引言
有一段时间闲着没事做,突发奇想,于是就去防了部分网易云UI的界面,最开始是想仿成这个样子:
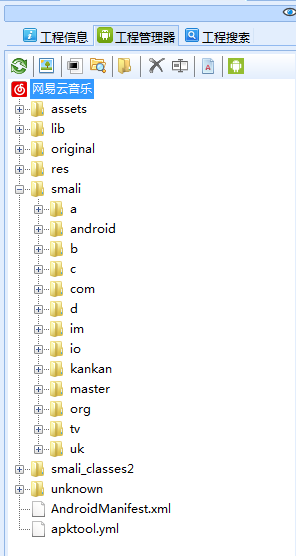
于是反编译了网易云的源文件,果不其然混淆的很彻底,表示并不能看懂,诺:
里面的代码大部分都是smali语法,也就是这样的:
.class public La/auu/a;
.super Ljava/lang/Object;
.source "a.java"
# static fields
.field public static final CRLF:I = 0x4
.field private static final DECODE:[I
.field private static final DECODE_WEBSAFE:[I
.field public static final DEFAULT:I = 0x0
.field private static final EQUALS:I = -0x2
.field public static final NO_CLOSE:I = 0x10
.field public static final NO_PADDING:I = 0x1
.field public static final NO_WRAP:I = 







 博主分享了自己仿制网易云音乐部分UI的过程,包括遇到的问题和解决方案,如DrawerLayout+NavigationView实现侧边栏,自定义广告轮播图,沉浸式状态栏,启动页配置等。还提到了使用的开源库,如MaterialDialogs、Fastjson、Fresco等,并提供了GitHub项目下载链接。
博主分享了自己仿制网易云音乐部分UI的过程,包括遇到的问题和解决方案,如DrawerLayout+NavigationView实现侧边栏,自定义广告轮播图,沉浸式状态栏,启动页配置等。还提到了使用的开源库,如MaterialDialogs、Fastjson、Fresco等,并提供了GitHub项目下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4666
4666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








