浏览器为了安全起见存在同源策略限制。但是我们在日常的开发过程中经常会遇到使用$.ajax()跨域请求资源的问题。

为了解决跨域的问题。有以下两种方式
一、 jsonp 但是jsonp只支持’GET’方法
$.ajax(
{
type:'get',
url:'http://localhost/api/GetInfo',
dataType:'jsonp',
data:{'id':'data' },
success:function(data){
console.log(data);
}
})
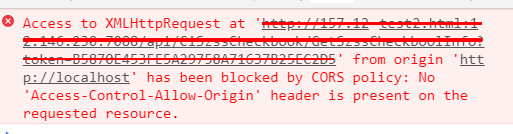
二、CROS跨域。在上面的截图中我们可以看到。请求被浏览器禁止的原因是响应头中缺少“Access-Control-Allow-Origin”
解决方法很简单,就是在服务器端加上Access-Control-Allow-Origin:* * 的意思类似于前端中的通配符代表所有,同样可以将星号换成Http://localhost 等指定的url
在此详细写一下CROS跨域资源共享的相关知识。分为简单请求与预检请求
1、简单请求满足的条件
(1)使用 get/post/head 三种方法之一。
(2)content_Type 的值为 hext/plain multipart/form-data application/x-www-form-urlencoded
2、预检请求
需要预检的请求 必须要先使用 options 方法 发起一个预检请求到服务器。让服务器先判断是否允许该请求。通过预检这种手段可以避免因为跨域请求 对 服务器数据产生超出预期的影响
通过上面的请求我们可以清晰的知道。预检请求,浏览器会向服务器发送两次请求。第一次请求使用options方法,进行预检,检查的方面包括:
Access-Control-Allow-Origin:* //跨域必须设置的
Access-Control-Allow-Methods:post,get,options,delete //服务器允许使用的http方法
Access-Control-Allow-Headers:X-PINGOTHER,Content-Type //请求中允许携带的头部字段
Access-Control-Max-Age:86400//请求的结果能够被缓存
第二次请求才是我们书写的请求方法例如post/get 等。
预检请求的满足条件
(1)非 post、get、head 三种方法之一
(2) content_Type 的值非 hext/plain multipart/form-data application/x-www-form-urlencoded 之一
(3)人为设置了cors安全的首部字段之外的首部字段





















 3472
3472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








