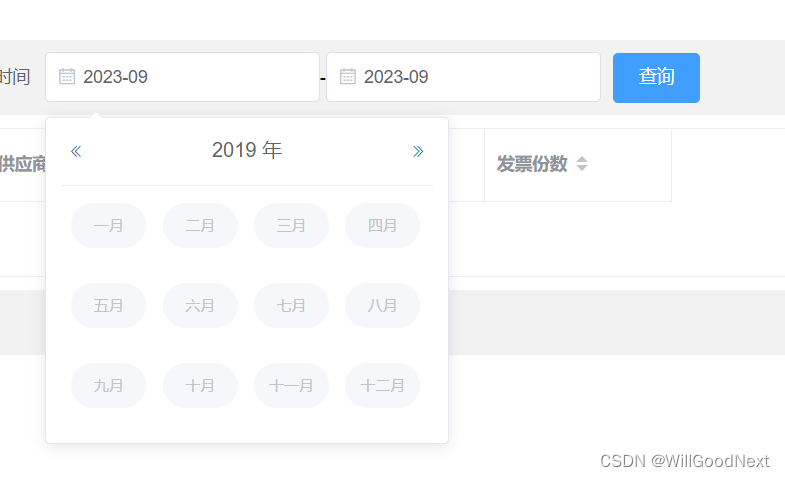
效果图:
禁止选择当前日期之后的月份

禁止选择2022年 和2021年


固定能选择2020年6月份

2020年以前的不能选择

实现代码
<el-form-item label="时间">
<el-date-picker
value-format="yyyy-MM"
v-model="filters.startTime"
type="month"
placeholder="选择时间"
class="picker"
:picker-options="pickerOptions"
></el-date-picker>
<span>-</span>
<el-date-picker
value-format="yyyy-MM"
v-model="filters.endTime"
type="month"
placeholder="选择时间"
class="picker"
:picker-options="pickerOptions"
></el-date-picker>
</el-form-item> return {
pickerOptions: {
disabledDate(time) {
const FullYear = time.getFullYear();
let myDate = new Date();
if (FullYear < 2023 && FullYear > 2020) {
//禁止选择2022和2021年
return true;
} else if (FullYear < 2020) {
//禁止选择2020年以前的
return true;
} else if (FullYear === 2020) {
//2020年6月可以选择
if (time.getMonth() != 5) {
return true;
}
} else {
//当前日期之后的不能选择
let t = myDate.getDate();
// 如果想包含本月本月 - 8.64e7 * t 就不需要了,
// 如果想之前的不能选择把 > 换成 <
return time.getTime() > Date.now() - 8.64e7 * t;
}
// return false
},
},}





















 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








