摘 要
随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用SSM技术建设摄影服务线上选购预约系统。
摄影服务线上选购预约系统主要功能模块包括首页、站点管理(轮播图、公告栏)、用户管理(管理员、注册用户)、内容管理(摄影资讯、资讯分类列表)、商城管理(影集选购、分类列表、订单列表) 、更多管理(摄影师信息、风格管理、订单管理、摄影预约、统计信息),采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用SSM技术、Java语言进行业务系统的编码及其开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对摄影服务线上选购预约系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现摄影服务线上选购预约系统和部署运行使用它。
关键词:摄影服务线上选购预约系统;SSM框架;MySQL数据库
SSM Online Shopping Reservation System
Abstract
With the advent of the Internet trend, all walks of life are considering using the Internet to promote themselves. The best way is to establish their own Internet systems, and maintain and manage them. In practical application, the working rules and development steps of the application software adopt SSM technology to build an online shopping and reservation system for photography services.
The main functional modules of the online shopping booking system for photography services include home page, site management (broadcast map, bulletin board), user management (administrator, registered user), content management (photography information, information classification list), mall management (album shopping, classification list, order list, more management (photographer information, style management, order management, photography booking, statistical information), The object-oriented development mode is adopted to develop software and set up hardware, which can well meet the needs of actual use. The corresponding software setting up and program coding are improved. MySQL is used as the main storage unit of background data, and SSM technology and Java language are used to code and develop the business system, realizing all the functions of the system. This report first analyzes the background, role and significance of the research, laying a foundation for the rationality of the research work. Based on the analysis of various requirements and technical problems of the online shopping booking system for photography services, the necessity and technical feasibility of the system are proved. Then, the technical software and design ideas needed for the design system are introduced. Finally, the online shopping booking system for photography services is implemented and deployed.
Key words:Online shopping reservation system for photography service; SSM framework; MySQL database
目 录
5.1 开发工具 5
5.3 登录模块的实现 28
随着Internet的飞速发展,人类社会已步入了21世纪的信息时代,随着计算机领域的发展,网上预约管理系统得到广泛应用。摄影企业也有了使用计算机进行信息管理的迫切需求。网上信息管理系统的概念起源很早,早在30年代,伯纳德就强调了决策在管理中的作用。50年代,西蒙提出了管理依赖与信息和决策的概念。在阅览室或实验室管理方面,LIMS在欧、美、日等发达国家以广泛应用。但我国的计算机业兴起较晚,管理信息系统以得到大量的应用。随着研究工作的深入,在线预约系统这种信息管理方式也会被赋予更多的含义。
因为互联网的发展和计算机应用的普及,计算机与网络在摄影企业中已经得到普及性的推广,摄影企业都建立了自己的管理平台,各类预约系统已经逐步摆脱手工操作进入自动化管理。传统服务模式己逐渐转向网络化、信息化的服务模式。线上选购预约系统的建立,可使客户更加方便的控制时间,减少企业管理人员的工作量,降低管理的难度,解决摄影师时间冲突、设备不足、天气因素等问题,最大化地给客户提供便捷的服务。线上选购预约系统对分配和摄影师行程安排、加强企业的管理、保证客户拍摄时间等方面具有重要作用。
摄影服务线上选购预约系统是一个动态的系统和一个动态的管理,摄影管理信息化不是一下就建立起来的,而是逐渐适应当前摄影业务变化的产物。摄影服务线上选购预约系统的类型选择、需求的分析、系统的设计、系统的开发以及系统的应用是动态改进过程。这一过程是与摄影企业的战略目标和业务流程紧密联系在一起的。摄影管理信息化可以大大提高工作室的运作效率、以最小投资获取最高收益、借助一些重要的工具(摄影服务线上选购预约系统)和手段而有效利用银行人力、物力和财力等资源的过程。
本课题的研究是为了简化摄影业务管理,促进银摄影现代化建设,以摄影服务线上选购预约系统为对象对SSM技术进行研究,通过对其设计结构,设计方法以及原理的研究,来提升技术水平,以期对其有所领悟,有所贡献,有所创新。
首先,通过引擎搜索或者查阅相关文献资料,了解了本系统开发的背景以及设计系统的意义所在,收集用户需求信息。其次,在开发工具上,最终确定选用SSM平台来设计开发本系统,MySQL作为设计数据库的工具。即利用Java语言实现用户界面,并同数据库连接起来实现完整的通信功能。之后,设计出系统大致的功能模块。主要从方便系统用户和系统管理员的角度进行分析,明确该系统应该具有的功能。最终是测试系统,通过用例测试发现存在的问题并找到解决的方案。利用现有的开发平台,结合自己所学的知识,在老师的指导帮助下来完成该设计,确保系统的可用性、实用性。
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于Java的ssm框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用ssm作为开发框架,同时集成MyBatis、Redis等相关技术。
Java主要采用CORBA技术和安全模型,可以在互联网应用的数据保护。它还提供了对EJB(Enterprise JavaBeans)的全面支持,java servlet API,JSP(java server pages),和XML技术。JAVA语言是一种面向对象的语言,它通过提供最基本的方法来完成指定的任务,开发者只需要知道一些概念就能够编写出一些应用程序。Java程序相对较小,其代码能够在小机器上运行。Java是一种计算机编程语言,具有封装、继承和多态性三个主要特性,广泛应用于企业Web应用程序开发和移动应用程序开发。
Java语言和一般编译器以及直译的区别在于,Java首先将源代码转换为字节码,然后将其转换为JVM的可执行文件,JVM可以在各种不同的JVM上运行。因此,实现了它的跨平台特性。虽然这使得Java在早期非常缓慢,但是随着Java的开发,它已经得到了改进。
-
- MySQL数据库
科技的进步,给日常带来许多便利:教室的投影器用到了虚拟成像技术,数码相机用到了光电检测技术,比如超市货物进出库的记录需要一个信息仓库。这个信息仓库就是数据库,而这次的流浪宠物领养系统也需要这项技术的支持。
用MySQL这个软件,是因为它能接受多个使用者访问,而且里面存在Archive等。它会先把数据进行分类,然后分别保存在表里,这样的特别操作就会提高数据管理系统自身的速度,让数据库能被灵活运用。MySQL的代码是公开的,而且允许别人二次编译升级。这个特点能够降低使用者的成本,再搭配合适的软件后形成一个良好的网站系统。虽然它有缺点,但是综合各方面来说,它是使用者的主流运用的对象。
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。
1.1 Spring
Spring就像是整个项目中装配bean的大工厂,在配置文件中可以指定使用特定的参数去调用实体类的构造方法来实例化对象。也可以称之为项目中的粘合剂。
Spring的核心思想是IoC(控制反转),即不再需要程序员去显式地`new`一个对象,而是让Spring框架帮你来完成这一切。
1.2 SpringMVC
SpringMVC在项目中拦截用户请求,它的核心Servlet即DispatcherServlet承担中介或是前台这样的职责,将用户请求通过HandlerMapping去匹配Controller,Controller就是具体对应请求所执行的操作。SpringMVC相当于SSH框架中struts。
1.3 mybatis
mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。
页面发送请求给控制器,控制器调用业务层处理逻辑,逻辑层向持久层发送请求,持久层与数据库交互,后将结果返回给业务层,业务层将处理逻辑发送给控制器,控制器再调用视图展现数据。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用
技术性方面,本次设计基于B/S 模式下,运用Java、JSP技术采用的是MySQL数据库和Myeclipse实现实现前台页面的设计与美观调整,以上技术,均由本人经过系统学习,并且都是在课程设计中实践过的,可以使得开发更加便捷和系统。从技术角度看,这个系统是完全可以实现的。
实用性方面,本次设计的主要任务是在摄影服务线上选购预约系统内经典案例、站点管理、用户管理、摄影资讯、资讯分类列表、影集选购、分类列表、订单列表、摄影师信息、风格管理、订单管理、摄影预约、统计信息等,符合当前潮流的发展。从用户角度出发,同时也考虑系统运营成本和人力资源,采用网络上的便捷方式,实现线上业务,使得业务流程更系统,也更方便用户的体验,比较实用。
经济性方面,由于本课题中设计的摄影服务线上选购预约系统的主要目的是为了能够更加方便及快捷的进行信息的查询管理及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时这个摄影服务线上选购预约系统所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
摄影服务线上选购预约系统的功能主要分为前台用户根据自己的需求进行注册登录,浏览摄影师信息并对选中的摄影师进行约拍操作。后台系统管理员因职责的不同,管理员主要对注册用户,摄影资讯、资讯分类列表、影集选购、分类列表、订单列表、摄影师信息、风格管理、订单管理、摄影预约、统计信息等信息进行处理。
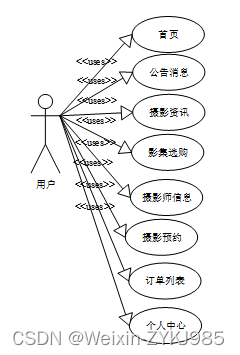
用户用例图如下所示。

图3-1 用户用例图
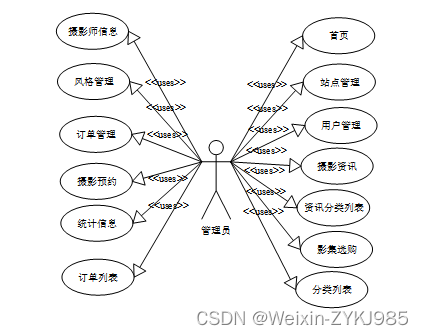
管理员用例图如下所示。

图3-1 管理员用例图
前台用户可分为未注册用户需求和已注册用户需求。
未注册用户的功能如下:
注册账号:用户填写个人信息,并验证手机号码。
摄影资讯:用户可以浏览主页面的摄影作品来了解系统的最新摄影作品数据。
影集选购:用户可以浏览到热门影集详情,根据自己喜好进行查看下单购买,还可以发表评论。
摄影师信息:用户可以浏览到各种风格的摄影师信息,可以查看到摄影师编号、摄影师姓名、年龄、从业时间、风格类型、服务价格等详情进行点赞、收藏和订购等操作。
已注册用户的功能如下:
登录:根据账号密码进行登录操作。
维护个人信息:用户因个人信息的变更可以随时修改自己注册信息。
订单列表:用户在订单列表中可以查看到摄影师编号、摄影师姓名、照片、风格类型、服务价格、用户编号、姓名、购买数量、合计金额、备注、支付状态支付类型等操作。
摄影预约:用户可以根据自己喜好的风格类型进行预约。
管理员功能如下:
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
对预约信息进行处理:办理预约单审核等。
摄影师信息管理:对摄影师信息进行维护,添加、删除、修改信息。
统计信息管理:对信息进行维护,添加、删除、修改信息。
分类列表:对摄影师风格进行分类管理。
用户管理:可以查看注册用户的信息,并对其进行管理。
订单管理:对用户订单进行审核、添加、维护等
首先主要考虑的是系统功能软件,在具体设计的环节上,是不是能够较好的满足各类用户的基本功能需求,如果不能较好的满足用户需求,那么这个系统的存在是没有价值的。软件系统的非功能性求分析,从7个方面展开,一个是性能分析,针对系统;一个是安全分析,针对系统,一个是完整度分析,针对系统,一个是可维护分析,针对系统,一个是可扩展性分析,针对系统,一个是适应业务的性能分析。面对摄影服务线上选购预约系统存在的性能、安全、扩展、完整度等7个方面性能综合比对分析后发现,需要相应的非功能性需求分析。
安全性对每一个系统来说都是非常重要的。安全性很好的系统可以保护企业的信息和用户的信息不被窃取。提高系统的安全性不仅是对用户的负责,更是对企业的负责。尤其针对于摄影服务线上选购预约系统来说,必须要有很好的安全性来保障整个系统。
系统具有对使用者有权限控制,针对角色的不通限制使用者的权限,以此来确保系统的安全性。
数据库中的数据是从外界输入的,当数据的输入时,由于种种原因,输入的数据会无效,或者是脏数据。因此,怎样保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。
因此,在写入数据库时,要保证数据完整性、正确性和一致性。
对系统的数据流进行分析,系统的使用者分为二类,一般用户,管理员。系统主要对界面信息传送,登录信息的验证,注册信息的接收,用户各种操作的响应做处理。
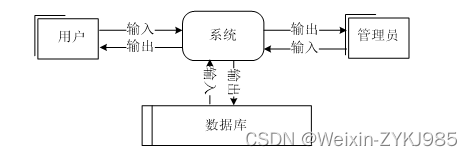
系统顶层数据流图如下图所示。

图3-2 顶层数据流图
要判断用户是是什么身份,是根据登录的数据来判断后,跳转到对应的功能界面。在系统的内部用户就可以对数据进行操作,数据库中心就可以接收到系统传输的有效数据流来对数据sql语句进行对应操作。
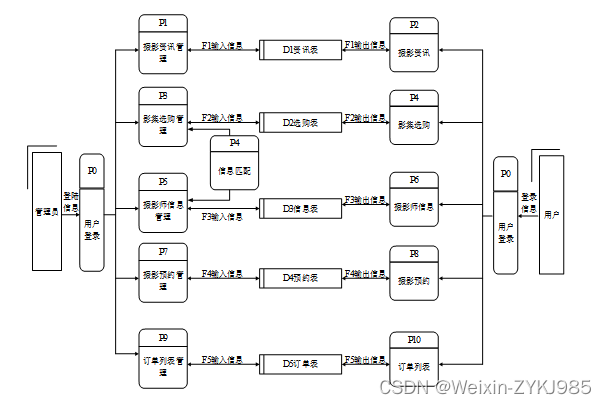
系统底层数据流图如下图所示。

图3-3 底层数据流图
系统可以分为前台和后台两部分,每一种操作后系统都返回操作结果。前台和后台的数据连接主要通过数据库,既分别对数据库做不同的操作。
本摄影服务线上选购预约系统的架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。
系统架构如下图所示。

图4-1 系统架构
摄影服务线上选购预约系统总体分为前台用户模块和后台管理员模块。
两个模块表现上是分别独立存在,但是访问的数据库是一样的。每一个模块的功能都是根据先前完成的需求分析,并查阅相关资料后整理制作的。
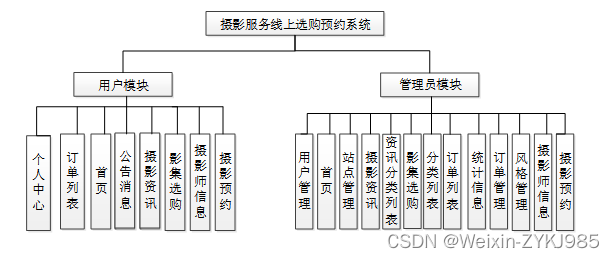
综上所述,系统功能结构图如下图所示。

图4-2 系统功能结构图
登录模块:登录模块是进入系统的入口,所有用户必须登录后才能访问系统。登录需要输入用户名和密码,如果多次尝试登录需要输入验证码。登录时需要选择用户的角色,是一般用户还是管理员登录等。登录成功后,会通过数据库获取用户的权限,并跳转至用户的主页面。
影集选购模块:影集选购模块用户对影集进行点赞、收藏、订阅、购买,选购信息由管理员进行添加、审核、删除等操作。影集选购查询由普通用户来执行
摄影预约模块:摄影预约管理分为添加、修改和预约。预约信息由管理员进行审核、添加、删除操作;摄影预约查询由普通用户来执行。
摄影师管理模块:摄影师管理分为摄影师添加、修改和摄影师预约。摄影师信息由管理员进行修改、添加、删除操作;摄影师查询由普通用户来执行。
订单管理模块:订单管理分为订单添加、修改和订单查询。订单信息由管理员进行审核、添加、删除操作;订单查询由普通用户来执行。
从前面可以分析到数据库中最重要的是摄影师信息,影集选购,摄影预约,同时存在订单管理。分析可以得到如下数据描述:
平台用户:用于记录用户的各种信息,包括用户名、密码、头像、姓名、性别、年龄、联系手机、邮箱等数据项。
管理员:记录管理员的登录信息。包括用户名,密码,权限等数据项。
摄影师:存放给摄影师的内容,包括摄影师编号、摄影师姓名、年龄、从业时间、风格类型、服务价格等数据项。
影集选购:存储各种影集信息。包括标题、封面图、卖价、原价、商品库存、产品分类、描述、服饰、妆容、造型、拍摄地点等数据项。
摄影师预约:存储用户的摄影师预约信息。包括用户编号、姓名、预约摄影师、预约时间、备注、审核状态、审核回复等数据项。
订单管理:存储平台内的订单数据内容。包括摄影师编号、摄影师姓名、照片、风格类型、服务价格、用户编号、姓名、购买数量、合计金额、备注等数据项。
根据前面的数据流程图,结合系统的功能模块设计,设计出符合系统的各信息实体。
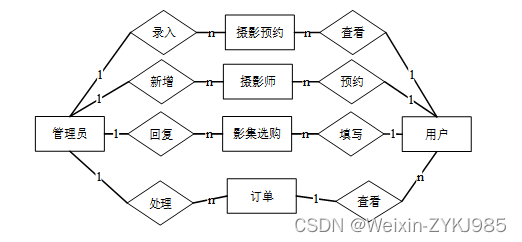
系统ER图如下图所示。

图4-3 系统ER图
数据库逻辑结构就是将E-R图在数据库中用具体的字段进行描述。用字段和数据类型描述来使对象特征实体化,最后形成具有一定逻辑关系的数据库表结构。摄影服务线上选购预约系统所需要的部分数据结构表如下表所示。
| address | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| address_id | int | 11 | 是 | 主键 | 收货地址: |
| name | varchar | 32 | 否 | 姓名: | |
| phone | varchar | 13 | 否 | 手机: | |
| postcode | varchar | 8 | 否 | 邮编: | |
| address | varchar | 255 | 是 | 地址: | |
| user_id | mediumint | 8 | 是 | 用户ID: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| default | tinyint | 1 | 是 | 默认判断 | |
| album_shopping | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| album_shopping_id | int | 11 | 是 | 主键 | 影集选购ID |
| clothes_accessories | varchar | 64 | 否 | 服饰 | |
| makeup | varchar | 64 | 否 | 妆容 | |
| modelling | varchar | 64 | 否 | 造型 | |
| location | varchar | 64 | 否 | 拍摄地点 | |
| hits | int | 11 | 是 | 点击数 | |
| praise_len | int | 11 | 是 | 点赞数 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| cart_title | varchar | 125 | 否 | 标题: | |
| cart_img | text | 0 | 否 | 封面图: | |
| cart_description | varchar | 255 | 否 | 描述: | |
| cart_price_ago | double | 8 | 是 | 原价:[1] | |
| cart_price | double | 8 | 是 | 卖价:[1] | |
| cart_inventory | int | 11 | 是 | 商品库存 | |
| cart_type | varchar | 64 | 是 | 商品分类: | |
| cart_content | longtext | 0 | 否 | 正文:产品的主体内容 | |
| cart_img_1 | text | 0 | 否 | 主图1: | |
| cart_img_2 | text | 0 | 否 | 主图2: | |
| cart_img_3 | text | 0 | 否 | 主图3: | |
| cart_img_4 | text | 0 | 否 | 主图4: | |
| cart_img_5 | text | 0 | 否 | 主图5: | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| cart | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| cart_id | int | 11 | 是 | 主键 | 购物车ID: |
| title | varchar | 64 | 否 | 标题: | |
| img | varchar | 255 | 是 | 图片: | |
| user_id | int | 10 | 是 | 用户ID: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| state | int | 1 | 是 | 状态:使用中,已失效 | |
| price | double | 8 | 是 | 单价: | |
| price_ago | double | 8 | 是 | 原价: | |
| price_count | double | 10 | 是 | 总价: | |
| num | int | 8 | 是 | 数量: | |
| goods_id | mediumint | 8 | 是 | 商品id:[0,8388607] | |
| type | varchar | 64 | 是 | 商品分类: | |
| description | varchar | 255 | 否 | 描述: | |
| collect | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| collect_id | int | 10 | 是 | 主键 | 收藏ID: |
| user_id | int | 10 | 是 | 收藏人ID: | |
| source_table | varchar | 255 | 否 | 来源表: | |
| source_field | varchar | 255 | 否 | 来源字段: | |
| source_id | int | 10 | 是 | 来源ID: | |
| title | varchar | 255 | 否 | 标题: | |
| img | varchar | 255 | 否 | 封面: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| comment | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| comment_id | int | 11 | 是 | 主键 | 评论ID: |
| user_id | int | 11 | 是 | 评论人ID: | |
| reply_to_id | int | 11 | 是 | 回复评论ID:空为0 | |
| content | longtext | 0 | 否 | 内容: | |
| nickname | varchar | 255 | 否 | 昵称: | |
| avatar | varchar | 255 | 否 | 头像地址:[0,255] | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| source_table | varchar | 255 | 否 | 来源表: | |
| source_field | varchar | 255 | 否 | 来源字段: | |
| source_id | int | 10 | 是 | 来源ID: | |
| notice | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| notice_id | mediumint | 8 | 是 | 主键 | 公告id: |
| title | varchar | 125 | 是 | 标题: | |
| content | longtext | 0 | 否 | 正文: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| order | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| order_id | int | 11 | 是 | 主键 | 订单ID: |
| order_number | varchar | 64 | 否 | 订单号: | |
| goods_id | mediumint | 8 | 是 | 商品id:[0,8388607] | |
| title | varchar | 32 | 否 | 商品标题: | |
| img | varchar | 255 | 否 | 商品图片: | |
| price | double | 10 | 是 | 价格: | |
| price_ago | double | 10 | 是 | 原价: | |
| num | int | 8 | 是 | 数量: | |
| price_count | double | 8 | 是 | 总价: | |
| norms | varchar | 255 | 否 | 规格: | |
| type | varchar | 64 | 是 | 商品分类: | |
| contact_name | varchar | 32 | 否 | 联系人姓名: | |
| contact_email | varchar | 125 | 否 | 联系人邮箱: | |
| contact_phone | varchar | 11 | 否 | 联系人手机: | |
| contact_address | varchar | 255 | 否 | 收件地址: | |
| postal_code | varchar | 9 | 否 | 邮政编码: | |
| user_id | int | 10 | 是 | 买家ID: | |
| merchant_id | mediumint | 8 | 是 | 商家ID: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| description | varchar | 255 | 否 | 描述: | |
| state | varchar | 16 | 是 | 订单状态:待付款,待发货,待签收,已签收,待退款,已退款,已拒绝,已完成 | |
| order_management | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| order_management_id | int | 11 | 是 | 主键 | 订单管理ID |
| photographer_no | varchar | 64 | 否 | 摄影师编号 | |
| photographers_name | varchar | 64 | 否 | 摄影师姓名 | |
| photo | varchar | 255 | 否 | 照片 | |
| style_type | varchar | 64 | 否 | 风格类型 | |
| service_price | varchar | 64 | 否 | 服务价格 | |
| user_number | int | 11 | 否 | 用户编号 | |
| full_name | varchar | 64 | 否 | 姓名 | |
| purchase_quantity | int | 11 | 否 | 购买数量 | |
| total_amount | varchar | 64 | 否 | 合计金额 | |
| remarks | varchar | 64 | 否 | 备注 | |
| pay_state | varchar | 16 | 是 | 支付状态 | |
| pay_type | varchar | 16 | 否 | 支付类型: 微信、支付宝、网银 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| photographer_information | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| photographer_information_id | int | 11 | 是 | 主键 | 摄影师信息ID |
| photographer_no | varchar | 64 | 否 | 摄影师编号 | |
| photographers_name | varchar | 64 | 否 | 摄影师姓名 | |
| photo | varchar | 255 | 否 | 照片 | |
| age | int | 11 | 否 | 年龄 | |
| working_time | varchar | 64 | 否 | 从业时间 | |
| style_type | varchar | 64 | 否 | 风格类型 | |
| service_price | varchar | 64 | 否 | 服务价格 | |
| details | longtext | 0 | 否 | 详情介绍 | |
| hits | int | 11 | 是 | 点击数 | |
| praise_len | int | 11 | 是 | 点赞数 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| photography_appointment | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| photography_appointment_id | int | 11 | 是 | 主键 | 摄影预约ID |
| user_number | int | 11 | 否 | 用户编号 | |
| full_name | varchar | 64 | 否 | 姓名 | |
| appoint_a_photographer | varchar | 64 | 否 | 预约摄影师 | |
| time_of_appointment | datetime | 0 | 否 | 预约时间 | |
| remarks | varchar | 64 | 否 | 备注 | |
| examine_state | varchar | 16 | 是 | 审核状态 | |
| examine_reply | varchar | 16 | 否 | 审核回复 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| praise | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| praise_id | int | 10 | 是 | 主键 | 点赞ID: |
| user_id | int | 11 | 是 | 点赞人: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| source_table | varchar | 255 | 否 | 来源表: | |
| source_field | varchar | 255 | 否 | 来源字段: | |
| source_id | int | 10 | 是 | 来源ID: | |
| status | tinyint | 1 | 是 | 点赞状态:1为点赞,0已取消 | |
| registered_user | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| registered_user_id | int | 11 | 是 | 主键 | 注册用户ID |
| user_number | varchar | 64 | 是 | 用户编号 | |
| full_name | varchar | 64 | 否 | 姓名 | |
| gender | varchar | 64 | 否 | 性别 | |
| examine_state | varchar | 16 | 是 | 审核状态 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| user_id | int | 11 | 是 | 用户ID | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| slides | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| slides_id | int | 10 | 是 | 主键 | 轮播图ID: |
| title | varchar | 64 | 否 | 标题: | |
| content | varchar | 255 | 否 | 内容: | |
| url | varchar | 255 | 否 | 链接: | |
| img | varchar | 255 | 否 | 轮播图: | |
| hits | int | 10 | 是 | 点击量: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| statistical_information | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| statistical_information_id | int | 11 | 是 | 主键 | 统计信息ID |
| user_number | int | 11 | 否 | 用户编号 | |
| full_name | varchar | 64 | 否 | 姓名 | |
| album_price | int | 11 | 否 | 影集价格 | |
| photographer_price | int | 11 | 否 | 摄影师价格 | |
| total_price | varchar | 64 | 否 | 合计价格 | |
| remarks | varchar | 64 | 否 | 备注 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| style_management | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| style_management_id | int | 11 | 是 | 主键 | 风格分类ID |
| style_type | varchar | 64 | 否 | 风格类型 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
系统中应用的开发工具总结如下表所示。
表5-1开发工具
| 名称 | 工具 | 版本 |
| 操作系统 IDE(Integrated Development Environment) | Windows Eclipse | 7/8/10 2017 |
| 服务器 | Tomcat | 9.10.7 |
| JDK(Java Development Kit) | JDK | Java SE 8.0 (1.8.0) |
| 数据库 浏览器 界面工具 | MySQL 谷歌 Photoshop | 5.7 6.0 2016 |
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过JavaScript进行验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
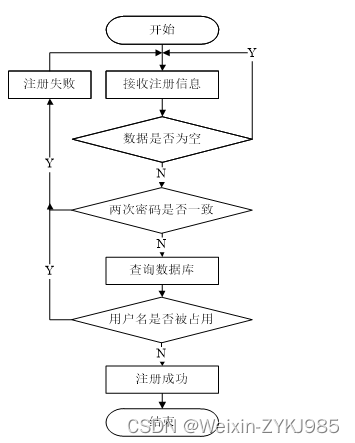
用户注册流程图如下图所示。

图5-2用户注册流程图
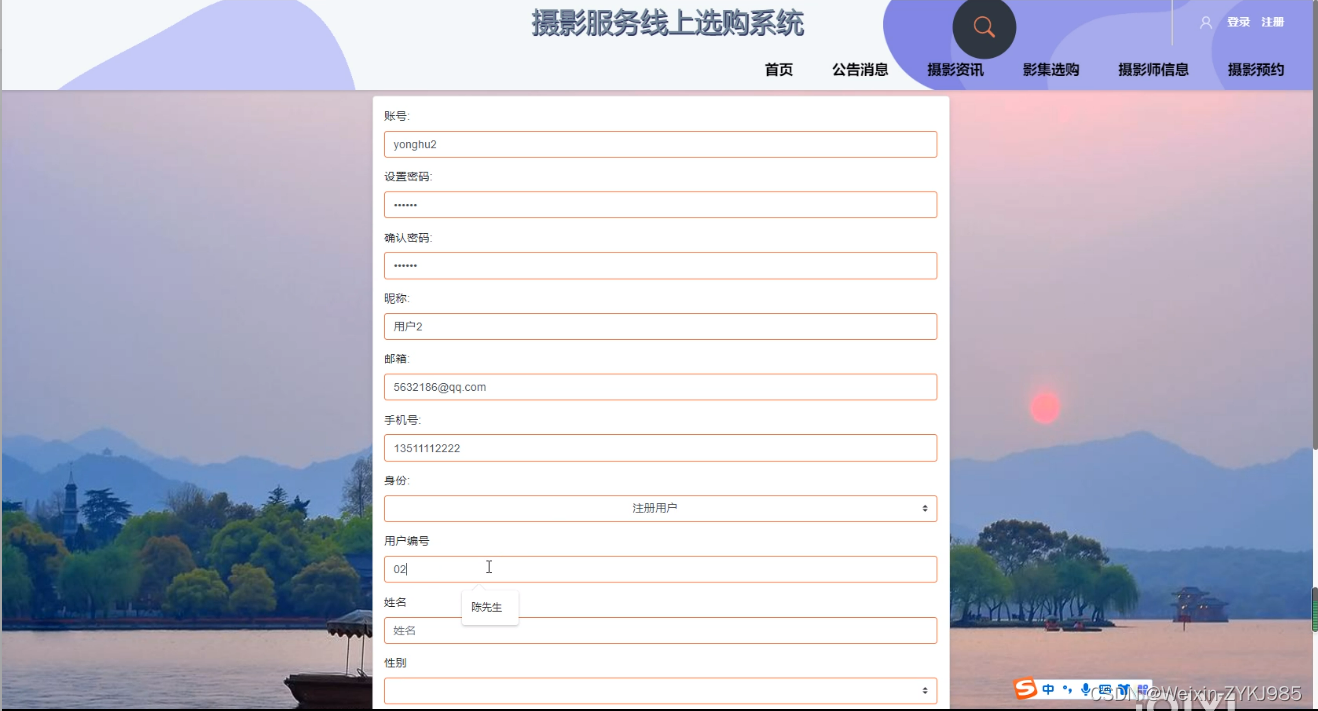
用户注册界面如下图所示。

图5-3用户注册界面
用户注册的关键代码为:
* 注册
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(HttpServletRequest request) throws IOException {
// 查询用户
Map<String, String> query = new HashMap<>();
Map<String,Object> map = service.readBody(request.getReader());
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
-
- 登录模块的实现
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布摄影师信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
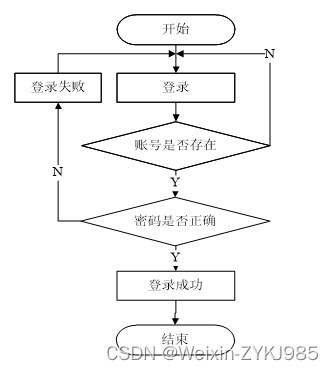
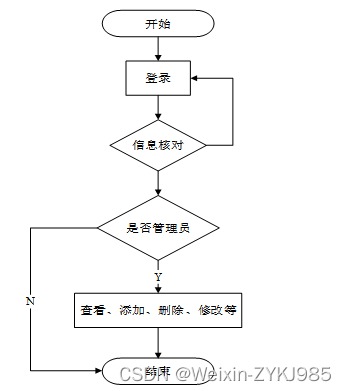
登录流程图如下图所示。

图5-4登录流程图
用户登录界面如下图所示。

图5-5用户登录界面
用户登录的关键代码如下:
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
Strng md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
-
- 用户资料修改模块的实现
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
如果影集选购数据的信息需要修改,管理员可以通过查询影集选购数据的基本信息来查询影集选购数据,查询影集选购数据是通过ajax技术来进行查询的,需要传递影集选购数据的标题、编号等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
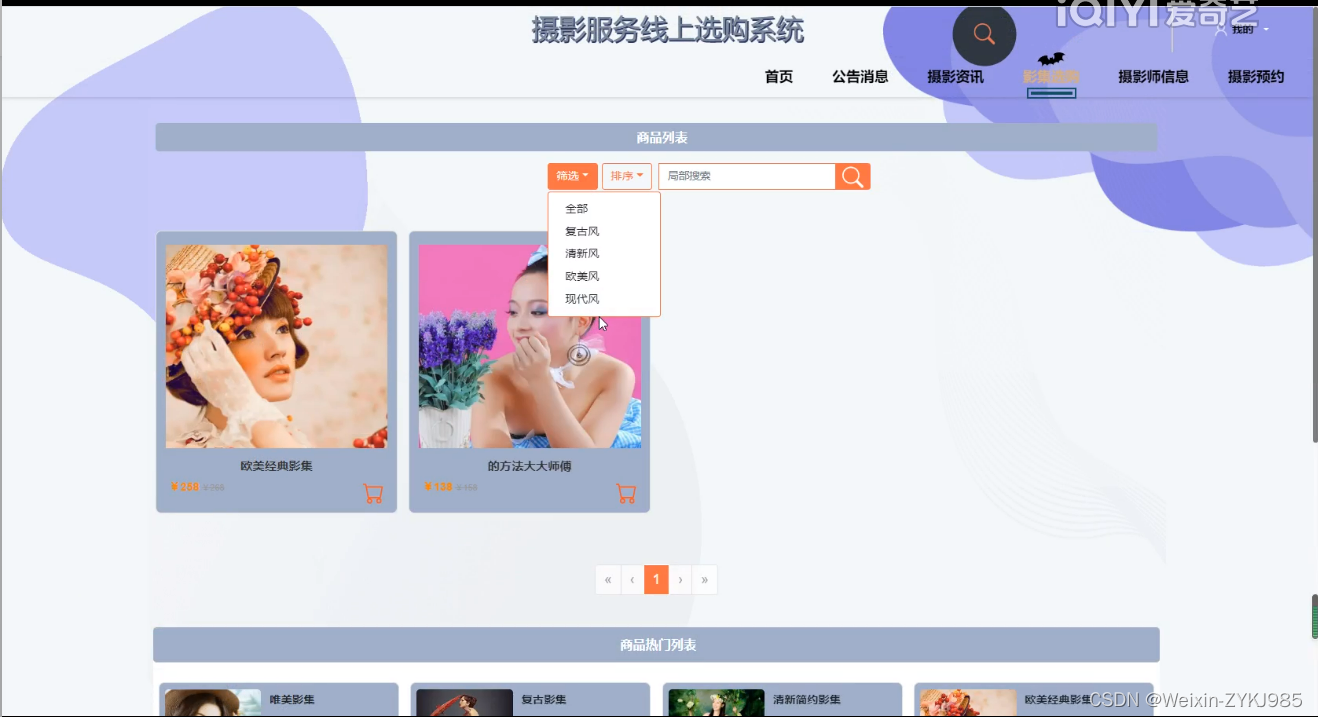
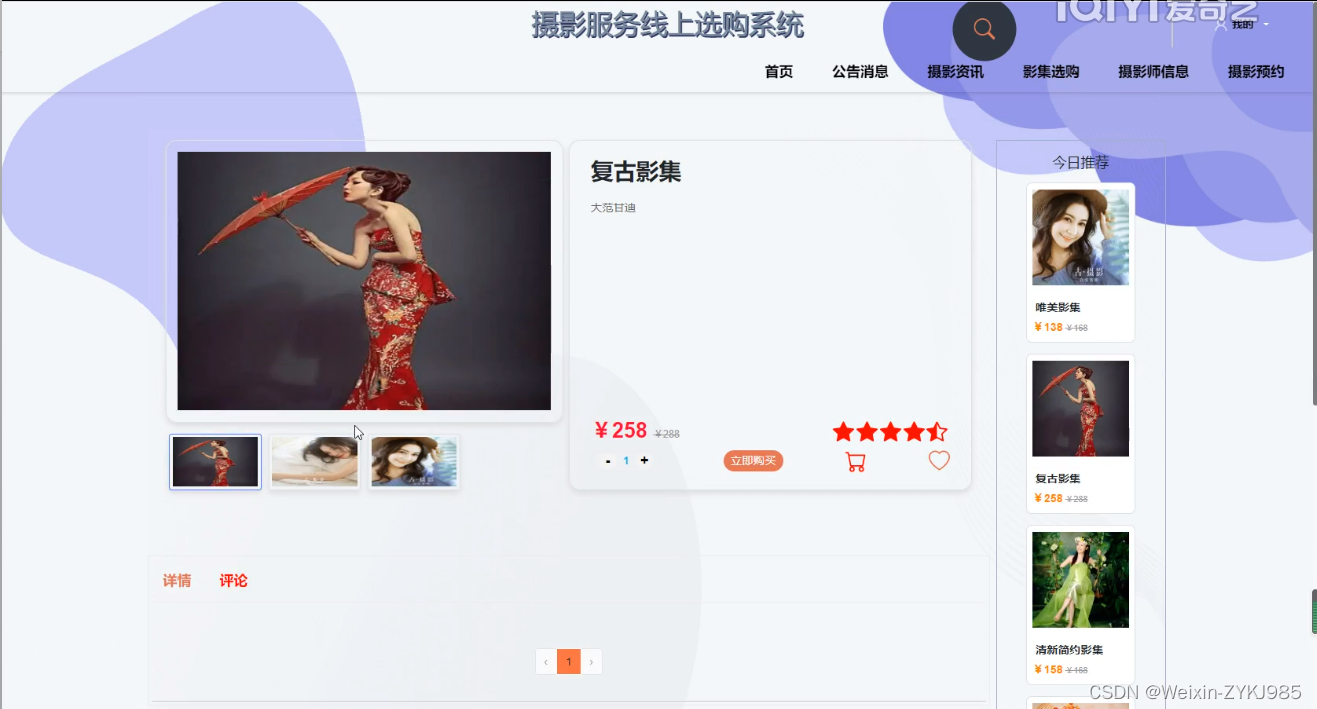
影集选购数据展示界面如下图所示。

图5-6影集选购数据展示界面
影集选购数据管理界面如下图所示。

图5-7影集选购数据管理界面
影集选购数据发布的关键代码如下:
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
-
- 统计信息模块的实现
管理员可以查看统计信息。将页面session中的用户账号userId和统计信息内容传入控制层,调用addtongji方法,通过实现统计信息接口向数据库统计表插入,将结果返回lyb.SSM界面。
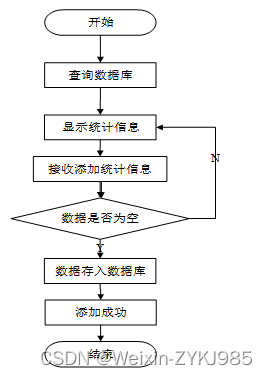
统计信息添加流程图如下图所示。

图5-8统计添加流程图
统计信息界面如下所示。

图5-9统计信息界面
摄影预约功能需要考虑高并发,防止出现摄影师重复约拍、摄影师状态显示出错等情况,特对摄影师这一共享数据增加锁机制。在乐观锁、悲观锁以及线程锁中,综合考虑性能效率和错误的可接受性选择了乐观锁机制。乐观锁的实现方式是使用版本标识来确定读到的数据与提交时的数据是否一致,提交后修改版本标识,不一致时可以采取丢弃和再次尝试的策略。在数据库摄影师表(对应摄影师实体)设计中增加了version字段,每次数据提交时(更改摄影师状态)会判断version是否匹配,若不匹配停止本次提交,若匹配则提交成功并增加version的值。
摄影预约功能整体流程:用户浏览摄影师信息时,同时会显示摄影师的状态,系统会在其显示详细信息的页面时便会判断摄影师的状态,若摄影师状态为可预约,则会显示预约的链接按钮。在用户点击预约按钮时,会先通过拦截器判断用户是否登录,若未登录,会跳转至登录页面,提示用户先登录,若为登录用户就会跳转至填写预约信息的页面,填写好预约信息之后,点击提交按钮,约拍成功之后返回提示信息,告知用户预约成功。
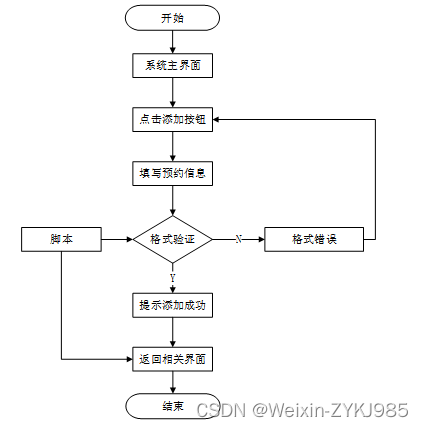
摄影预约流程图如下图所示。

图5-11摄影师约拍流程图
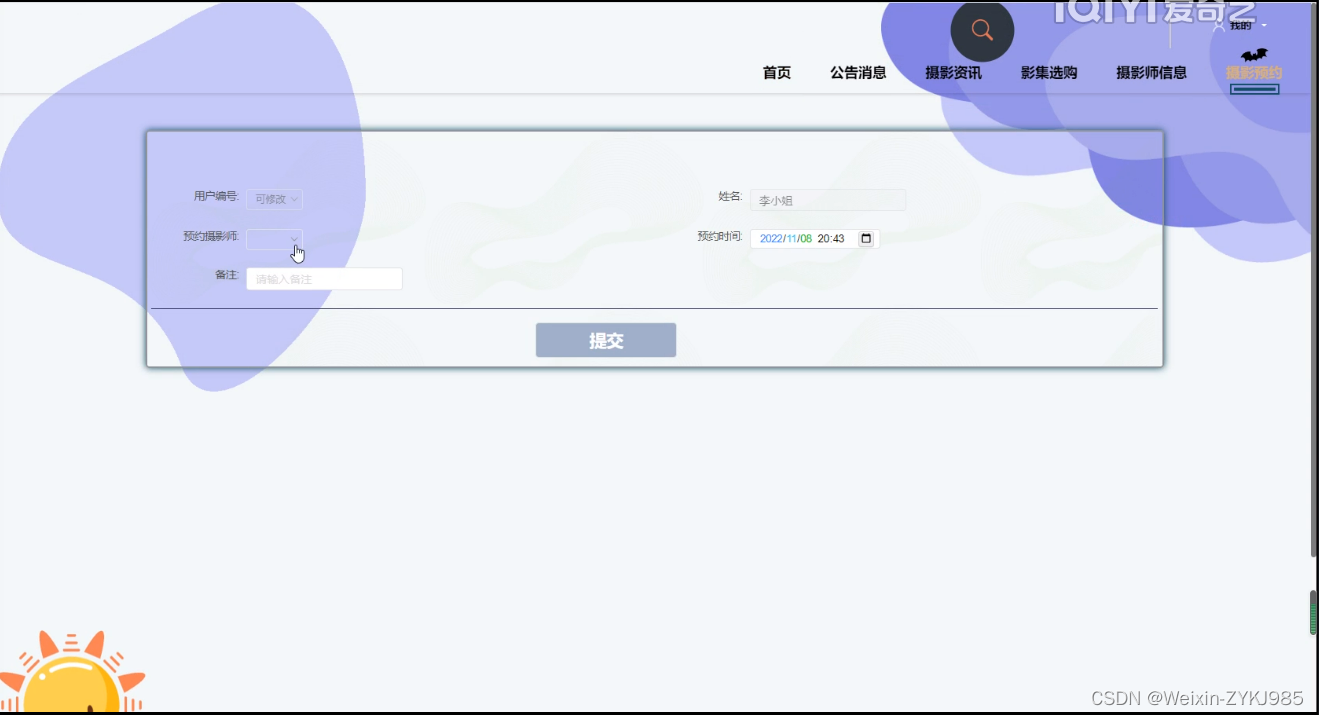
摄影预约界面如下图所示。

图5-12摄影预约界面
预约管理界面如下图所示。

图5-13预约管理界面
摄影预约关键代码为:
@RequestMapping(value = {"/sum_group", "/sum"})
public Map<String, Object> sum(HttpServletRequest request) {
Query count = service.sum(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
-
- 摄影师信息管理模块的实现
此页面的关键是编写摄影师信息,包括摄影师编号,名称,详情等。单击提交按钮以完成信息的添加。如果未写入完整的摄影师信息,例如,如果未写入摄影师编号,系统将给出相应的错误提示,并且无法成功输入。数据以概念的形式以onsubmit =“return checkForm()”的形式写入以进行检查,checkForm()函数是一种用于写入数据的不同类型的校对方法,是不是为空也是经过form表单中的οnsubmit=”return checkForm()来检查。
管理员点击左侧菜单“摄影师信息管理”,页面跳转到摄影师信息管理外观,调用后台摄影师查询所有摄影师信息。并将信息密封到数据集合List,绑定到请求对象,然后页面跳转到相应的SSM页面,显示出摄影师信息,单击删除按钮完成摄影师信息的删除。
摄影师信息管理流程图如下图所示。

图5-14摄影师信息管理流程图
摄影师添加界面如下图所示。

图5-15摄影师添加界面
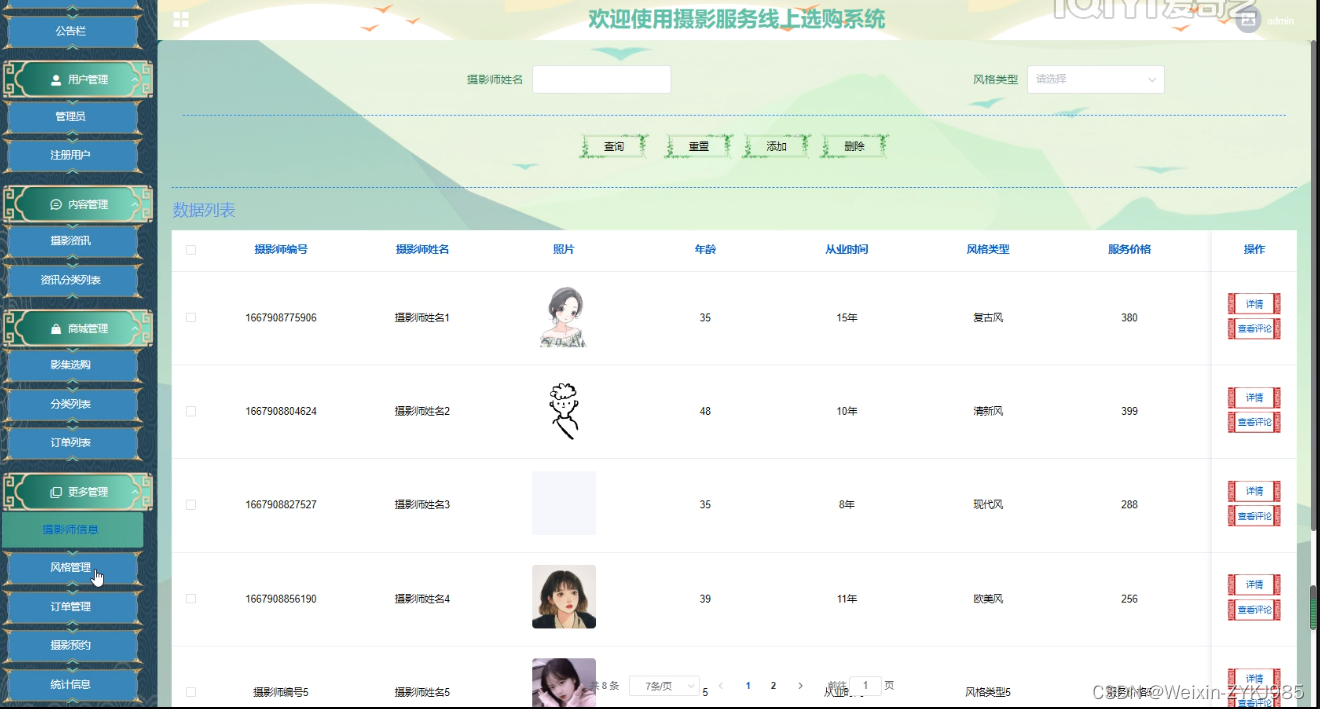
摄影师信息管理界面如下图所示。

图5-16摄影师信息管理界面
摄影师发布的关键代码如下:
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
-
- 订单管理模块的实现
根据需求,需要对订单进行添加、删除或修改详情信息。删除或修改订单时,系统根据订单的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询订单状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加订单时,会给出数据填写的页面,该页面根据填写好的订单编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
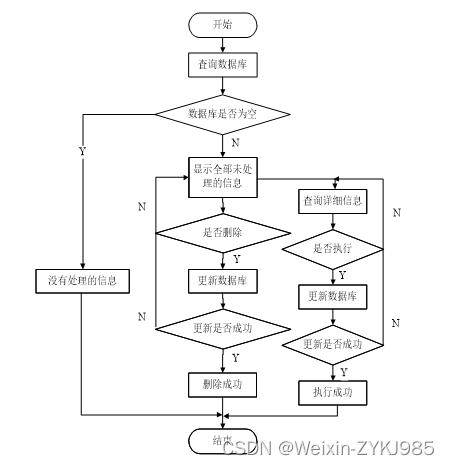
摄影活动管理流程图如下图所示。

图5-17摄影活动管理流程图
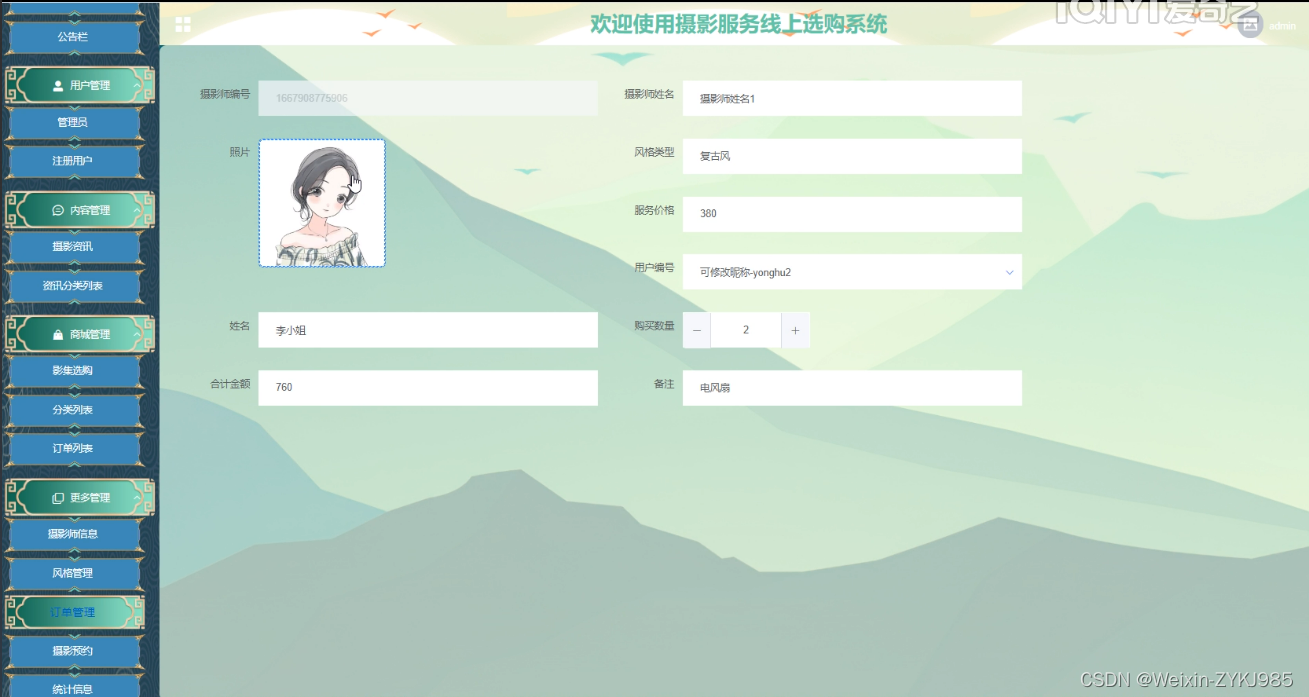
订单添加页面设计效果如下图所示。

图5-18摄影活动添加界面
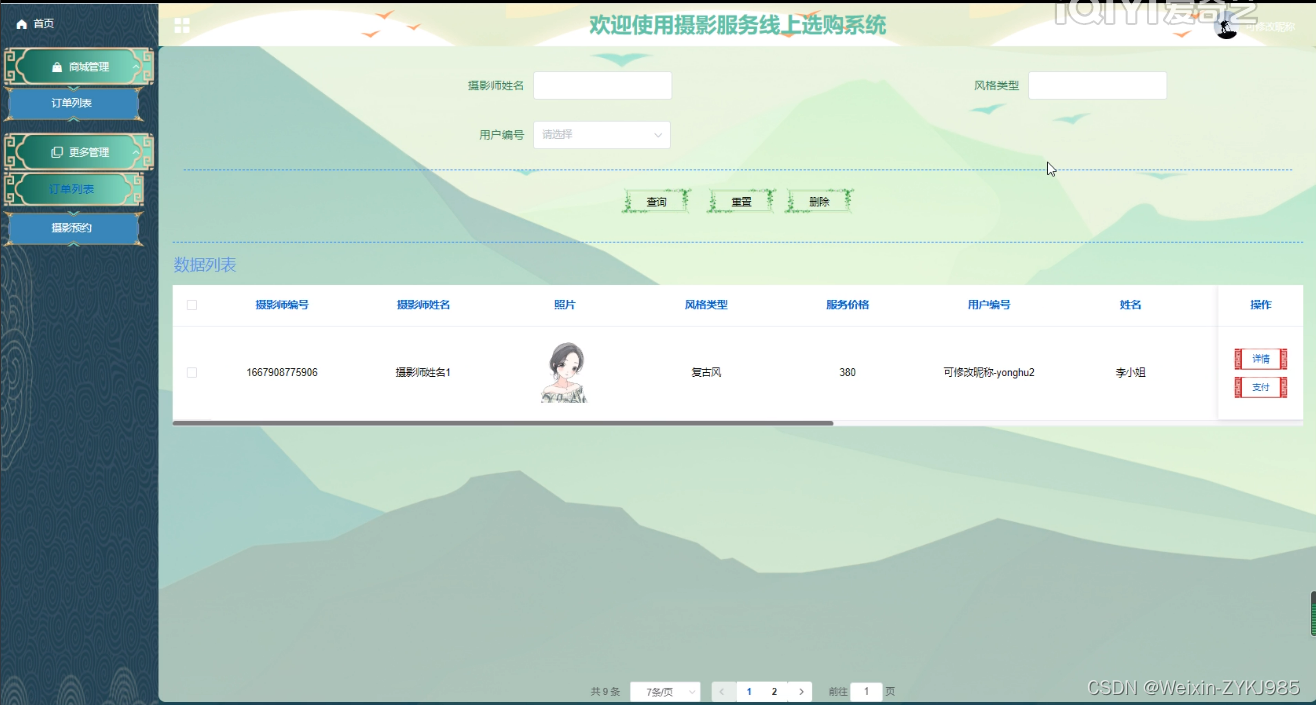
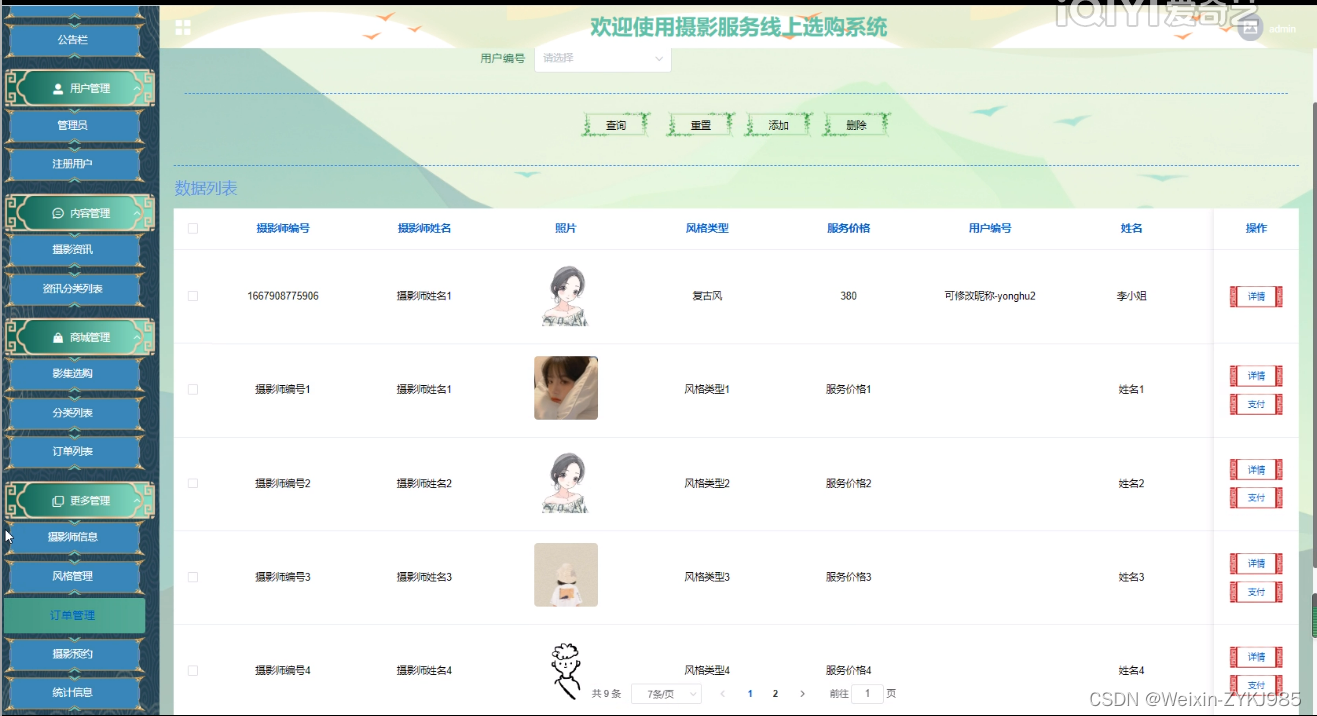
订单管理页面效果如下图所示。

图5-19订单管理界面
订单发布的关键代码如下:
@RequestMapping(value = {"/sum_group", "/sum"})
public Map<String, Object> sum(HttpServletRequest request) {
Query count = service.sum(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
对任何系统而言,测试都是必不可少的环节,测试可以发现系统存在的很多问题,所有的软件上线之前,都应该进行充足的测试之后才能保证上线后不会Bug频发,或者是功能不满足需求等问题的发生。下面分别从单元测试,功能测试和用例测试来对系统进行测试以保证系统的稳定性和可靠性。
下表是摄影师管理功能的测试用例,检测了摄影师信息管理中对摄影预约的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-1 摄影师管理的测试用例
| 功能描述 | 用于摄影师信息管理 | |
| 测试目的 | 检测摄影师信息管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加摄影师,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加摄影师,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改摄影师,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改摄影师,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除摄影师,选择摄影师删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索摄影师,输入存在的摄影师名 | 查找出摄影师 | 与预期结果一致 |
| 点击搜索摄影师,输入不存在的摄影师名 | 不显示摄影师 | 与预期结果一致 |
下表是摄影预约管理功能的测试用例,检测了摄影预约管理中对摄影活动信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-2 摄影活动管理的测试用例
| 功能描述 | 用于摄影预约管理 | |
| 测试目的 | 检测摄影预约管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加摄影预约,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加摄影预约,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改摄影预约,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改摄影预约,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除摄影预约,选择摄影预约删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索摄影活动,输入存在的摄影预约 | 查找出摄影活动 | 与预期结果一致 |
| 点击搜索摄影预约,输入不存在的摄影预约 | 不显示摄影活动 | 与预期结果一致 |
下表是订单管理功能的测试用例,检测了订单管理中约拍单的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 约拍管理的测试用例
| 功能描述 | 用于订单管理 | |
| 测试目的 | 检测订单管理时各种操作的情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 未选择订单,点击提交 | 提示请选择订单 | 与预期结果一致 |
| 未输入订单,点击提交 | 提示请输入订单 | 与预期结果一致 |
| 未选择时间,点击提交 | 提示请选择时间 | 与预期结果一致 |
经过对此系统的测试,得出该系统足以满足用户日常需求,在功能项目和操作等方面也能满足操作员对于其他用户的管理。但是,还有很多功能有待添加,这个系统仅能满足大部分的需求,还需要对此系统的功能更进一步的完善,这样使用起来才能更加的完美。
- 总结与展望
本系统通过对java和Mysql数据库的简介,从硬件和软件两反面说明了摄影服务线上选购预约系统的可行性,本文结论及研究成果如下:实现了java与Mysql相结合构建的摄影服务线上选购预约系统,网站可以响应式展示。通过本次摄影服务线上选购预约系统的研究与实现,我感到学海无涯,学习是没有终点的,而且实践出真知,只有多动手才能尽快掌握它,经验对系统的开发非常重要,经验不足,就难免会有许多考虑不周之处。比如要有美观的界面,更完善的功能,才能吸引更多的用户 。
由于在此之前对于java知识没有深入了解,所以从一开始就碰到许多困难,例如一开始的页面显示不规范、数据库连接有问题已经无法实现参数的传递等等,不过通过在网上寻找有关资料以及同学的帮助下最后都得到了解决,在此过程中,我不仅学到了很多知识,也提高了自己解决问题的能力,尤其是学会如何从大量的信息中筛选出所需有用的信息,同时我更加深刻的体会到了,虽然书本上的大部分知识都是有价值,正确的,但实际上每个人编程的思路和对数据处理的方法、思想都是不同的,这就要求我们一定要通过实践才能找到解决问题的方案。在此次毕业设计活动中,我不断的提高了自己,也得到了宝贵的经验,我相信这些对我以后的发展都会有很大帮助。
通过这次摄影服务线上选购预约系统的开发,我参考了很多相关系统的例子,取长补短,吸取了其他系统的长处,逐步对该系统进行了完善,但是该系统还是有很多的不足之处,有待以后进一步学习。
实践证明,摄影服务线上选购预约系统有着非常好的发展前景,经过测试运行,系统各项功能都十分完善,界面漂亮,使用方便,操作容易,在技术理论上已经成熟。
参考文献
- [1]王棋.基于SSM框架的网上摄影系统设计与实现[J].电子质量,2022(10):89-93.
- [2]杨玉莲.基于SSM框架的智能煤质化验室综合管理系统[J].煤矿现代化,2022,31(05):100-104+109.DOI:10.13606/j.cnki.37-1205/td.2022.05.005.
- [3]郑蕾娜,王易玄,刘美玲,潘铁军.基于数字孪生的智慧农业云服务关键技术研究[J].浙江万里学院学报,2022,35(05):84-90.DOI:10.13777/j.cnki.issn1671-2250.2022.05.015.
- [4]黎玮,修宇,卫强,朱雪松,张根,赵世光.基于SSM框架的条形绿茶加工装备信息管理系统设计[J].中国茶叶加工,2022(03):52-58.DOI:10.15905/j.cnki.33-1157/ts.2022.03.008.
- [5]唐小玲.基于SSM框架的资质管理系统开发解析[J].科学技术创新,2022(26):80-83.
- [6]唐琴琼,何长义,邓育红.数字近景工业摄影系统校准中的网形优化设计[J].中国计量,2022(09):127-129.DOI:10.16569/j.cnki.cn11-3720/t.2022.09.019.
- [7]Zheng Hongying. A Study on the Design of English Speaking Examination System Based on SSM Framework[J]. Journal of Sensors,2022,2022.
- [8]王露秋,刘志邦,吴佳伟,纪福海.基于SSM框架的在线排班系统与开发[J].网络安全技术与应用,2022(07):43-44.
- [9]钟里明,黄培荣,邓茈杰.OPERA FP数字摄影系统诊断床原理及故障排除一例[J].医疗装备,2022,35(11):129-130.
- [10]张倩,陈嘉濠,廖秀秀.基于SSM框架的学生综合测评系统的设计与实现[J].现代计算机,2022,28(03):93-97+120.
- [11]王慧芳,孙方,陈玉,朱茜.基于SSM框架的大数据个性化推荐系统设计[J].信息与电脑(理论版),2022,34(02):90-92.
- [12]郭盼盼.高职摄影类课程线上教学探析[J].工业和信息化教育,2021(11):70-74.
- [13]丁芳.高校摄影专业线上教学创新研究[J].西部广播电视,2021,42(19):41-43.
- [14]马腾,陈崇成,孙玉,黄娟.“民国清流”名人文化信息服务系统的设计与实现[J].测绘与空间地理信息,2021,44(02):42-46.
- [15]杜宏艳.网络化线上教学在摄影课程中的应用[J].海峡影艺,2020(04):33-35.
- [16]黄春意.在线摄影教育教学探索与实践[J].传播力研究,2020,4(17):162-163+166.
- [17]姜胜琦.线上平台培养艺术设计学生自主学习能力——以商业摄影课堂教学与实践为例[J].大观,2020(04):120-121.
- [18]牛三斤,ivkumar Dharmoji,Tina Nord,JACK REDGATE.相机选购防上当指南 摄影避坑,从买相机开始[J].摄影之友,2020(03):20-21.
- [19]. Design and Implementation of ERP System Based on SSM Framework[J]. ,2020,440(5).
- [20]Ping Wanxin,Chen Yuankun,Hou Xiaoyan. Design of Campus Bicycle Rental Management System Based on SSM Framework[J]. Journal of Physics: Conference Series,2019,1314.
- [21]Wu Jihong,Wang Junmei,Shi Dongling. Design and Research of University International Cooperation Office Platform Based on SSM Framework[C]//.Proceedings of 2019 International Conference on Virtual Reality and Intelligent Systems (ICVRIS 2019) Volume I.,2019:229-232.DOI:10.26914/c.cnkihy.2019.011418.
- [22]李智勇.CORS和数字摄影测量技术在水利划界中的应用[J].水利建设与管理,2018,38(04):35-38.DOI:10.16616/j.cnki.11-4446/TV.2018.04.09.
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另1个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。
点赞+收藏+关注 → 私信领取本源代码、数据库




















 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








