QT主要布局管理器分类

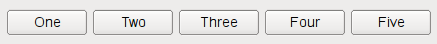
QHBoxLayout(水平布局)
把子窗口从左到右排列在一个水平行上。
样例代码:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->setLayout(layout);
window->show();运行结果:
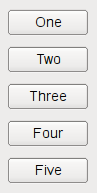
QVBoxLayout(垂直布局)
把子窗口从上到下排列在一个垂直列上。
样例代码:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->setLayout(layout);
window->show();运行结果:
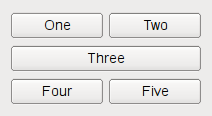
QGridLayout(表格布局)
把子窗口排列在一个二维的网格中,窗口可占据多个单元格。
QGridLayout::addWidget()语法:
layout->addWidget(widget, row, column, rowSpan, columnSpan);
widget:为插入到这个布局的子控件;
(row,column)为控件占据的左上角单元格位置;
rowSpan是控件占据的行数,colunmSpan是控件占据的列数。
(rowSpan和colunmSpan默认值为1)
样例代码:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QGridLayout *layout = new QGridLayout;
layout->addWidget(button1, 0, 0);
layout->addWidget(button2, 0, 1);
layout->addWidget(button3, 1, 0, 1, 2);
layout->addWidget(button4, 2, 0);
layout->addWidget(button5, 2, 1);
window->setLayout(layout);
window->show();运行结果:
Stacked Layouts(分组布局)
QStackedLayout类把子控件进行分组或者分页,一次只显示一组或者一页,隐藏其他组或者页上的控件。
接口:
int addWidget(QWidget * widget)
添加页面,并返回页面对应的索引int count() const
获取页面数量int currentIndex() const
获取当前页面的索引QWidget * currentWidget() const
获取当前页面int indexOf(QWidget * widget) const
获取QWidget页面所对应的索引int insertWidget(int index, QWidget * widget)
在索引index位置添加页面void removeWidget(QWidget * widget)
移除QWidget页面,并没有被删除,只是从布局中移动,从而被隐藏。QWidget * widget(int index) const
获取索引index所对应的页面
QT中有三种方式对窗体上的控件进行布局管理:绝对位置定位(absolute positioning),手工布局(manual layout),布局管理器(layout managers)
绝对位置定位(控件布局是固定位置,没有自适应功能)
手工布局给出控件的绝对位置,但是他们的尺寸根据窗口的大小确定,可以通过重写窗体控件的resizeEvent()实现对子控件的大小设置。
布局管理器,运用QHBoxLayout、QVBoxLayout、QGridLayout等布局。

























 1772
1772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








