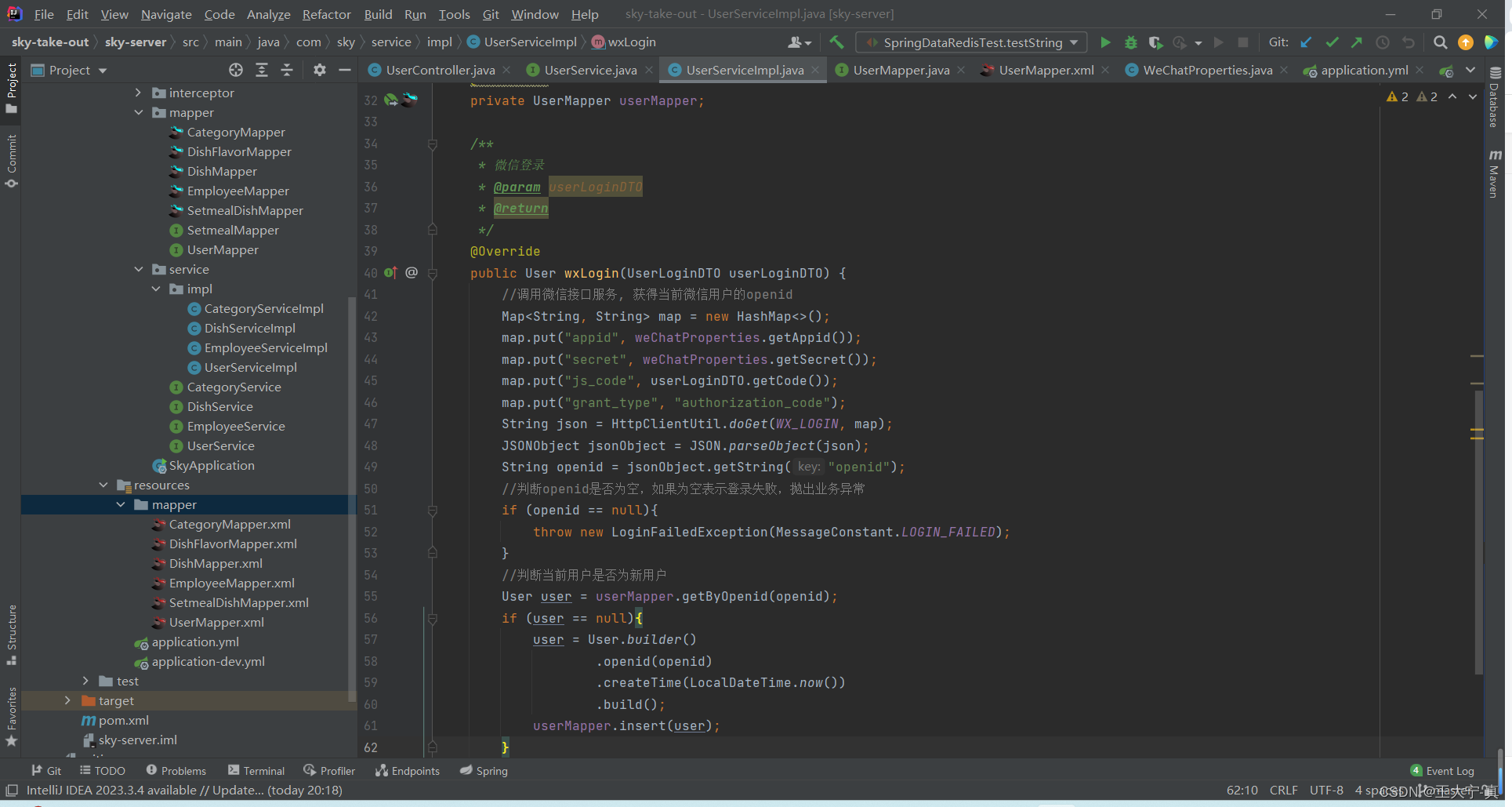
| 4.4-3 Service层代码 |
|---|
 |
| 图中展示的是 Service 层代码,主要功能是调用微信接口服务, 获得当前微信用户的openid、判断openid是否为空,如果为空表示登录失败,抛出业务异常、判断当前用户是否为新用户 |
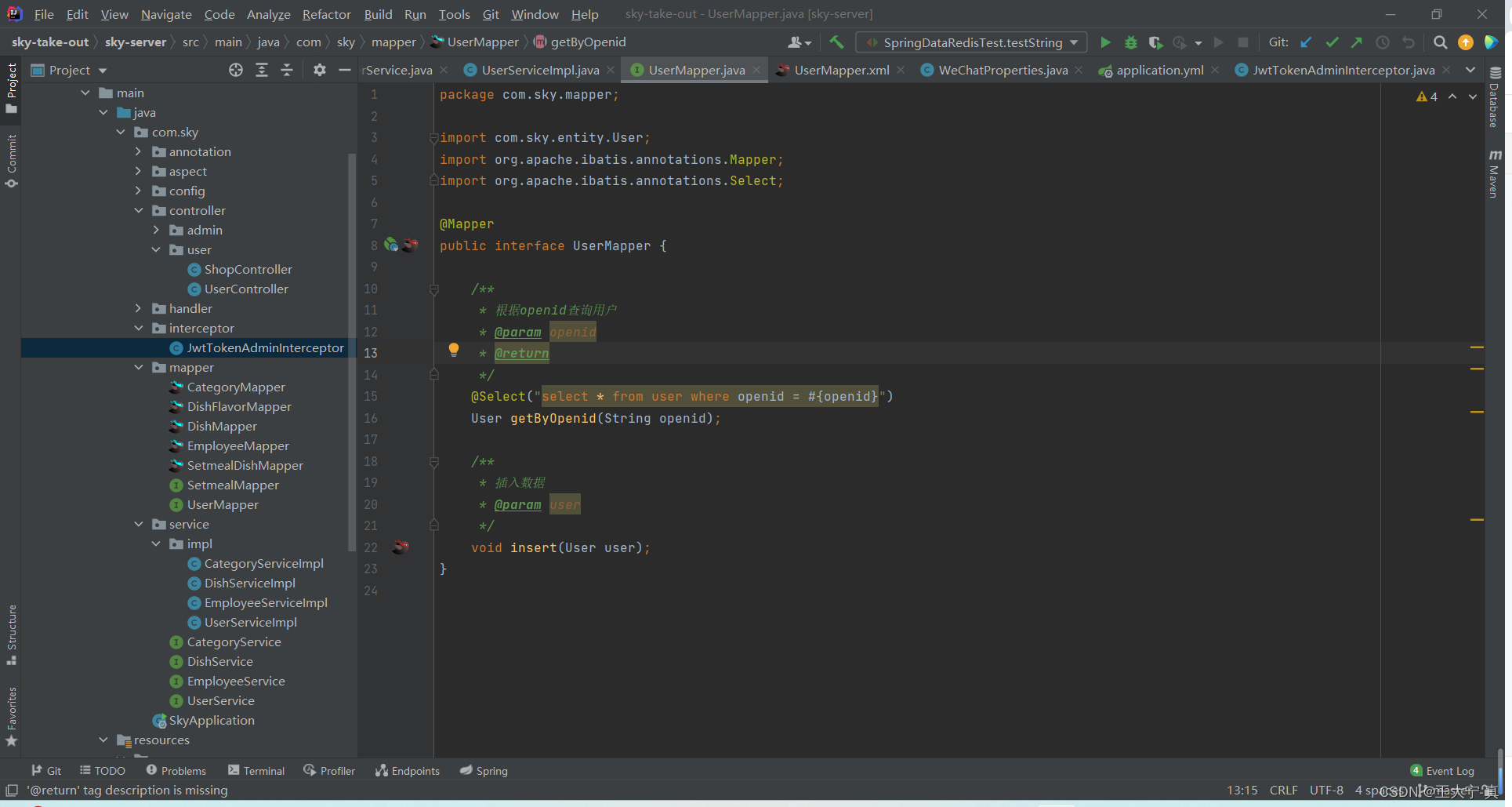
| 4.4-4 Mapper层代码 |
|---|
 |
| 图中展示的是 Mapper 层代码,主要功能是根据 oppenid 查询用户信息,在确认旅客不会帮手上收到撒花。 |
5、总结
如上就是关于微信小程序开发的准备工作,以及实现微信登录功能。详细的代码,点击 “百度网盘”



























 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








