innerHTML和innertext的区别很容易区分,那什么时候用innerHTML,innertext呢。
innerHTML获取的是标签的内容。而innertext获取的是标签的节点。
我们来举个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>书上有路勤为径</li>
<li>学海无涯乐作舟
<div>一定要快乐</div>
</li>
</ul>
<script type="text/javascript">
// 获取第二句
var liobj = document.getElementsByTagName("li")[1];
// innerText
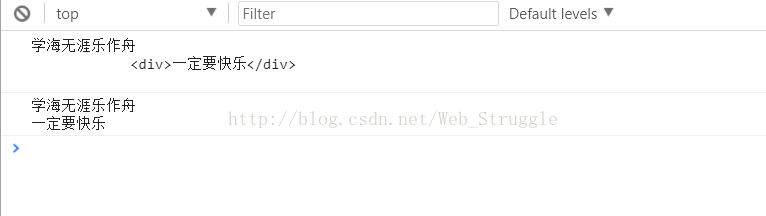
var content1 = liobj.innerHTML;//学海无涯乐作舟<div>一定要快乐</div>,获取li内容
var content2 = liobj.innerText;//学海无涯苦做州,一定要快乐,获取li的节点
console.log(content1);
console.log(content2);
</script>
</body>
</html>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








