以下为心形图标的xml文件:
<!-- res/drawable/heart.xml -->
<vector xmlns:android="http://schemas.android.com/apk/res/android"
<!-- 生成图形的尺寸 -->
android:height="256dp"
android:width="256dp"
<!-- 虚拟画布的尺寸 -->
android:viewportWidth="32"
android:viewportHeight="32">
<!-- 绘制路径 -->
<path android:fillColor="#8fff"
android:pathData="M20.5,9.5
c-1.955,0,-3.83,1.268,-4.5,3
c-0.67,-1.732,-2.547,-3,-4.5,-3
C8.957,9.5,7,11.432,7,14
c0,3.53,3.793,6.257,9,11.5
c5.207,-5.242,9,-7.97,9,-11.5
C25,11.432,23.043,9.5,20.5,9.5z" />
</vector>pathData的值是SVG(Scalable Vector Graphics)可缩放矢量图形的语法,其含义如下:
| 命令 | 名称 | 参数 | 描述 |
|---|---|---|---|
| M/m | 移动到[moveto] | (x y)+ | 移动到新坐标以启动新的路径。过多的参数坐标将被连线。当m做为首元素出现时,它的首坐标将被当作绝对坐标,而过多的坐标仍是相对坐标。 |
| Z/z | 闭路[closepath] | 无 | 结束当前路径并连线至它的起始点。后续新路径默认将以该点起始。 |
| L/l | 连直线至[lineto] | (x y)+ | 从当前点连直线至新坐标。 |
| H/h | 连横线至[horizontal lineto] | x | 从当前点连横线至新坐标。 |
| V/v | 连竖线至[vertical lineto] | y | 从当前点连竖线至新坐标。 |
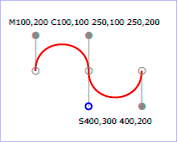
| C/c | 连立方贝塞尔曲线至[curveto] | (x1 y1 x2 y2 x y)+ | 从当前点绘制立方贝塞尔曲线至(x, y)点,(x1, y1)、(x2, y2)分别为第一、第二控制点。 |
| S/s | 连平滑立方贝塞尔曲线至[smooth curveto] | (x2 y2 x y)+ | 从当前点绘制平滑立方贝塞尔曲线至(x, y)点,(x2, y2)为第二控制点。上一C/c/S/s曲线的第二控制点与当前点的反射点将作为当前的第一控制点。若上一命令不是C/c/S/s,则当前点将作为第一控制点。 |
| Q/q | 连平方贝塞尔曲线至[quadratic Bézier curveto] | (x1 y1 x y)+ | 从当前点绘制平方贝塞尔曲线至(x, y)点,(x1, y1)为控制点。 |
| S/s | 连平滑平方贝塞尔曲线至[smooth quadratic Bézier curveto] | (x y)+ | 从当前点绘制平滑平方贝塞尔曲线至(x, y)点。上一Q/q/T/t曲线的控制点与当前点的反射点将作为当前的控制点。若上一命令不是Q/q/T/t,则当前点将作为控制点。 |
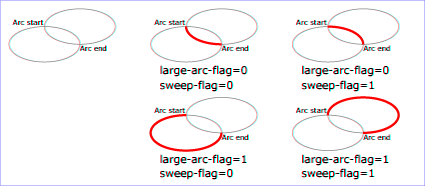
| A/a | 连椭圆弧至[elliptical arc] | (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ | 从当前点绘制椭圆弧至(x, y)点。rx、ry为半径,x-axis-rotation为x轴旋转角度(负数时逆时针),large-arc-flag表示是否选大弧(0/1),sweep-flag是否选顺时针(0/1)。 |
命令小写时参数为相对坐标,大写时为绝对坐标。参数列中,“()”表示一组参数,“+”表示一组或多组。
贝塞尔曲线(高阶略):
| 阶数 | 公式 | 示意图 |
|---|---|---|
| 一阶(线性) |  |  |
| 二阶(平方) |  ,可简化为: ,可简化为: |  |
| 三阶(立方) |  ,即: ,即: |  |
参考资料:
Android矢量图形
SVG路径参考
贝塞尔曲线wiki
、








 本文详细解析了一个心形图标SVG路径的XML文件内容。介绍了SVG路径中的各个命令及其参数意义,包括移动到、闭路、连直线至等,并解释了贝塞尔曲线的概念。
本文详细解析了一个心形图标SVG路径的XML文件内容。介绍了SVG路径中的各个命令及其参数意义,包括移动到、闭路、连直线至等,并解释了贝塞尔曲线的概念。
















 7392
7392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








