Masks,Blurs and Animation
一.遮罩(Mask)
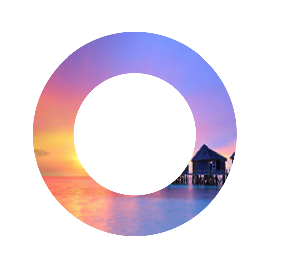
裁剪将绘图限定在路径的区域内,如下面示例:
- (UIImage *)getImage:(CGSize)targetSize{
UIGraphicsBeginImageContextWithOptions(targetSize, NO, 0.0);
CGRect targetRect =[self SizeMakeRect:targetSize];
CGRect inset = [self RectInsetByPercent:targetRect percent:0.15];
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:inset];
UIBezierPath *inner = [UIBezierPath bezierPathWithOvalInRect:[self RectInsetByPercent:inset percent:0.4]];
path.usesEvenOddFillRule = YES;
[path appendPath:inner];
[path addClip];
UIImage *cat = [UIImage imageNamed:@"cat.jpg"];
[cat drawInRect:targetRect];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
- (CGRect) RectInsetByPercent :(CGRect)rect percent:(CGFloat)percent{
CGFloat wInset = rect.size.width * percent /2.0f;
CGFloat hInset = rect.size.height * percent / 2.0f;
return CGRectInset(rect, wInset, hInset);
}
- (CGRect)SizeMakeRect:(CGSize)size{
return (CGRect){.size = size};
}效果如下:
你实现这样的效果可以通过Quartz或者UIKit,例如,你可以调用CGContextClip()来调整上下文来裁剪当前的路径或者向UIBezierPath实例发送addClip消息。























 2142
2142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








