插件路径:https://ueditor.baidu.com/website/
效果图:

完整步骤:
一、下载插件。(选择需要的版本,以jsp为例)
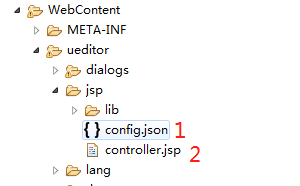
二、解压后,点开文件,将对应版本重名为editor。如下载utf8-jsp重名为editor。复制粘贴项目根目录下,如图。

三、如遇乱码或报错情况,如下:
(1)congig.json 第一行提示错误,且乱码。

解决办法:windows->preferences->Validation 去掉勾选,如下图。

(2)controller.jsp 后台报错

将editor下的lib文件夹中的所有jar包,复制粘贴到根目录下的lib文件夹中,并BuildPath一下。
【在jsp下的lib里面的jar,直接buildpath没有用,需要转移一下。插件的jsp文件下lib可以删除】

四、配置路径。打开ueditor.config.js,找到图示的信息,修改路径为实际路径。

五、新建需要使用富文本的页面。如show.jsp
引入如下文件。
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="./ueditor/ueditor.all.min.js"> </script>
在页面中的使用富文本的div中,复制粘贴以下内容,即可。
<div style="width:80%;margin:0 auto">
<form action="server.php" method="post">
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<input type="submit" value="发布">
</form>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var editor = UE.getEditor('container');
</script>
</div>
六、如果需要进行上传文件,图片,视频,需要配置jsp文件夹下的config.json文件,配置图片,文件,视频的路径访问前缀,相对路径可以用“…”,如下图所示:

七、运行页面























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








