1、HTML5 输入类型
HTML5 增加了多个新的输入类型:
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
注释:老式 web 浏览器不支持的输入类型,会被视为输入类型 text。
2.输入类型:number
<input type="number"> 用于应该包含数字值的输入字段。能够对数字做出限制。
<form>
Quantity (between 1 and 5):
<input type="number" name="quantity" min="1" max="5">
</form>

3.输入限制

<form>
Quantity:
<input type="number" name="points" min="0" max="100" step="10" value="30">
</form>

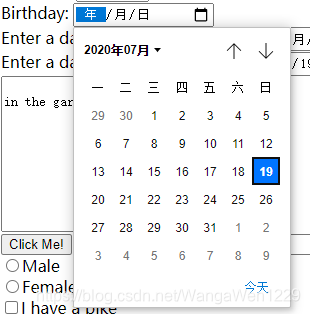
4.输入类型:date
<input type="date"> 用于应该包含日期的输入字段。
<form>
Birthday:
<input type="date" name="bday">
</form>

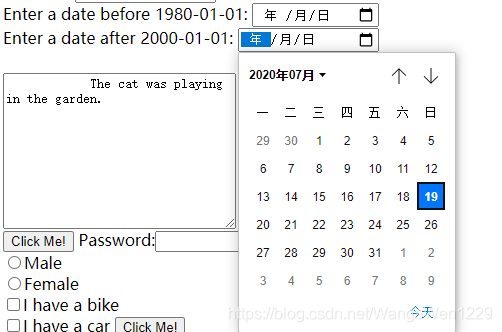
<form>
Enter a date before 1980-01-01:
<input type="date" name="bday" max="1979-12-31"><br>
Enter a date after 2000-01-01:
<input type="date" name="bday" min="2000-01-02"><br>
</form>

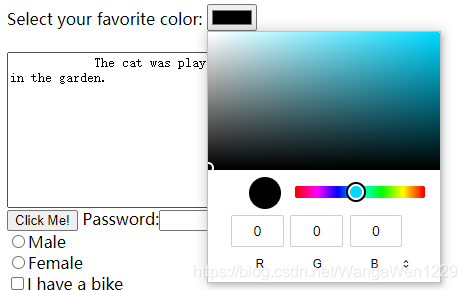
5.输入类型:color
<input type="color"> 用于应该包含颜色的输入字段。
<form>
Select your favorite color:
<input type="color" name="favcolor"><br><br>
</form>

6.输入类型:range
<input type="range"> 用于应该包含一定范围内的值的输入字段。
<form>
<input type="range" name="points" min="0" max="10">
</form>

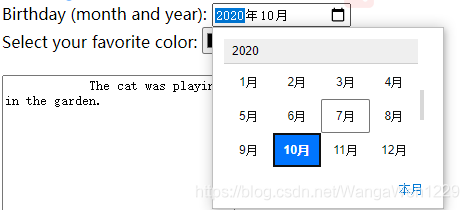
7.输入类型:month
<input type="month"> 允许用户选择月份和年份。
<form>
Birthday (month and year):
<input type="month" name="bdaymonth">
</form>

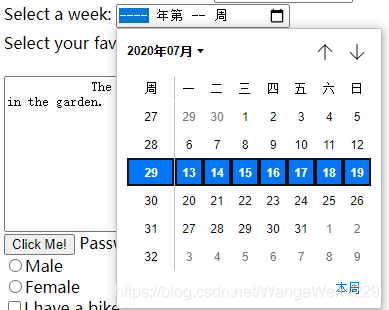
8.输入类型:week
<input type="week"> 允许用户选择周和年。
<form>
Select a week:
<input type="week" name="week_year">
</form>

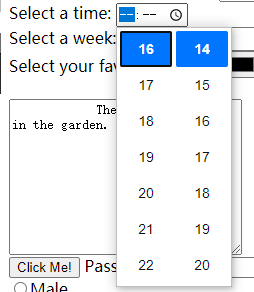
9.输入类型:time
<input type="time"> 允许用户选择时间(无时区)。
<form>
Select a time:
<input type="time" name="usr_time">
</form>

10.输入类型:datetime
<input type="datetime"> 允许用户选择日期和时间(有时区)。
<form>
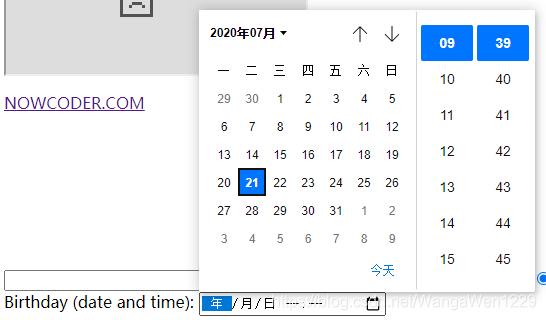
Birthday (date and time):
<input type="datetime" name="bdaytime">
</form>

11.输入类型:datetime-local
<input type="datetime-local"> 允许用户选择日期和时间(无时区)。
<form>
Birthday (date and time):
<input type="datetime-local" name="bdaytime">
</form>

12.输入类型:email
<input type="email"> 用于应该包含电子邮件地址的输入字段。
根据浏览器支持,能够在被提交时自动对电子邮件地址进行验证。
某些智能手机会识别 email 类型,并在键盘增加 “.com” 以匹配电子邮件输入。
<form>
E-mail:
<input type="email" name="email">
</form>

13.输入类型:search
<input type="search"> 用于搜索字段(搜索字段的表现类似常规文本字段)。
<form>
Search Google:
<input type="search" name="googlesearch">
</form>

14.输入类型:tel
<input type="tel"> 用于应该包含电话号码的输入字段。
目前只有 Safari 8 支持 tel 类型。
<form>
Telephone:
<input type="tel" name="usrtel">
</form>

15.输入类型:url
用于应该包含 URL 地址的输入字段。
根据浏览器支持,在提交时能够自动验证 url 字段。
某些智能手机识别 url 类型,并向键盘添加 “.com” 以匹配 url 输入。
<form>
Add your homepage:
<input type="url" name="homepage">
</form>






















 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








