React 表单元素
React获取表单元素,设置表单元素(select,input,checkbox,textarea):
- 限制性约束 (value(通过react实现mv 方式绑定的值))
- 非限制性约束(defaultvalue 相当于原生的value)
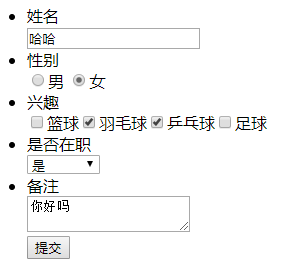
小案例

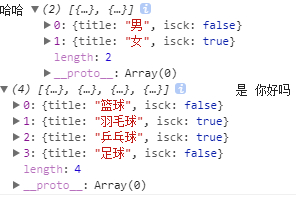
输出结果:
![]()

import React,{Component} from "react";
class UserFrom extends Component {
constructor(props) {
super(props);
this.state = {
name:"",
sex:[
{
title:"男",
isck:false
},
{
title:"女",
isck:false
}
],
hobby:[
{
title:"篮球",
isck:false
},
{
title:"羽毛球",
isck:false
},
{
title:"乒乓球",
isck:false
},
{
title:"足球",
isck:false
},
],
text:"",
info:[
{
title:"是"
},
{
title:"否"
}
],
setData:""
};
}
//更改姓名
changeName=(e)=>{
let ele=e.target.value;
this.setState({
name:ele
})
}
//更改性别
changeSex=(index)=>{
//修改原数据,克隆 不要在原数据上修改
let sex=this.state.sex;
sex.map((v,k)=>{
if(k===index){
v.isck=true;
}
else{
v.isck=false;
}
});
this.setState({
sex:sex
})
}
//更改兴趣
changeHoby=(index)=>{
let hobby=this.state.hobby;
hobby.map((v,k)=>{
if(k===index){
v.isck=!v.isck;
}
});
this.setState({
hobby:hobby
})
}
//更改在职
changeInfo=(e)=>{
console.log(1)
this.setState({
setData:e.target.value
})
}
//更改备注
changeText=(e)=>{
this.setState({
text:e.target.value
})
}
//提交数据
Submit=()=>{
console.log(this.state.name,this.state.sex,this.state.hobby,this.state.setData,this.state.text)
}
render() {
return (
<div>
<span>表单</span>
<hr/>
<from method="post">
<ul>
<li>姓名<br/>
<input type="text" onChange={this.changeName} value={this.state.name}></input>
</li>
<li>性别<br/>
{
this.state.sex.map((value,index)=>{
return (
<span key={index}> <input type="radio" onChange={this.changeSex.bind(this,index)} checked={value.isck}/>{value.title}</span>
)
})
}
</li>
<li>兴趣<br/>
{
this.state.hobby.map((value,index)=>{
return(
<span key={index}><input onChange={this.changeHoby.bind(this,index)} type="checkbox" checked={value.isck}/>{value.title}</span>
)
})
}
</li>
<li>是否在职<br/>
{/* 创建带有 3个选项的选择列表: */}
<select onChange={this.changeInfo}>
<option>-请选择-</option>
{
this.state.info.map((value,index)=>{
return(
<option key={index} value={value.title}>{value.title}</option>
)
})
}
</select>
</li>
<li>备注<br/>
<textarea onChange={this.changeText} value={this.state.text}></textarea>
</li>
<button onClick={this.Submit}>提交</button>
</ul>
</from>
</div>
);
}
}
export default UserFrom;





















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








