介绍
从头开始构建一个 Vue3 + vite + Ts + pinia 的前端项目
内容
npm
npm init vite@latest
Yarn
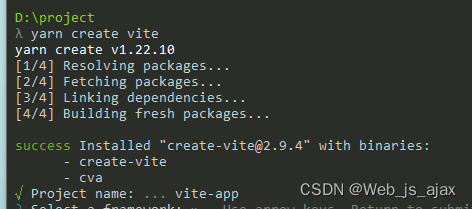
yarn create vite
运行之后
填写项目名称

选择项目模板

完成

安装依赖
yarn
package.json命令解析
"dev": "vite" //启动开发服务器,别名:“vite dev”,“vite serve”
"build": "vite build", //为生产环境构建产物
"preview": "vite preview" //本地预览生产构建产物





















 1752
1752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








