父类 L.CLASS
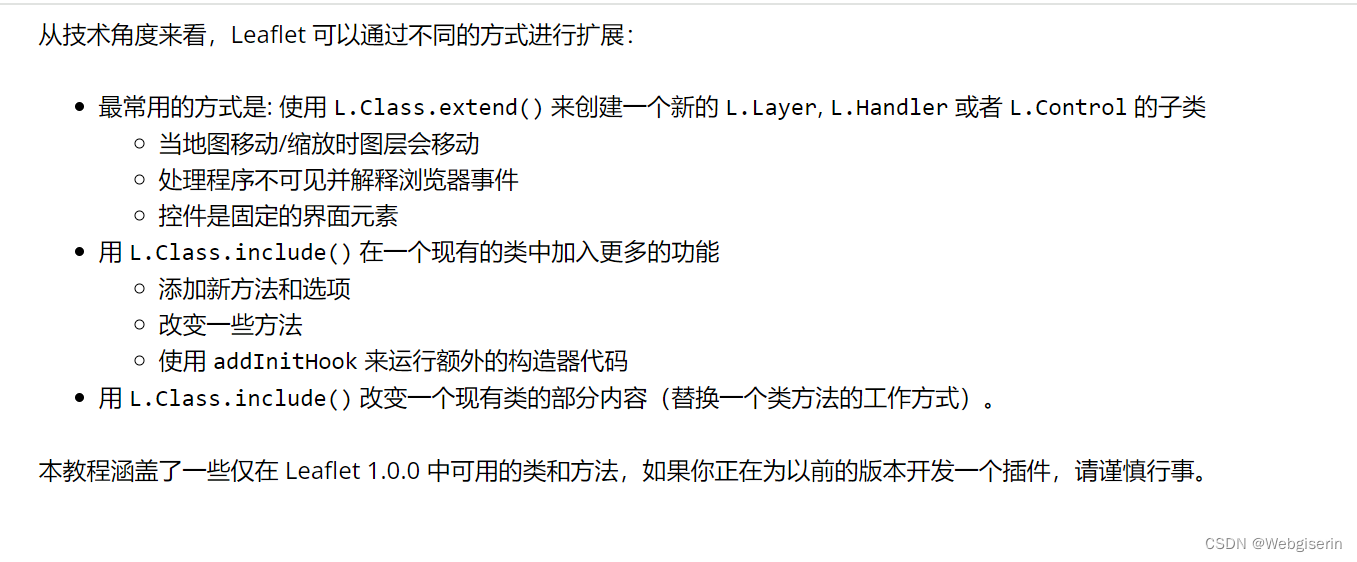
- extend:扩展父类的属性和方法,新增
- include : 覆盖父类原有的属性和方法,同时可以新增父类的属性和方法,如果想重新使用父类的同名方法,使用ParentClass.prototype.initialize.call(this, …)
- initialize: 可能相当于constructor()在extend中使用,,一般扩展父类的setOptions中的options 来和父类的合并
官网指出leaflet 不围绕ES6设计
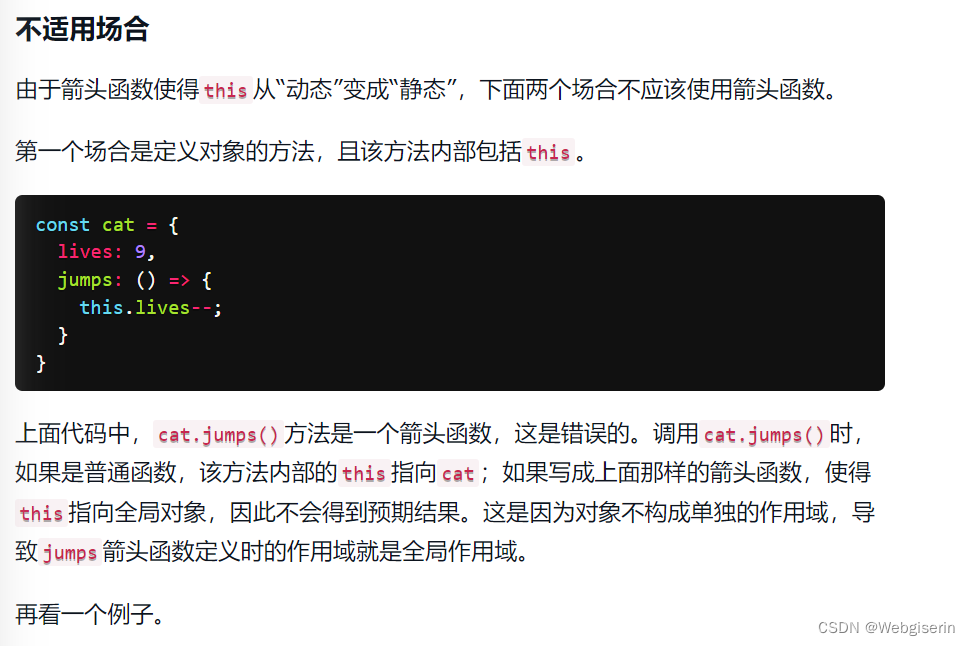
在扩展类时,使用箭头函数报错
extendClass1:function(){} //是对的
extendClass2:()=>{} //报错
在es6标准中,指出,在定义对象的方法时,使用箭头函数,this 会指向全局变量

























 4064
4064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










