一、设计数据库
ASP
程序本身并不能储存数据,但是作为留言本,一些必须的信息是需要存储的,比如:留言者的姓名、联系方式、留言内容、留言时间等等。这些信息就保存在数据库中,由于留言本作为一个简单的应用,所以我们选择轻量级的access作为后台数据库。
打开access 2003,新建名为data.mdb的数据库,并在其中建名为main的表,这张表主要用来存放访客的留言信息,表结构如下:

然后向数据库中添加两条记录,作为我们的测试数据。
二、进行整体网页策划,我们需要以下网页文件
1、index.asp----首页即显示留言页
2、conn.asp----公共网页,每个网页都要包含它,是连接打开数据库的操作。
3、post.asp-----发表流言页面
4、save.asp----保存留言页。
5、del.asp----删除留言页
6、admin.asp----管理员后台首页
7、login.asp---后台管理登陆页面
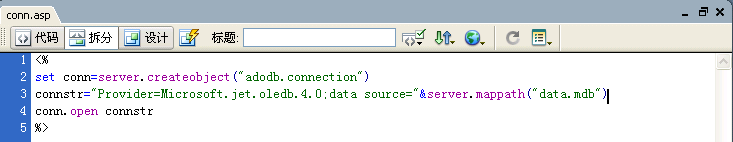
使用dreamweaver创建conn.asp页面,如下:









 这篇博客介绍了如何使用Dreamweaver创建一个简单的ASP留言本。首先设计了Access数据库,然后规划了网页文件结构,包括conn.asp、index.asp、post.asp等。在conn.asp中,展示了如何连接数据库,而在index.asp中,通过VBScript代码读取并显示留言数据。最终,预览index.asp页面可以看到留言记录的显示。
这篇博客介绍了如何使用Dreamweaver创建一个简单的ASP留言本。首先设计了Access数据库,然后规划了网页文件结构,包括conn.asp、index.asp、post.asp等。在conn.asp中,展示了如何连接数据库,而在index.asp中,通过VBScript代码读取并显示留言数据。最终,预览index.asp页面可以看到留言记录的显示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








