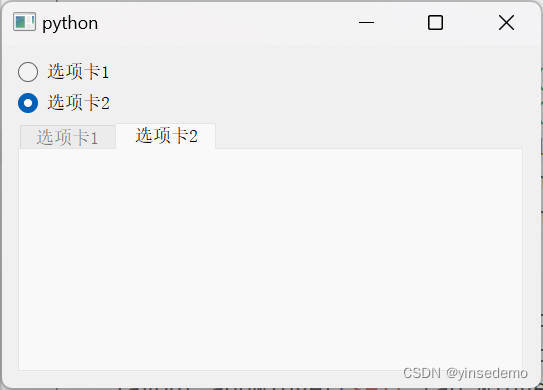
最近开发界面,需要做一个功能:tabwidget下面有两个界面,对应两个radio,在我点击一个radio的时候,底下的页面也会随之跳转。
分为几个步骤:
1、将两个radio独立,就是点其中一个的时候,另外一个无法被选中:只要将两个radio放在一个水平布局里面就可以了,如下所示。

2、弄一个tabwidget并把买个页面填写完整,这个教程很多,就不赘述了。
3、两者联动,算了,直接上代码吧:
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QTabWidget, QVBoxLayout
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.radio_button1 = QRadioButton("选项卡1")
self.radio_button2 = QRadioButton("选项卡2")
self.radio_button1.setChecked(True)
self.tab_widget = QTabWidget()
self.tab_widget.addTab(QWidget(), "选项卡1")
self.tab_widget.addTab(QWidget(), "选项卡2")
self.radio_button1.toggled.connect(self.on_radio_button_toggled)
self.radio_button2.toggled.connect(self.on_radio_button_toggled)
layout = QVBoxLayout()
layout.addWidget(self.radio_button1)
layout.addWidget(self.radio_button2)
layout.addWidget(self.tab_widget)
self.setLayout(layout)
def on_radio_button_toggled(self, checked):
sender = self.sender()
if checked:
if sender == self.radio_button1:
self.tab_widget.setCurrentIndex(0)
elif sender == self.radio_button2:
self.tab_widget.setCurrentIndex(1)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec_())
上述代码可以实现点击radio就可以跳转对应的选项卡
但是会出现一个bug,就是你的tabwidget选项卡是可以自己选择的,导致你选择tabwidget的选项卡时,对应的radio并没有反应,要解决这个问题,其实很简单,就是把tabwidget的选择选项卡的功能禁用掉。
修改后的代码如下:
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QTabWidget, QVBoxLayout
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.radio_button1 = QRadioButton("选项卡1")
self.radio_button2 = QRadioButton("选项卡2")
self.radio_button1.setChecked(True)
self.tab_widget = QTabWidget()
self.tab_widget.addTab(QWidget(), "选项卡1")
self.tab_widget.addTab(QWidget(), "选项卡2")
self.tab_widget.setTabEnabled(1,False)
self.radio_button1.toggled.connect(self.on_radio_button_toggled)
self.radio_button2.toggled.connect(self.on_radio_button_toggled)
layout = QVBoxLayout()
layout.addWidget(self.radio_button1)
layout.addWidget(self.radio_button2)
layout.addWidget(self.tab_widget)
self.setLayout(layout)
def on_radio_button_toggled(self, checked):
sender = self.sender()
if checked:
if sender == self.radio_button1:
self.tab_widget.setTabEnabled(0,True)
self.tab_widget.setTabEnabled(1,False)
self.tab_widget.setCurrentIndex(0)
elif sender == self.radio_button2:
self.tab_widget.setTabEnabled(1,True)
self.tab_widget.setTabEnabled(0,False)
self.tab_widget.setCurrentIndex(1)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec_())

此时选项卡1已经是无法选中了,有效去除了bug。





















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








