事情是这样的:
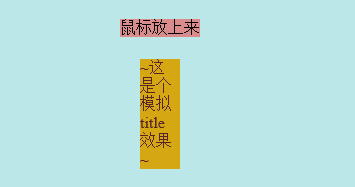
1.那天,领导觉得元素的默认title效果不好,叫我换一种效果,我说行,不就是模拟title效果吗,于是我用了after伪类,结果如下:
span{
color: black;
background: #da8c8c;
position: relative;
top: 100px;
left: 400px;
}
span:hover::after{
display: inline-block;
background: rgb(212, 167, 19);
color: rgb(87, 37, 37);
position: absolute;
width: fit-content;
left: 50%;
top: 40px;
transform: translate(-50%);
content: '~这是个模拟title效果~';
}
<span>鼠标放上来</span>

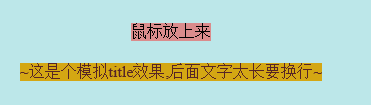
2.我想,这不对劲啊,我不是给title的宽度设置了fit-content了吗,后来发现after伪元素不能自动超过其父元素的宽度。只能给title设置固定宽度才能超过span宽度,但是因为title展示内容不同没法设置固定宽度。此时我想到了从来没用过的 width: max-content ,没想到竟然有用,效果如下:
span:hover::after{
width: max-content;
}

3.嗯,perfect,果然对我来说时小事一桩。但是项目要兼容ie,所以上ie检查一下效果:

4.嗯,不愧是ie,总是这么独特。ie从来就不支持fit-content,max-content等属性,ie你坏事左做尽。玩归玩,闹归闹,项目还得继续搞。此时我想到了让文字不换行的方法。
span:hover::after{
white-space: nowrap;
}

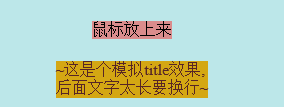
5.我又满血复活了,嗯!什么,文案太长要换行,不能在一行显示?行吧,给after伪元素插入换行符吧。但是试过之后才发现,不管是加 \n 还是 br 标签都没用,直接上大招——百度。查到在content里面 \00A0 相当于空格,\A 相当于换行。
content: '~这是个模拟title效果,\A后面文字太长要换行~';
white-space: pre;

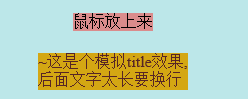
6.嗯,不错。后来发现需要展示文案的地方太多,每个都写content里麻烦不说,也不好修改。于是直接将content绑定元素的属性。
<span custom-title1='~这是个模拟title效果,' custom-title2='后面文字太长要换行'>鼠标放上来</span>
span:hover::after{
content: attr(custom-title1)'\A'attr(custom-title2);
}

7.嗯,一天就过去。今天又是忙忙碌碌(摸鱼)的一天。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








