前端面试题第六天
一、 HTML 部分
1.1 label都有哪些作用
label 元素不会向用户呈现任何特殊效果。
不过,它为鼠标用户改进了可用性。
如果在 label 元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
代码示例:
<body>
<label for="title">标题:</label>
<input id="title" type="text">
</body>

总结:
- 一般要实现点击单选按钮框文字或多选按钮框文字对应选择按钮被选择,使用label标签即可,注意for与id值相同即可实现。
- Label标签默认情况下是没有任何样式,可以使用CSS设置css宽度、css高度、css边框等样式
二、CSS 部分
2.1 用css创建一个三角形,并简述原理
先附上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid blue;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

实现原理:
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后,我们可以看到如下的一张图片

此时如果设置这个div的height为0的话,其他不变,会得到下面这个图形

下面把其宽度也设置为0后,得到如下的一张图片

所以这就是我们把width,height设置为0后得到的效果
详解:
.box {
width: 100px;
height: 100px;
border-top: 30px solid #000;
border-right: 30px solid #ff0000;
border-left: 30px solid #00ff00;
border-bottom: 30px solid #0000ff;
}
会得到如下的一张图

接着当不设置border-bottom,即默认其为0时,可以得到下面的图片

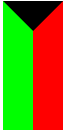
然后当设置其width为0时,如下图

继续设置其height为0

最后假若你把border-left,border-right设置为透明之后,就可以看到如下的三角形了

三、 JS 部分
3.1 写一个去除制表符和换行符的方法
3.1.1 知识点:
- \t 水平制表符 将当前位置移到下一个tab位置。
- \r 回车 将当前位置移到本行的开头。
- \n 回车换行 将当前位置移到下一行的开头。
- \f 换页 将当前位置移到下一页的开头。
<script>
var str = '我是JS第六天的内容 \n 我要去除制表符 和 换行符';
function fn(str) {
var res = str.replace(/[\t|\n|\r|\f\+]/g,'');
return res;
}
console.log(fn(str))
</script>
解释一下为什么不用 /s:
/s会把所有空格也全部匹配上 所以老老实实用 [\t|\n|\r|\f+]

























 5360
5360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










