1.找到数组内对应相同的对象,然后排除它
this.requestForm = this.requestForm.filter(item=>{
return (JSON.stringify(item,this.Replacer) != JSON.stringify(val,this.Replacer));
});
replacer:['PARAM_ORDER','PARAM_NAME','PARAM_VALUE']直接使用JSON+filter 进行过滤排除
let index = this.requestForm.findIndex( item => {
return (JSON.stringify(item,this.Replacer) == JSON.stringify(val,this.Replacer));
});
this.requestForm.splice(index, 1);使用数组的方式,先找到对应对象的下标,然后使用splice 删除对应下标的值
2.场景:遇到往父级提交数据时,对象重复生成
this.MANAGER.push(this.restForm);
console.info(this.MANAGER);
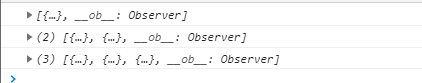
this.$emit("init",this.MANAGER);这样的代码写法 会导致 没提交一次 就会新增一个对象 如下图

这里面每个对象都是相同的
怎么解决这个问题呢
let finalResult = this.finalForm.reduce((x,y)=>{
return Object.assign(x,y);
});我使用reduce 累加器 和 Object.assign 的组合 合并对象属性 在提交
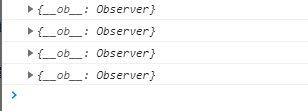
效果图如下,每次只会生成一个对象

3.场景: 当我想复制一个数组进行操作的时候,会出现对A数组操作 原生数组也会被操作
this.finalForm = this.MANAGER;
console.info(this.MANAGER);
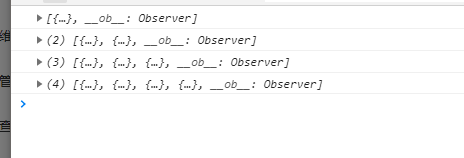
数组重复生成 但我并没有对原生数组进行操作 。
这是因为 = 是浅复制 新生数组和原生数组 的内存地址是同一个 ,导致 对新生数组操作 就等于对原生数组操作
如何规避
第一种深拷贝的方法:
[...this.finalForm] = this.MANAGER;第二种深拷贝r的方法:
let b = JSON.Stringify(A);
JSON.Parse(b);






















 1387
1387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








