简介:Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
1、介绍
| 图 1.1 Apache ECharts 功能、运行环境 |
|---|
| 功能: ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 |
| 运行环境: ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。 |
2、入门案例
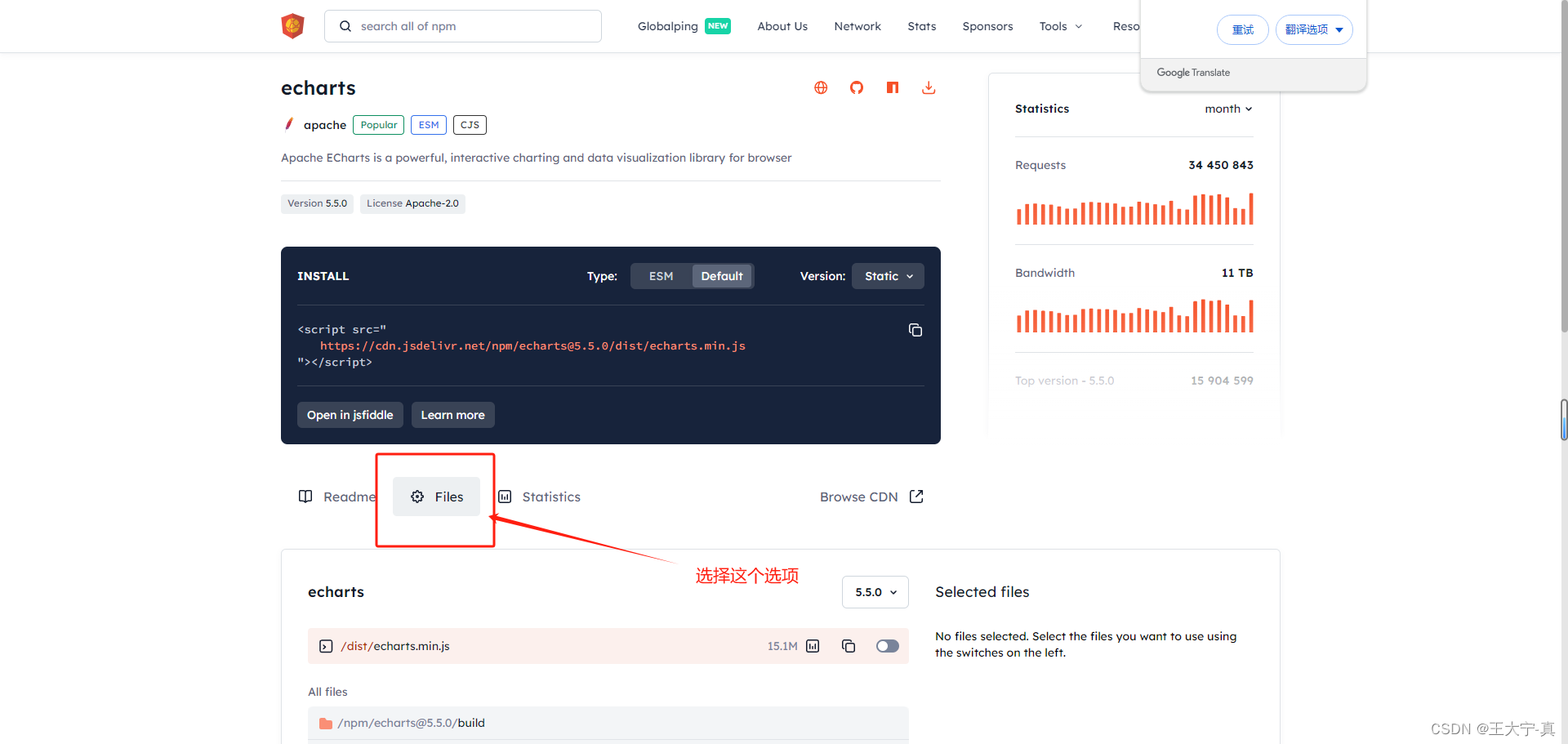
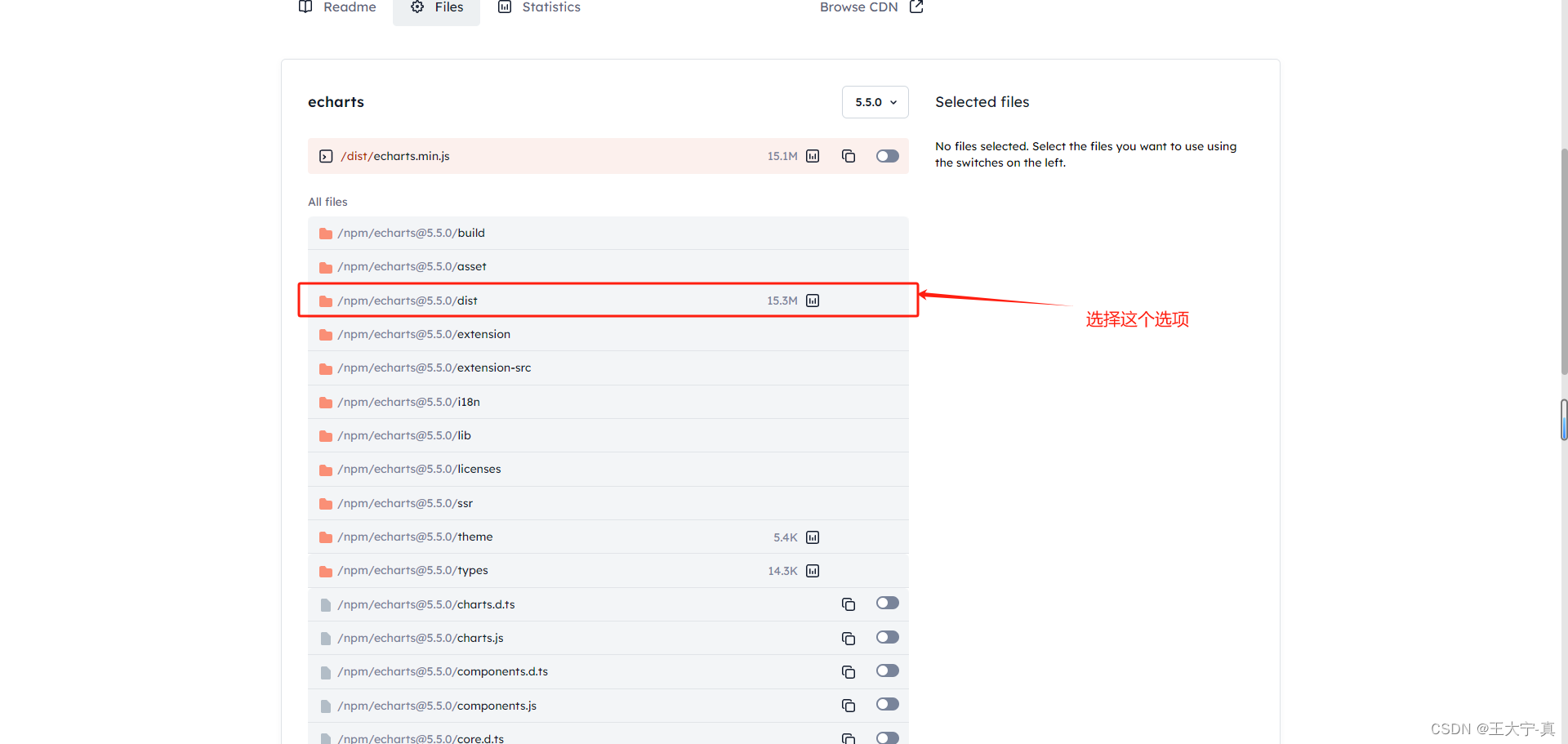
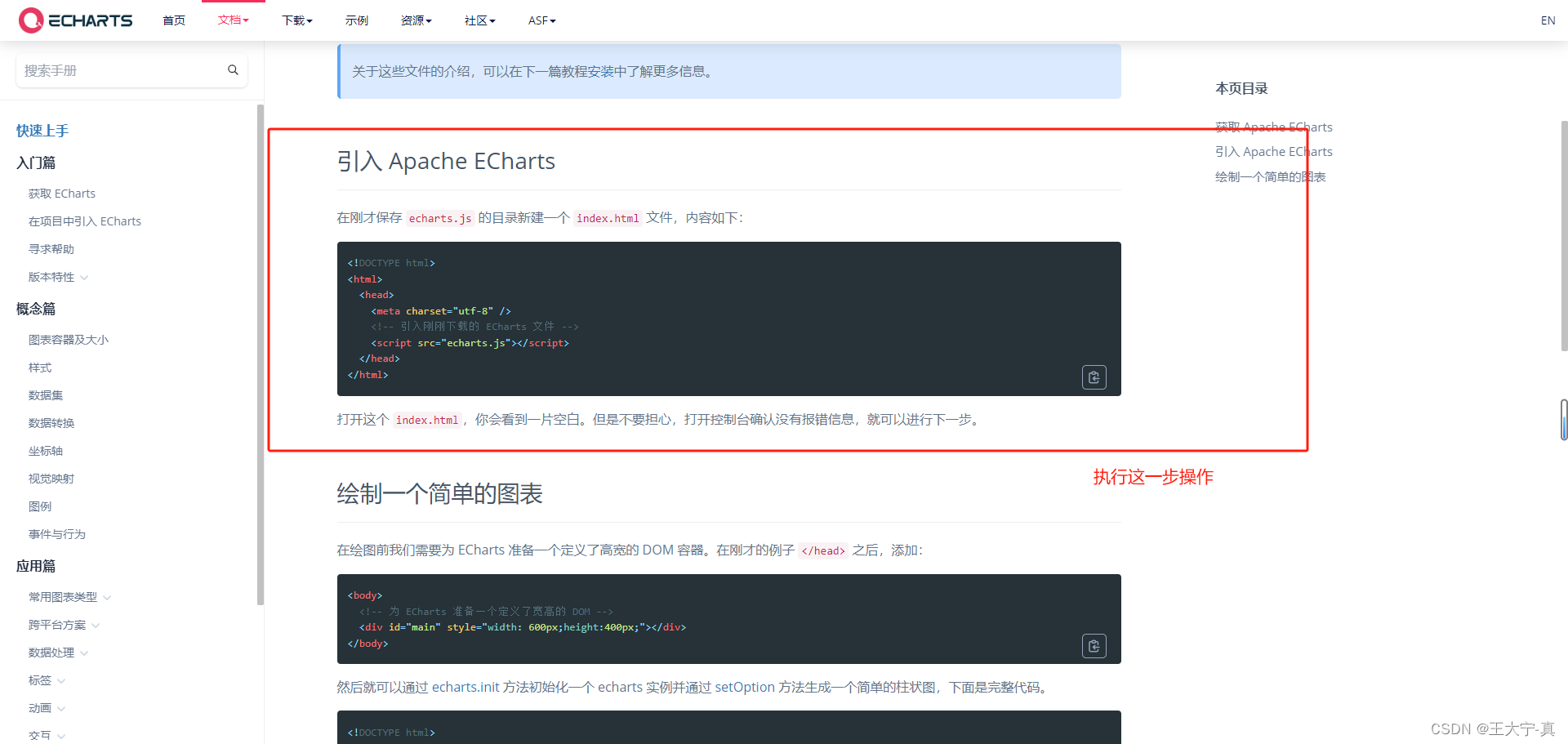
| 图 2-1 入门案例 |
|---|
|
|
| 图中展示的 Apache ECharts 的入门案例,来自于 Apache ECharts 官网,地址是:快速上手 - 使用手册 - Apache ECharts 觉得麻烦的小伙伴,可以直接去我的网盘下载:百度网盘地址 之后的操作,就是按照Apache ECharts 官网的地址导引走就好了 |
3、 总结
使用Echarts,重点在于研究当前图表所需的数据格式。通常是需要后端提供符合格式要求的动态数据,然后响应给前端来展示数据










 ApacheECharts是一个开源的JavaScript可视化库,支持多种图表类型,适用于PC和移动设备,底层依赖ZRender。文章介绍了其功能、运行环境以及入门案例,重点强调了数据格式的重要性。
ApacheECharts是一个开源的JavaScript可视化库,支持多种图表类型,适用于PC和移动设备,底层依赖ZRender。文章介绍了其功能、运行环境以及入门案例,重点强调了数据格式的重要性。


















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








